Maison >interface Web >Tutoriel Layui >Comment faire en sorte que Layui prenne en charge l'éditeur wangEditor
Comment faire en sorte que Layui prenne en charge l'éditeur wangEditor
- 尚avant
- 2019-11-28 11:36:405370parcourir

Comment faire en sorte que Layui prenne en charge l'éditeur wangEditor : (Recommandé : tutoriel d'utilisation de Layui)
code du module wangEditor.min.js
比如引用一个123.js
"123.js" 基本配置编辑器模块代码如下
layui.config({
base: '../lib/wang/' //wangEditor.min.js目录,根据自己存放位置修改
// 比如我的位置:lib/wang/wangEditor.min.js
});
layui.define(function(exports) {
exports('wangeditor.min', function(){
demo:demo//这句没用,只是测试
});
});
//核心来了
layui.use(['layer', 'form','wangeditor.min'], function(){
var layer = layui.layer
,form = layui.form
,wang=layui.wangeditor('wang');
wang.create(); //创建编辑器
//一般在执行按钮操作时使用
var html = wang.$txt.html(); // 获取内容,更多方法,请wangEditor编辑器官网
console.log(html);
//一般在执行按钮操作时使用
});
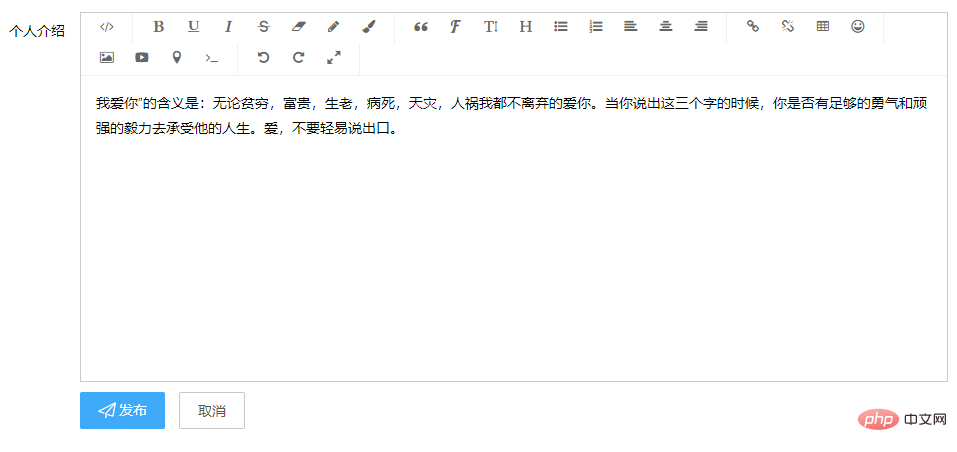
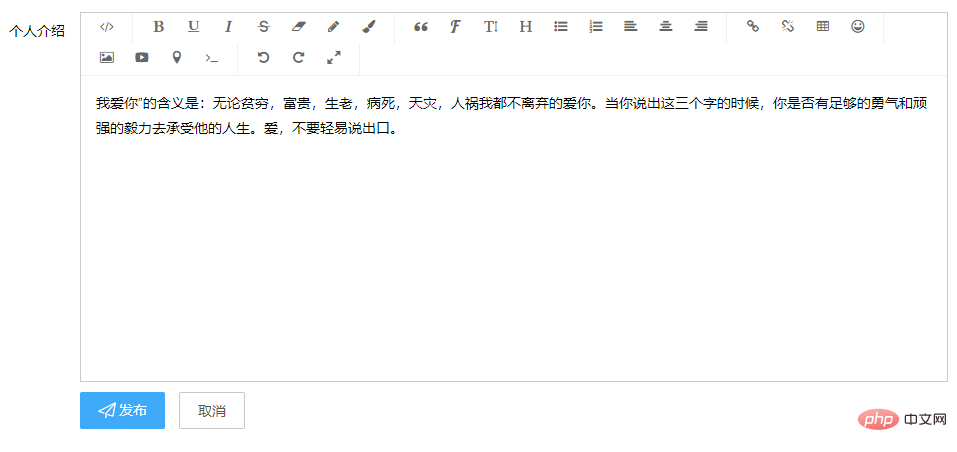
Ceci est l'éditeur


//富文本编辑器配置图片上传
wang.config.uploadImgUrl = '../page/upload/upload.aspx '//调用后台方法
wang.config.uploadImgFileName = 'file'// 可自己定义
wang.config.uploadHeaders = {'Accept' : 'text/x-json'};
//后台上传返回代码
//图片上传失败。Response.Write "error|返回的信息" 根据自己的程序相应输出
------------成功返回-------------
直接输出图片路径地址:如 "/upload/xxxx.jpg"
------------成功返回-------------
error|返回的信息Ce qui suit est simple Présentation le contenu de l'éditeur d'affectations, généralement utilisé pour l'édition d'articles
page d'édition
<textarea class="layui-textarea layui-hide//隐藏显示" name="content" id="content">这里是数据库读取的文章内容</textarea>
var editorhtml=$("#content").val() //获取 textarea的内容
wang.$txt.html(editorhtml);// 将内容添加到编辑器里Code complet : https://pan.baidu.com/s/1-cXiYUIgqUfIpZBopEimWg
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Utilisation de la surveillance des événements layuiArticle suivant:Utilisation de la surveillance des événements layui

