Maison >outils de développement >VSCode >Comment utiliser vscode pour ouvrir un projet vue existant
Comment utiliser vscode pour ouvrir un projet vue existant
- 王林original
- 2019-12-12 16:34:1713825parcourir

Installer le plug-in
1. Installation du plug-in vetur
Ce plug-in est un plug de mise en surbrillance -in pour la syntaxe de base des fichiers vue. Entrez vetur dans la fenêtre du plug-in et cliquez pour installer le plug-in. Après l'installation, cliquez sur Fichier->Préférences->Paramètres pour ouvrir l'interface des paramètres. configuration
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}sur le côté droit de l'interface des paramètres. 2. plug-in eslint L'installation du
plug-in de détection intelligente des erreurs eslint est très utile dans le développement spécifique et peut nous aider à trouver des erreurs dans temps. Quant à l'installation, ouvrez également la fenêtre d'extension du plug-in et entrez eslint et cliquez pour installer le plug-in. Après l'installation, vous devez également le configurer au même endroit que le plug-in vetur
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
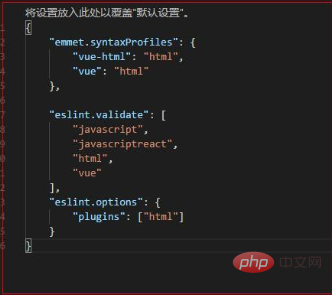
} La configuration des plug-ins vetur et eslint est comme indiqué ci-dessous Affichage :

Importer le projet et compiler
1. Importez le projet Téléchargez vuestic-admin depuis le projet github (https://github.com/epicmaxco/vuestic-admin), extrayez-le localement et ouvrez VSCode, cliquez directement sur le fichier, ouvrez le dossier, importez le projet, saisissez dans le terminal de la console pour ajouter le package Dépendances npm install

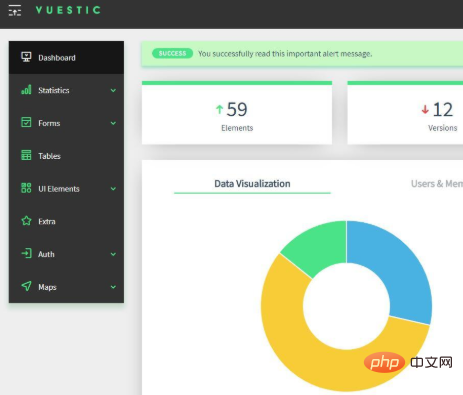
à la fin pour démarrer l'exécution du projet. Cette commande exécutera automatiquement le projet sur le navigateur. Le résultat en cours d'exécution est tel qu'indiqué dans le. figure ci-dessous, ce qui signifie que la configuration est réussie. npm run dev

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

