Maison >outils de développement >VSCode >vscode écrit du code vue sans invite de code
vscode écrit du code vue sans invite de code
- 王林original
- 2019-12-14 13:33:4323152parcourir

1. Installez le plug-in
Il y a un bouton pour installer le plug-in sur la gauche. Cliquez dessus pour installer le plug-in via une recherche par mot clé.

2. Configuration du plug-in
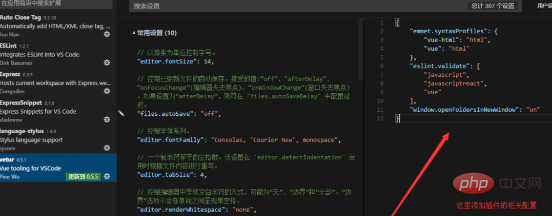
File=》Preferences=》Settings=》Paramètres utilisateur

3. Plug-in
vetur
Fonction : invites de code, mise en évidence
Configuration :
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}ESLint
Fonction : vérification des erreurs de code
Configuration :
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true // HTML自动修复,
},
{
"language": "vue",
"autoFix": true // vue 自动修复
}
],
"eslint.autoFixOnSave": true // 文件保存时自动修复File Peek
Fonction : Saut de chemin
Configuration :
"file_peek.activeLanguages": [
"typescript",
"javascript",
"python",
"vue"
],
"file_peek.searchFileExtensions": [
".js",
".ts",
".html",
".css",
".scss",
".vue"
] Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

