Maison >interface Web >Tutoriel Layui >tutoriel du module d'emballage layui
tutoriel du module d'emballage layui
- 尚avant
- 2019-12-10 17:23:123728parcourir
layui est un framework d'interface utilisateur très simple développé par des Chinois. Il utilise une méthode de chargement modulaire, nous devons donc inévitablement ajouter nos propres modules lors de l'utilisation. Ce tutoriel vous apprendra l'encapsulation. Un module simple.
Recommandé : Tutoriel d'utilisation de Laui
Dans une utilisation quotidienne, ajax peut être considéré comme étant largement utilisé, nous ajoutons donc ici notre propre module pour encapsuler ajax facilement utiliser.
Remarque : le chargement du module nécessite la prise en charge de l'environnement du serveur, donc avant de lire ce didacticiel, veuillez configurer un environnement de serveur local dans votre région. Cela n'entre pas dans le cadre de ce didacticiel, veuillez vous-même Baidu.
1. Construisez le répertoire du projet
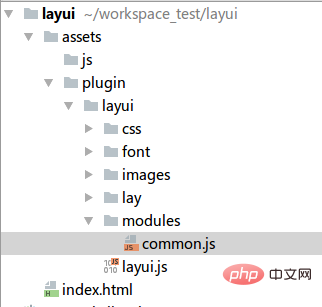
Téléchargez d'abord le package layui depuis le site Web layui et placez-le dans votre propre projet. Ici, j'utilise un tout nouveau projet vide. Après avoir ajouté layui, le répertoire. structure Comme suit :
2. Écrire les fichiers du module
Maintenant, je crée un nouveau dossier modules sous le dossier layui du plugin pour enregistrer nos propres fichiers de module. . , créez un nouveau fichier common.js dans ce dossier pour écrire notre premier module. Le contenu du fichier est le suivant :
layui.define(['jquery'], function(exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports('common', obj);
});layui.define() est la méthode de définition de module de layui. reçoit 2 paramètres, le premier paramètre est le module dépendant, nous voyons ici que nous dépendons de jquery ; la deuxième méthode de rappel, nous définissons ici le contenu du module, qui doit fournir ces méthodes comme le montre ce qui précède, nous définissons un objet obj, qui a une méthode ajax pour appeler l'ajax de jquery pour effectuer nos opérations. Si vous encapsulez d'autres plug-ins jquery, placez simplement le code js du plug-in dans la méthode de rappel de layui.define().
exports() est l'interface de sortie. Cette méthode a également deux paramètres Le premier est le nom du module de sortie et le second est l'objet à générer.
Maintenant, notre module a été écrit. Si nous devons ajouter des méthodes plus tard, ajoutez simplement des méthodes à l'objet obj. Maintenant, notre structure de répertoires est la suivante :

3. Configurez le module de répertoire des composants de chargement de layui
Une fois le module écrit, nous devons configurer layui. pour que layui puisse le trouver. Pour notre module, généralement cette configuration est complétée dans notre global js. Ici je crée un nouveau fichier global.js sous assets/js Le contenu du fichier est le suivant :
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common',
});layui.config() est la configuration de la méthode layui, le paramètre de base représente le répertoire de sauvegarde de notre module. Ce répertoire est calculé à partir du répertoire racine d'accès du site Web. Comme le montre l'étape précédente, le chemin de sauvegarde de mon module. est le dossier /assets/plugin/layui/modules/ ;extend définit le nom réel de notre module. Le commun avant les deux points dans le code ci-dessus représente le nom du module, qui est le nom que nous utiliserons lors du chargement du module à l'avenir, et le 'common' après les deux points représente le nom de notre fichier de module, ici. En fait, il fait référence au fichier /assets/plugin/layui/modules/common.js. Nous pouvons omettre le suffixe js, et le suffixe sera. automatiquement ajouté lors du chargement. 4. Utiliser le module Une fois le module défini, nous pouvons utiliser le module. Utiliser le module est en fait la même chose que d'utiliser le module intégré de layui. .html, dans lequel j'utilise la méthode ajax du module pour accéder à une interface de traduction en ligne. Le code du fichier est le suivant : <script src="assets/plugin/layui/layui.js"></script>
<script src="assets/js/global.js"></script>
<script>
layui.use(['common'], function () {
var common = layui.common;
common.ajax('//route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
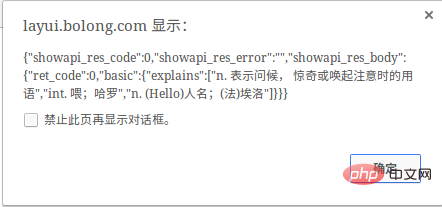
</script>Visitez index.html et voyez le résultat de retour dans la figure ci-dessous, qui prouve que le module est encapsulé avec succès.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



