Maison >outils de développement >VSCode >Le plugin eslint dans vscode ne fonctionne pas
Le plugin eslint dans vscode ne fonctionne pas
- 王林original
- 2019-12-16 15:14:364112parcourir

J'ai récemment développé avec vue, mais le plug-in eslint dans vsCode ne fonctionne pas une fois installé.
Solution :
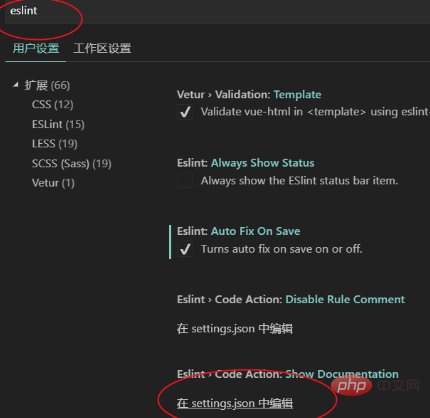
1. Ouvrez "Paramètres" dans vsCode et sélectionnez "settings.json"

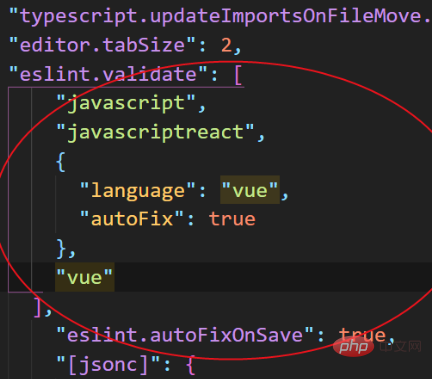
2.
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": trueComme le montre l'image :

Tutoriels d'articles connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

