Maison >outils de développement >VSCode >Comment utiliser vscode pour ouvrir un navigateur et afficher les fichiers HTML
Comment utiliser vscode pour ouvrir un navigateur et afficher les fichiers HTML
- 王林original
- 2019-12-12 17:00:504390parcourir

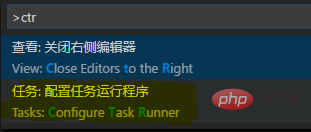
Tout d'abord, appuyez sur Ctrl+Shift+P pour afficher le panneau de commande, entrez ctr et sélectionnez [Tâche : Configurer Task Runner]

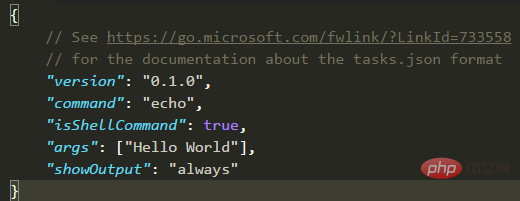
Puis sélectionnez [Autres], vous pouvez voir la configuration par défaut

La modification finale est la suivante (supprimez une des lignes) :
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}Après avoir enregistré, ouvrez le fichier html, appuyez sur Ctrl+Shift+B pour ouvrir le navigateur.
Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser vscode pour ouvrir un projet vue existantArticle suivant:Comment utiliser vscode pour ouvrir un projet vue existant

