Maison >interface Web >Tutoriel Layui >Introduction à la méthode de masquage des colonnes dans la table de données layui
Introduction à la méthode de masquage des colonnes dans la table de données layui
- 尚avant
- 2019-12-14 16:57:546265parcourir

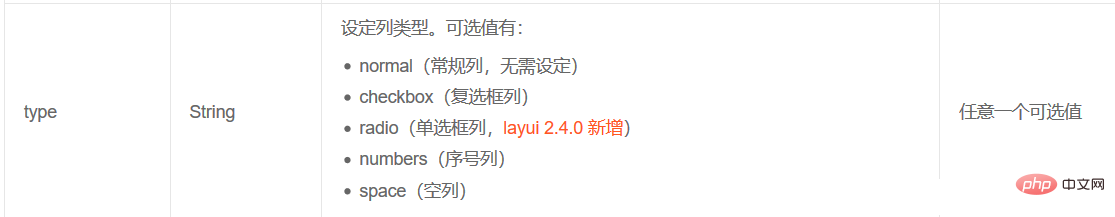
Lorsque vous utilisez layui pour créer un tableau de données, si l'ID des données insérées est un ensemble de nombres consécutifs, vous devez alors utiliser l'attribut type des colonnes de layui.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
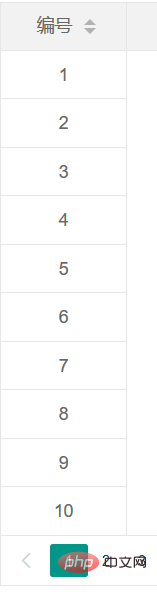
});Nous obtiendrons une séquence ordonnée (ps : l'attribut width doit être ajouté ici, utiliser minWidth est inutile, si width n'est pas utilisé, alors layui sera utilisé. la largeur par défaut du tableau est de 40)

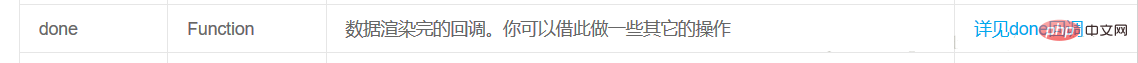
Alors la question est, comment pouvons-nous obtenir notre identifiant ? Devrions-nous ouvrir une autre colonne pour l'identifiant ? alors vous pouvez ouvrir une autre colonne Oui, si cela n'a aucun sens mais nécessaire, il serait plus beau de masquer l'ID. Avant la version 2.4 de layui, nous pouvions utiliser le paramètre done de la table de données de layui.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
});peut masquer l'identifiant, mais pendant quelques dixièmes de seconde, la colonne id est chargée et finalement masquée. Alors, existe-t-il un moyen plus efficace que Layui ne puisse le masquer que lors du chargement. Ainsi, dans la version layui2.4, le paramètre cols de layui a un nouvel attribut hide.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});Pour plus de connaissances sur Layui, veuillez faire attention à la colonne Tutoriel d'utilisation de Layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

