Maison >interface Web >Tutoriel Layui >Démarrez rapidement avec le framework front-end layui
Démarrez rapidement avec le framework front-end layui
- 尚avant
- 2019-11-15 11:36:1410235parcourir
layui (homophone : UI-like) est un framework d'interface utilisateur front-end écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Le seuil est extrêmement bas et peut être utilisé. de la boîte.

1. Introduction
Avant d'utiliser layui, nous devons d'abord comprendre layui Qu'est-ce que layui il?
Je pense que cela peut être résumé en une phrase de l'auteur Xianxin : un framework front-end conçu pour les programmeurs back-end.
Une description plus détaillée est la suivante : il s'agit d'un framework frontal qui encapsule divers CSS, JS, Ajax, etc. Le degré d'encapsulation est si élevé que parfois il n'est même pas convivial pour les programmeurs. Mais pour les personnes disposant d’une technologie frontale moyenne, layui est un bon outil.
2. Commencez à utiliser layui
Comment l'utiliser : Téléchargez et importez le projet, puis citez-le
<script th:src="@{/jquery-3.3.1.min.js}"></script>
<script th:src="@{/layui/layui.js}"></script>
<link rel="stylesheet" th:href="@{/layui/css/layui.css}" /> Référencez d'abord jquery, puis référencez layui.js et layui.css.
Pourquoi faut-il que ce soit local ? Pas de CDN ?
Comme mentionné ci-dessus, layui est trop "bon" encapsulé et l'autonomie du programmeur est limitée. À ce stade, le code source de layui doit être modifié, comme le style du css. - c'est aussi le cas de layui pour une utilisation correcte, pas seulement une utilisation simple.
Modules Layui : layui est modulaire, comprenant form, layer, laydate, laypage et d'autres modules. Ce sont ces modules qui constituent le layui complet. Lorsque vous utilisez layui, vous devez spécifier le module que vous utilisez.
Commencez à utiliser layui :
<script>
layui.use(['mod1', 'mod2'],function(args){
var mo1 = layui.mod1
,mo2 = layui.mod2;
});
</script>Formulaire Layui
Ce qui suit est une démonstration de la forme la plus courante dans. HTML L'utilisation de layui.
partie html :
<fieldset class="layui-elem-field layui-field-title" style="margin-top:30px;">
<legend style="text-align:center;">注册新账户</legend>
</fieldset>
<form id="reform" class="layui-form layui-form-pane" th:action="@{/user/register.html}" method="POST">
<div class="layui-form-item">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-block">
<input type="text" name="email" lay-verify="email" placeholder="请输入" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="name" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" name="password" lay-verify="pass" placeholder="请输入密码" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">重复密码</label>
<div class="layui-input-block">
<input type="password" name="repassword" lay-verify="repass" placeholder="请输入密码" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit="" lay-filter="demo1">注册</button>
</div>
<div style="text-align:center;margin-top:15px;">
<input type="checkbox" name="agree" lay-skin="primary" checked=""/>
我已阅读并同意
<a href="#" id="agreementLink">《隐私条款》</a>
</div>
</form>partie javascript :
<!-- js for form input and submit -->
<script>
layui.use(['form'], function(){
var form = layui.form;
//自定义验证规则
form.verify({
pass: [/(.+){6,12}$/, '密码必须6到12位']
,repass:function(value){
var pvalue = $("input[name='password']").val();
if(pvalue!=value){
return "两次输入的密码不一致";
}
}
});
//监听提交
form.on('submit(demo1)', function(data){
var agreeChecked = data.field.agree;
if(agreeChecked!="on"){
msg("未同意隐私条款");
return false;//阻止表单提交
}
});
});
</script>Rendu :

4 . Couche pop-up Layui
Parlons de la couche pop-up. On peut dire que la couche pop-up est une chose très courante, mais le HTML/JS de base n'a qu'une alerte moche. ("") layui contient un module de couche contextuel appelé couche.
Deux façons d'utiliser layer :
1. Tout comme en utilisant le module de formulaire ci-dessus, déclarez layui.use, puis utilisez-le dans la fonction après use ;
2. Importez le fichier du module de couche indépendant, puis vous pourrez l'utiliser directement
La première méthode ne sera pas discutée ici.
Tout d'abord, téléchargez le fichier de couche depuis le site officiel de la couche, décompressez-le et insérez-le dans votre propre projet, puis
Exemple :
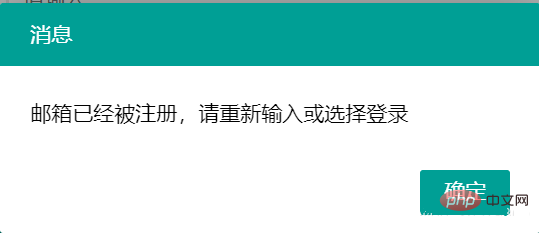
function msg(msg){
//墨绿深蓝风
layer.alert(msg, {
title:'消息'
,skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
},function(index){
layer.close(index);//关闭
});
}Rendu :

