Maison >outils de développement >VSCode >vscode donne à plusieurs fenêtres des couleurs différentes en installant des plug-ins
vscode donne à plusieurs fenêtres des couleurs différentes en installant des plug-ins
- 王林original
- 2019-12-14 13:33:434382parcourir

En raison de la maintenance de plusieurs projets en même temps, afin de les distinguer par la couleur de la fenêtre et d'ajouter quelques astuces simples à la page de fenêtre ennuyeuse de l'environnement de programmation, utilisez le plug-in vscode- dans : Windows Color ou Peacock.
Cet article utilise ce dernier. Le premier peut être téléchargé et installé directement, tandis que le second a plus d'astuces.
Peacock La façon la plus simple de l'utiliser est de le télécharger et de l'installer, command + shift + p ouvrez la fenêtre de commande et entrez : paon
Il y aura une change to a Favorite color sélection après la sélection. , utilisez les touches haut et bas pour en choisir une. Définissez simplement la couleur que vous aimez pour le projet en cours. Une fois
utilisé, le fichier .vscode/setting.json
sera créé dans chaque projet de code ouvert. De cette manière, git demandera des modifications au fichier. temps, vous devez utiliser le fichier global .gitignore du système git pour annuler le suivi du fichier.
touch ~/.gitignore_global
Ajoutez .vscode au fichier puis
git config --global core.excludesfile ~/.gitignore_global
puis redémarrez vscode.
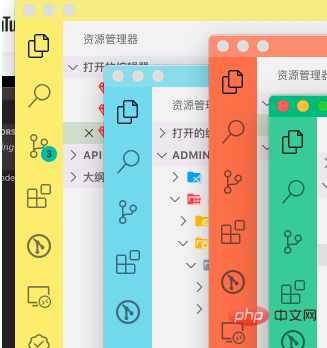
Comme le montre l'image :
Quatre projets de gauche à droite API, Admin, Www et Vue :

Associé recommandé tutoriels d'articles : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

