Maison >outils de développement >VSCode >vscode définit le thème de la protection des yeux
vscode définit le thème de la protection des yeux
- 王林original
- 2019-12-16 14:16:569448parcourir

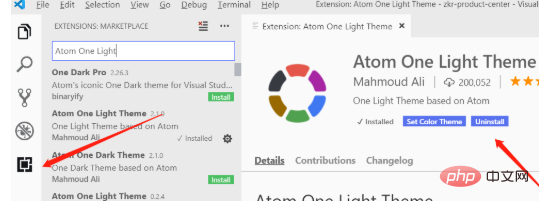
1. Téléchargez le thème lumineux Atom One Light

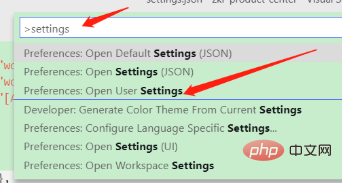
2. Recherchez settings.JSON et collez le JSON
Saisissez la touche de raccourci Ctrl+Shift+p, entrez les paramètres, sélectionnez ouvrir les paramètres (JSON)

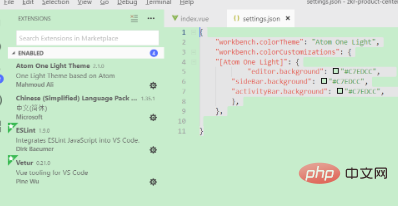
puis collez ce qui suit dans ce fichier
{
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"activityBar.background": "#C7EDCC",
},
},
}3. Afficher l'effet suivant

Tutoriels d'articles connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment installer npm avec vscodeArticle suivant:Comment installer npm avec vscode

