Maison >interface Web >Questions et réponses frontales >Comment cliquer sur une liste pour modifier son contenu (partie front-end) (code)
Comment cliquer sur une liste pour modifier son contenu (partie front-end) (code)
- (*-*)浩original
- 2019-11-26 12:00:592774parcourir

Le frontal effectue de fausses modifications (ne modifie que les données d'affichage) et les modifications réelles des données (modifications de la base de données) sont exécutées en arrière-plan.
Le segment de code actuel est l'affichage du code frontal : (Apprentissage recommandé : Vidéo frontale)
HTML :
test.html
<!DOCTYPE html>
<html class="no-js">
<!--<![endif]-->
<head>
<script src="js/test.js"></script>
<style>
td {
border:solid 1px;
width:200px;
height:auto;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
</table>
</body>
</html>JS :
test.js
var firstValue = "";
var nowDom = "";//当前操作的td
//点击更改事件
function test(doms) {
doms.removeAttribute("onclick");
nowDom = doms;
var text = doms.innerText;
doms.innerHTML = '<input type="text" value="' + text + '" id="input" οnchange="chane(this)" οnblur="inputOnblur(this)"/>';
firstValue = text;
document.getElementById("input").focus();
}
//文本框更改事件
function chane(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
//前端操作
nowDom.innerHTML = ""+text;
nowDom.setAttribute("onclick", "test(this)");
}
}
//文本框失焦事件
function inputOnblur(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
}
nowDom.innerHTML = "" + text;
nowDom.setAttribute("onclick", "test(this)");
}Le principe est de transformer le texte en zone de saisie lorsqu'on clique dessus !
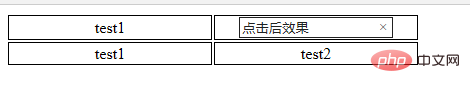
Démonstration de l'effet :
L'effet après avoir cliqué sur le texte :

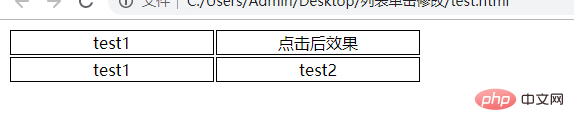
L'effet après que la souris soit floue ou que vous appuyiez sur Entrée pour enregistrer :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

