Maison >interface Web >Tutoriel Layui >Le bouton de l'outil Tableau peut également déclencher des événements de tableau lorsque davantage de colonnes sont affichées.
Le bouton de l'outil Tableau peut également déclencher des événements de tableau lorsque davantage de colonnes sont affichées.
- 尚avant
- 2019-11-23 16:38:423515parcourir

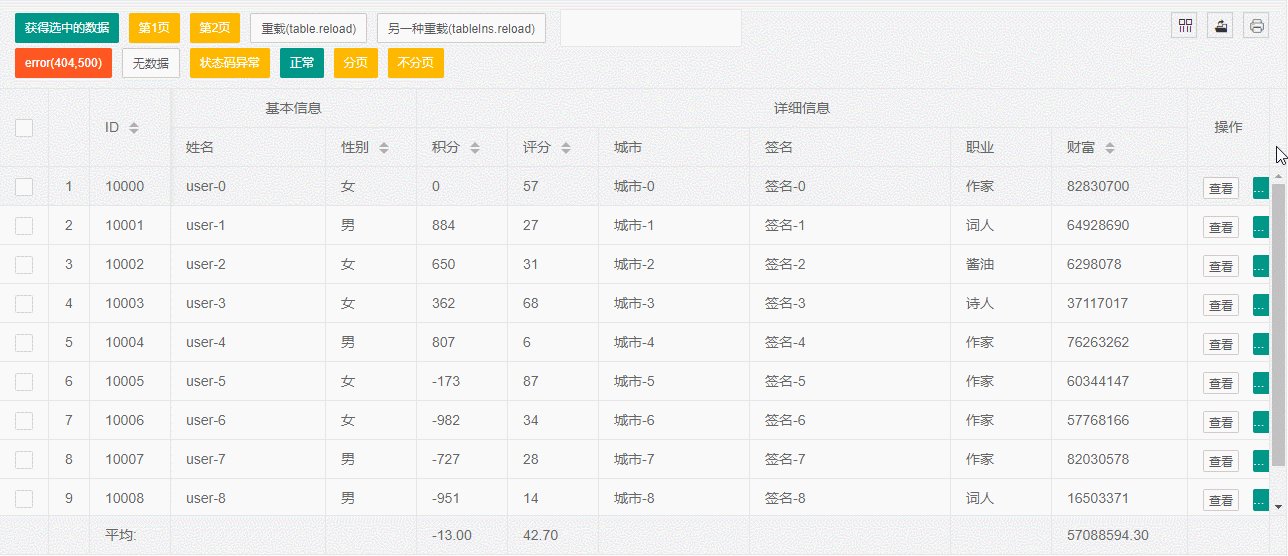
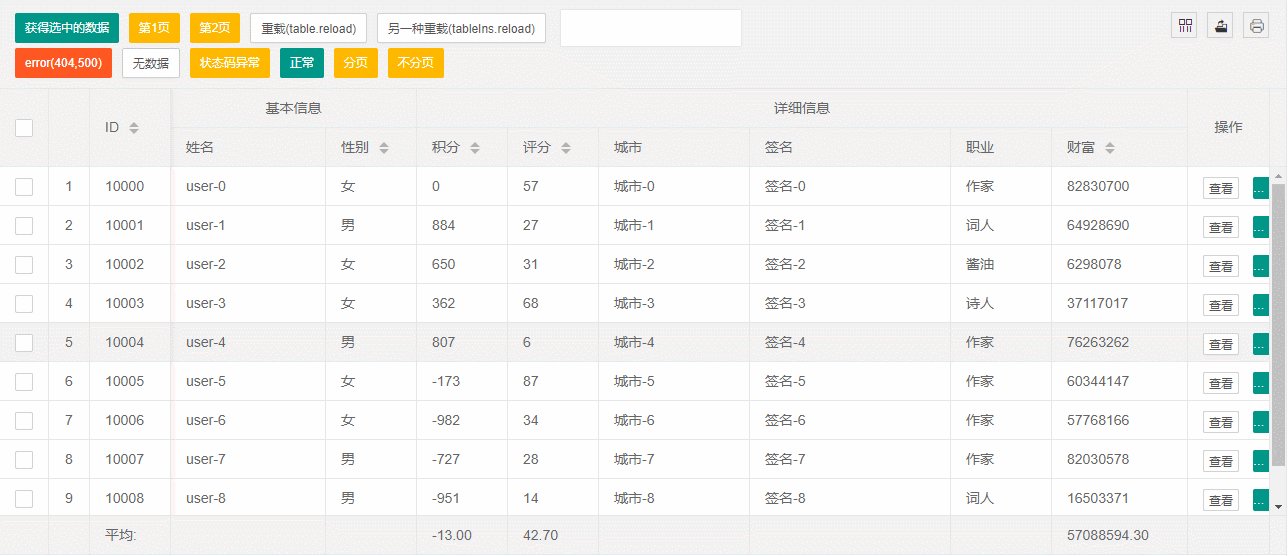
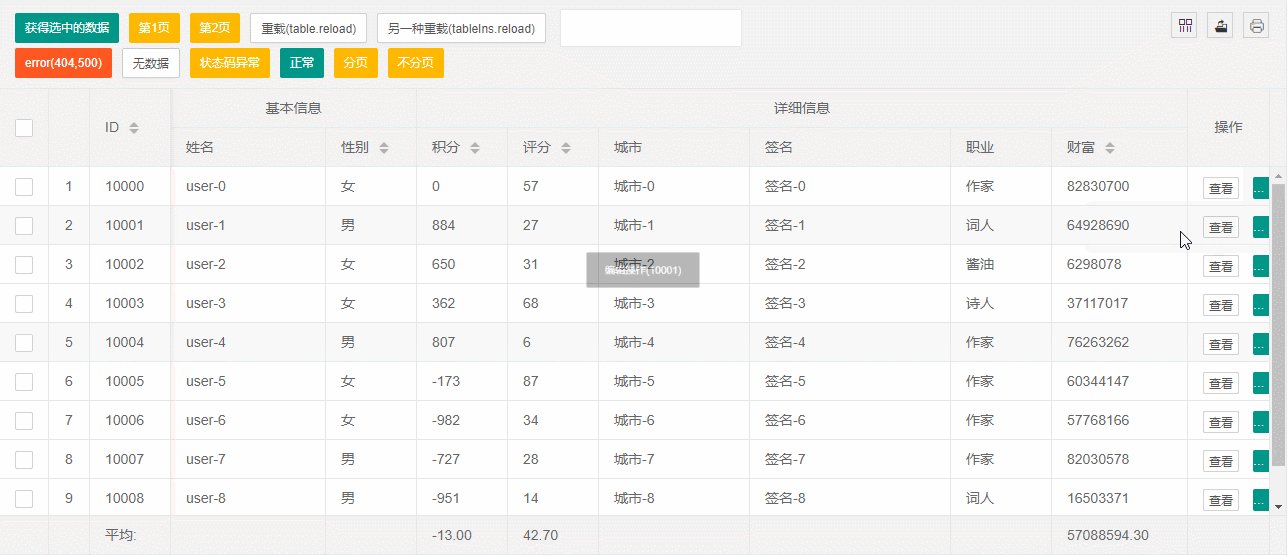
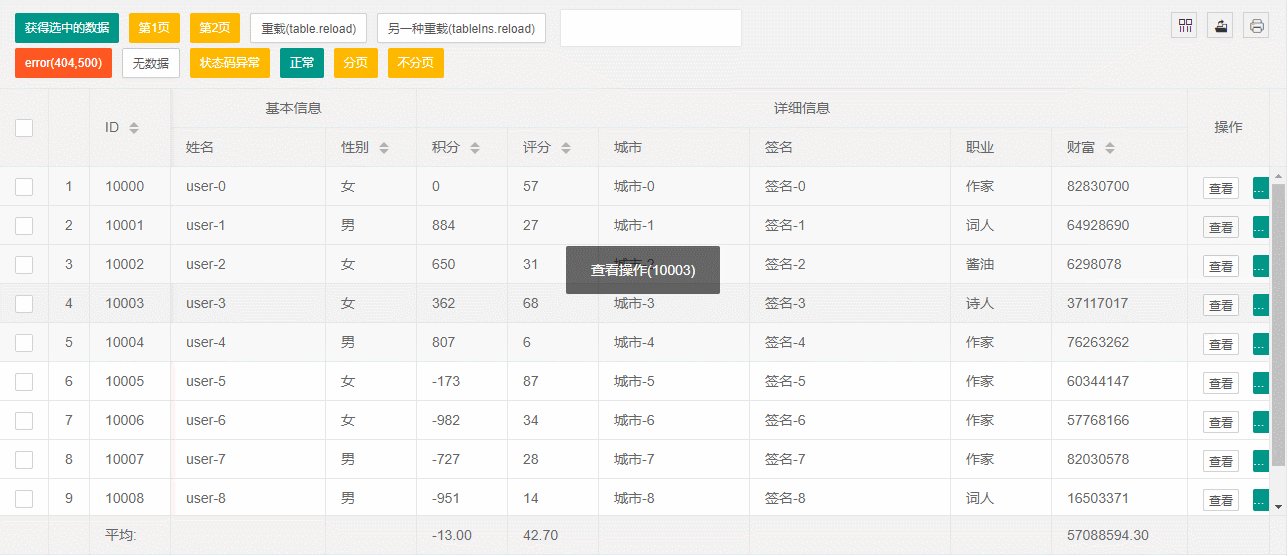
Jetons un coup d'œil aux rendus d'un problème que tout le monde a pu rencontrer :
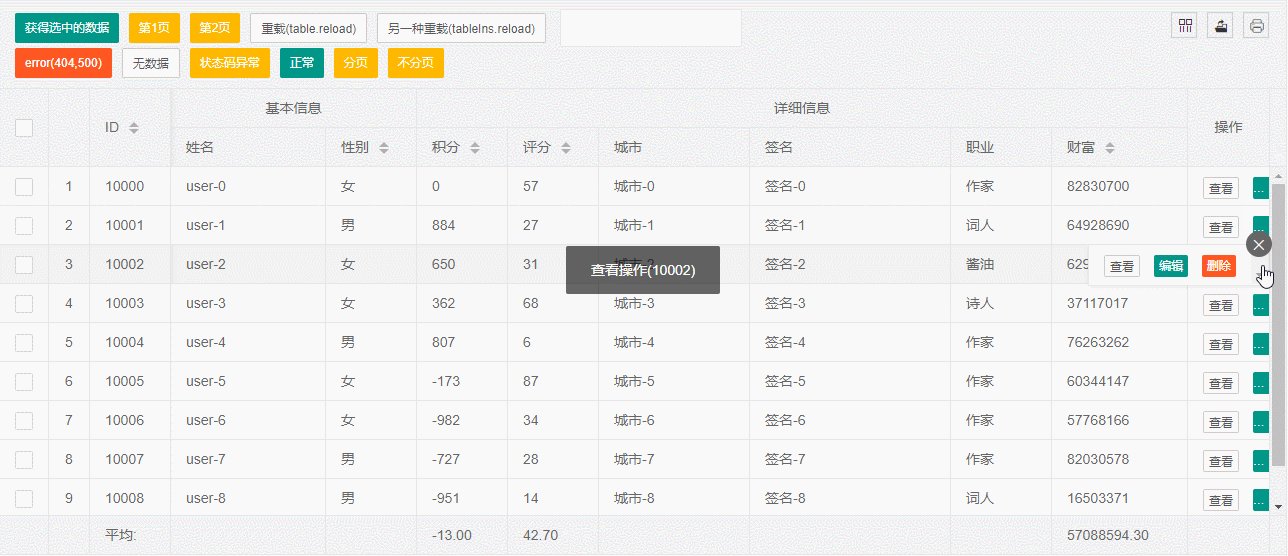
