Maison >interface Web >Tutoriel Layui >Explication détaillée des spécifications de développement de plug-ins tiers LayUI
Explication détaillée des spécifications de développement de plug-ins tiers LayUI
- 尚avant
- 2019-11-25 17:38:483865parcourir

Cette spécification comporte quatre éléments au total : 1. Spécifie l'utilisation du répertoire des plug-ins, 2. Spécifie le préfixe des styles CSS du plug-in, 3. Spécifie l'empaquetage unifié de plug-ins, 4. Spécifie l'introduction des plug-ins Way.
1. Répertoire
Prenons d'abord une photo du répertoire

Description de la structure du répertoire (comprendre avec l'image)
mod_name représente le plug-in Le nom, l'auteur représente l'auteur tiers
layui layui框架目录 ├─ css layui官方样式目录 ├─ font layui官方字体目录 ├─ images layui官方表情目录 ├─ lay layui官方模块目录 │ ├─ mods layui插件目录 │ ├─ extend 项目开发者目录 │ │ ├─ mod_name 项目开发者mod_name插件的目录 │ │ │ ├─ mod_name.js 项目开发者mod_name插件本体 │ │ │ ├─ mod_name.css 项目开发者mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ │ │ ├─ author 第三方作者目录 │ │ ├─ mod_name 第三方mod_name插件的目录 │ │ │ ├─ mod_name.js 第三方mod_name插件本体 │ │ │ ├─ mod_name.css 第三方mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ └─ ... │ ├─ layui.all.js 一次性载入layui └─ layui.js 模块化载入layui
2. Style
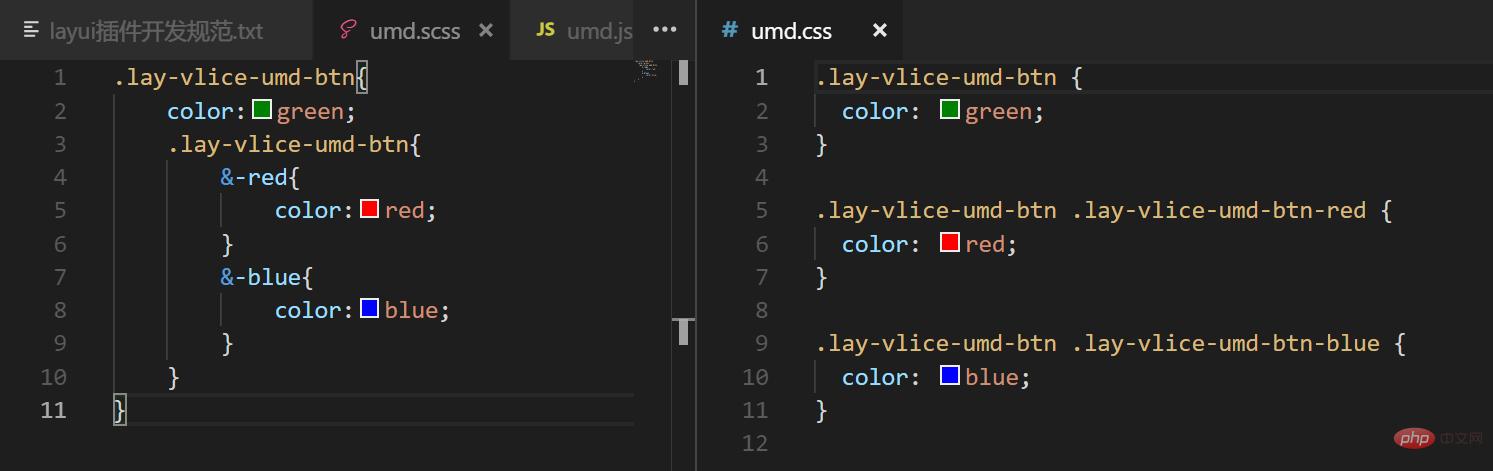
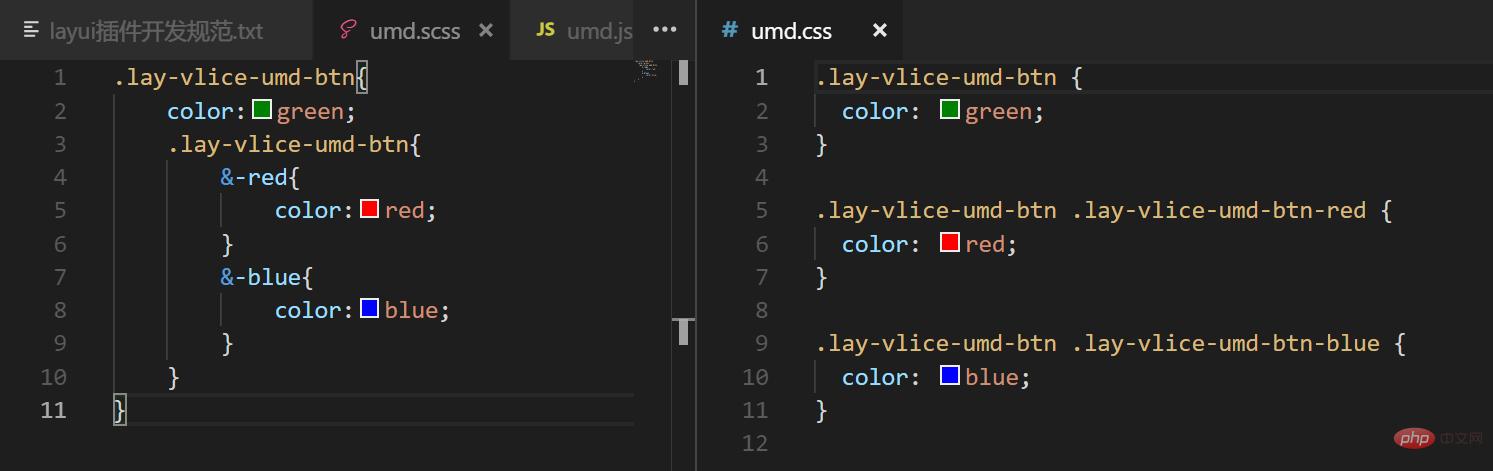
 Style Ici je vous recommande d'utiliser Scss pour écrire Il est très important de maintenir. une bonne nidification. Il est recommandé de jeter un œil à la démo de umd3.scss. J'ai couvert toutes les fonctions couramment utilisées (voir le post-scriptum de la démo).
Style Ici je vous recommande d'utiliser Scss pour écrire Il est très important de maintenir. une bonne nidification. Il est recommandé de jeter un œil à la démo de umd3.scss. J'ai couvert toutes les fonctions couramment utilisées (voir le post-scriptum de la démo).
Afin d'éviter les conflits de style entre les différents auteurs de plug-ins, y compris les conflits avec d'autres frameworks front-end. Par conséquent, nous stipulons qu'il doit commencer par lay, suivi du nom de l'auteur. Essayez d'abréger le nom de l'auteur [lay-vlice], puis suivez le nom du module de style, par exemple btn [lay-vlice-btn]. pouvez écrire vos styles autant que vous le souhaitez. Si vous disposez de plusieurs plug-ins, il est recommandé d'ajouter le nom du plug-in afin d'éviter tout conflit entre eux. La classe finale est alors [lay-vlice-umd-btn].
Cela rendra le cours très long. Ne serait-il pas ennuyeux d'écrire le même cours encore et encore ? C'est pourquoi je recommande d'utiliser Scss.
3. Encapsulation
Nos plug-ins originaux, ou plug-ins tiers, auront trois situations :
1. (Vue.js, etc.)
2. Plug-ins JQ écrits sur la base de JQuery (Select2.js, etc.)
3. Plug-ins avancés écrits sur layui (FormSelects). .js, etc.).
Les emballages UMD peuvent supporter ces trois situations. Par conséquent, il est recommandé à tout le monde d'utiliser UMD pour écrire des plug-ins.
(1) Packaging UMD sans pré-classe - js natif

