Maison >outils de développement >VSCode >Que dois-je faire si le format vscode est manquant ?
Que dois-je faire si le format vscode est manquant ?
- 藏色散人original
- 2019-12-20 09:39:496755parcourir

Que dois-je faire si le format vscode a disparu ?
Trois étapes pour formater le code vscode
Recommandations associées : Tutoriel d'introduction au vscode
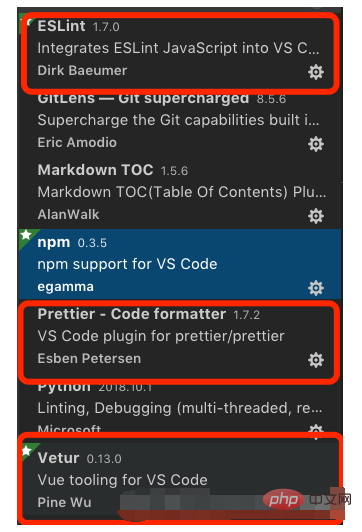
1. Installez ce qui suit. Plusieurs extensions vscode :
ESLint
Prettier - Formateur de code
Vetur
Comme indiqué :

2. Ouvrez le fichier de paramètres
Méthode d'ouverture :
Suivez d'abord les étapes pour ouvrir l'interface de configuration,
Code --> (vous pouvez également l'ouvrir directement avec le raccourci clavier + , (mac)
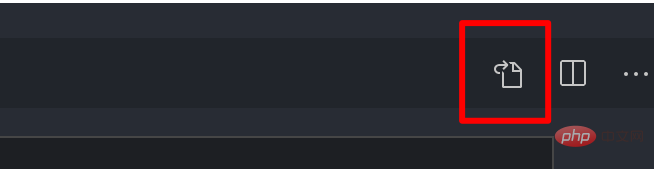
Ce que vous voyez maintenant est le mode de configuration de l'interface. Cliquez sur le bouton de la zone rouge dans le coin supérieur droit (comme indiqué ci-dessous) pour ouvrir le fichier settings.json.

3. Ajoutez la configuration suivante au fichier settings.json
Remarque : Cette configuration prend en charge le formatage des fichiers CSS, HTML, JS et Vue. . Vous pouvez vous y référer et le configurer en fonction de vos propres besoins.
S'il n'y a pas de besoins particuliers, vous pouvez également l'utiliser directement.
{
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
// eslint 检测文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue"
"autoFix": true
}
],
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
}
}Enregistrez la configuration, c'est fait maintenant, essayez de voir si vous pouvez enregistrer le code de formatage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

