Maison >interface Web >tutoriel CSS >Introduction au concept de modèle de boîte CSS
Introduction au concept de modèle de boîte CSS
- (*-*)浩original
- 2019-11-29 11:48:313408parcourir

Modèle de boîte CSS (Modèle de boîte) spécifie comment les boîtes d'éléments gèrent le contenu, le remplissage, les bordures et les marges des éléments.
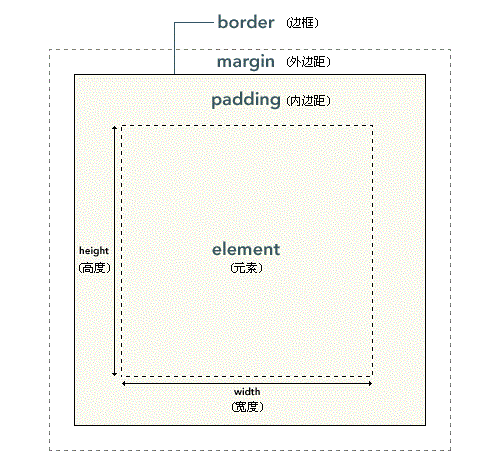
Aperçu du modèle de boîte CSS (Apprentissage recommandé : Tutoriel de base CSS)

Boîte d'éléments La partie la plus interne est le contenu réel, et ce qui entoure directement le contenu est le remplissage. Le remplissage présente l'arrière-plan de l'élément. Le bord du rembourrage est la bordure. À l'extérieur de la bordure se trouve la marge, qui est transparente par défaut et ne masque donc aucun élément situé derrière elle.
Conseil : L'arrière-plan doit être appliqué à la zone composée du contenu, du remplissage et des bordures.
Le remplissage, les bordures et les marges sont tous facultatifs, avec une valeur par défaut de zéro. Cependant, de nombreux éléments auront des marges et un remplissage définis par les feuilles de style de l'agent utilisateur. Ces styles de navigateur peuvent être remplacés en définissant la marge et le remplissage de l'élément à zéro.
Cela peut être fait individuellement ou pour tous les éléments à l'aide d'un sélecteur universel :
* {
margin: 0;
padding: 0;
}En CSS, la largeur et la hauteur font référence à la largeur et à la hauteur de la zone de contenu. L'augmentation du remplissage, des bordures et des marges n'affectera pas la taille de la zone de contenu, mais augmentera la taille globale de la boîte de l'élément.
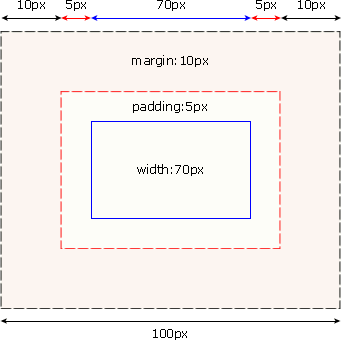
Supposons que la boîte ait 10 pixels de marge et 5 pixels de remplissage de chaque côté. Si vous souhaitez que cette zone d'élément fasse 100 pixels, vous devez définir la largeur du contenu sur 70 pixels, veuillez consulter l'image ci-dessous :

#box {
width: 70px;
margin: 10px;
padding: 5px;
}Astuce : Le remplissage, les bordures et les marges peuvent être appliqués à tous les côtés d'un élément ou à des côtés individuels.
Conseil : Les marges peuvent être des valeurs négatives et, dans de nombreux cas, des marges de valeur négatives sont utilisées.
Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution à l’heure actuelle est d’éviter le problème. Autrement dit, au lieu d'ajouter un remplissage avec une largeur spécifiée à un élément, essayez d'ajouter un remplissage ou des marges aux éléments parent et enfant de l'élément.
Traduction du terme
élément : élément.
padding : padding, il y a aussi des informations qui le traduisent en padding.
frontière : frontière.
marge : marge, il y a aussi des informations qui la traduisent en blanc ou en marge.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