(2) Packaging UMD basé sur JQuery - Plug-in JQ
 (3) Méthode d'écriture d'encapsulation UMD basée sur layui - plug-in avancé
(3) Méthode d'écriture d'encapsulation UMD basée sur layui - plug-in avancé
 4 Introduction
4 Introduction
J'ai pris le temps d'écrire un chargeur de plug-in basé. sur cette spécification. Après les tests, les modules officiels et les plug-ins tiers peuvent être introduits avec succès, mais en fonction des performances de l'ordinateur et des conditions du réseau, il y aura un délai d'environ 100 à 400 millisecondes. Ce n'est pas un gros problème. Ici, je vais vous apprendre comment présenter le plug-in LayUI développé conformément à cette spécification.
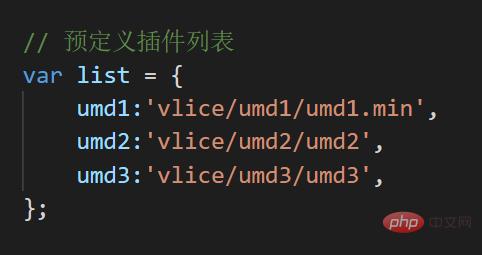
Vous devez d'abord télécharger mon chargeur mods.js Le chargeur est placé dans [layui/mods/mods.js]. variable.

Utilisez layui.use pour présenter le chargeur. Introduisez ensuite des modules officiels ou des plug-ins tiers dans les mods et écrivez du code commercial dans le rappel du chargeur. Pour plus de détails, veuillez consulter la démo que j'ai écrite (télécharger dans le post-scriptum)
layui.use('mods',function(mods){
// umd2和umd3都是扩展插件,所以放到最后。
mods(['layer','form','umd1','umd2','umd3'],function(layer,form,umd1){
var $ = layui.$;
layer.msg();
form.render();
umd1.func();
$.umd2();
$('body').umd2();
// umd3扩展
layer.maxopen();
});
});Exemple https://cdn.vlice.cn/layui/layui-2.3.0.zip
Pour plus de connaissances sur Layui, veuillez faire attention à la colonne Tutoriel d'utilisation de Layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résoudre le problème d'affichage incorrect du numéro d'identification et du numéro de carte bancaire lors de l'exportation de layUI vers Excel
- Introduction à la façon de faire en sorte que Layui prenne en charge la méthode d'écriture Es5
- Étapes de mise en œuvre de layui d'emballage Webpack
- Lorsque vous utilisez l'embellissement layui, conservez l'événement de changement dans la sélection