Le calque peut non seulement faire apparaître des boîtes de dialogue, mais aussi effectuer des tâches intéressantes et pratiques. Dynamique les effets peuvent même charger une interface HTML contextuelle.
5. Téléchargement de fichiers Layui
Ce qui suit présente le téléchargement de fichiers Layui, c'est-à-dire le module de téléchargement
<!-- 上传图片-->
<div class="layui-tab-item">
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="headButton">
<i class="layui-icon"></i>选择图片
</button>
<button type="button" class="layui-btn" id="headAddButton">开始上传</button>
</div>
<div class="layui-inline layui-word-aux" style="margin-top:20px;">
<label>注意:支持jpg,png和gif格式,文件大小应小于10MB</label>
</div>
</div>rrreebackend (classe java-spring-controller) :
<!-- 文件上传 -->
<script>
layui.use('upload',function(){
var $ = layui.jquery
,upload = layui.upload;
//选完文件后不自动上传
upload.render({
elem: '#headButton'
,url: getRootPath()+'/user/uploadPicture'
,size: 10*1024 //10*1024KB = 10MB
,accept: 'images'
,acceptMime: 'image/jpg,image/png,image/gif'
,auto: false
,bindAction: '#headAddButton'
,done: function(res){
msg(res.msg);
//刷新头像地址
var resUrl = res.url;
if(resUrl!=""){
document.getElementById("userImg").src=getRootPath()+ resUrl;
}
}
});
});
</script>upload interface de téléchargement et valeur de retour :
@Autowired
FileService fileService;
@RequestMapping(path="/uploadPicture",method= {RequestMethod.POST})
@ResponseBody
public Map<String,Object> uploadFile(@RequestParam("file")MultipartFile file,HttpServletRequest request){
Map<String,Object> map = new HashMap<String,Object>();
String path = fileService.uploadImg(file, "head");//service层保存文件
//返回值,必须按照这样写——要符合upload模块的回调接口才行
map.put("code", 0); //0表示成功
map.put("msg","上传成功");
map.put("data", "");
map.put("url", path);
return map;
} Rendu :

layui Le téléchargement Le module peut configurer la taille, le format et l'aperçu du fichier sur le front-end, et peut également exécuter des fonctions de téléchargement et de retransmission par lots.
6. Pagination Layui
La pagination est également souvent utilisée dans les sites Web. La pagination back-end est facile à mettre en œuvre, mais pour le front-end. fin Ce n'est pas si idéal. layui fournit son propre module de pagination-laypage.
//上传接口
upload.render({
elem: '#id'
,url: '/api/upload/' //必填项
,method: '' //可选项。HTTP类型,默认post
,data: {} //可选项。额外的参数,如:{id: 123, abc: 'xxx'}
});
//返回值
{
"code": 0
,"msg": ""
,"data": {
"src": "http://cdn.layui.com/12Démarrez rapidement avec le framework front-end layui"
}
}<div id="allNewsDiv"></div> <div id="demo"></div>
Comme ci-dessus, l'événement de saut de pagination est effectué en saut. Écrivez-y la requête AJAX, obtenez les paramètres de page et de limite via le paramètre obj de saut, puis traitez-le une fois la demande exécutée et le les données sont renvoyées.
7. Table de données Layui
La table est une fonction courante, mais l'épissage de la table HTML avec js est une chose relativement fastidieuse et sujette aux erreurs.
layui.use(['element','laypage'], function(){
var element = layui.element
,laypage = layui.laypage;
$.ajax({
url:getRootPath()+'/news/count'
,type:'GET'
,async:true //false表示非异步,即同步,即请求处理完毕后才能返回;
,data:{"page":1, "limit":10}
,dataType:'json'
,success:function(alldata){
var numbers = alldata.count;
//总页数大于页码总数
laypage.render({
elem: 'demo'
,count: numbers//数据总数
,first: '首页'
,last: '尾页'
,jump: function(obj){
$.ajax({
url:getRootPath()+'/news/list'
,type:'GET'
,async:true
,data:{"page":obj.curr, "limit":obj.limit}
,dataType:'json'
,success:function(data){
var shtml = getNewsContentHTML(data);//js处理数据并填充div
document.getElementById("allNewsDiv").innerHTML=shtml;
}
});
}
});
}
});
});rrreeRendu :
Pour plus de connaissances sur layui, veuillez faire attention au framework layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


