Maison >interface Web >tutoriel CSS >Comment réaliser une ligne continue de table en CSS
Comment réaliser une ligne continue de table en CSS
- 尚original
- 2019-07-22 15:20:436996parcourir

Utiliser pour définir la ligne continue du tableau en CSS :
Le code est le suivant :
table{
border-collapse:collapse; /*表示将单元格中各小格之间的空隙进行合并*/
border:1px #00F solid; /*定义边框样式*/
} Exemple :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<style>
table {
border-collapse: collapse;
}
table td {
border:1px solid #fff000;
}
</style>
</head>
<body>
<table cellpadding="0">
<tr>
<td>First</td>
<td>Second</td>
<td>Three</td>
</tr>
<tr>
<td>第一</td>
<td>第二</td>
<td>第三</td>
</tr>
</table>
</body>
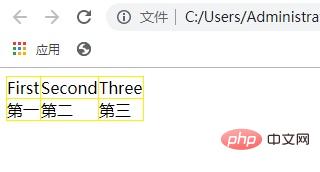
</html>Les résultats sont les suivants :

Pour plus d'articles techniques liés au CSS, veuillez visiter le Tutoriel CSScolonne pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelle est la propriété de dimensionnement de la boîteArticle suivant:Quelle est la propriété de dimensionnement de la boîte