 C'est-à-dire que si la barre d'outils n'a pas de largeur définie, il sera parfois comprimé par le contenu. Si la pression est faible ou si le réglage de la largeur n'est pas suffisant, il apparaîtra comme le contenu... Ensuite, lorsque vous cliquerez sur l'icône déroulante d'affichage, davantage de contenu sera affiché, mais ce qui est différent du td ordinaire, c'est que le bouton est affiché.
C'est-à-dire que si la barre d'outils n'a pas de largeur définie, il sera parfois comprimé par le contenu. Si la pression est faible ou si le réglage de la largeur n'est pas suffisant, il apparaîtra comme le contenu... Ensuite, lorsque vous cliquerez sur l'icône déroulante d'affichage, davantage de contenu sera affiché, mais ce qui est différent du td ordinaire, c'est que le bouton est affiché.
Mais cliquer ne peut pas déclencher la surveillance de l'outil initialement ajouté, ce qui est embarrassant. Vous pouvez uniquement faire glisser manuellement la largeur de la colonne pour afficher d'autres boutons, puis cliquer, ou vous devez en définir une suffisante au début. mais le problème se pose également si le nombre de boutons à l'intérieur est incertain, si la longueur est incertaine ou s'il y en a beaucoup, beaucoup.
Il est donc en fait impossible de laisser l'utilisateur regarder principalement le bouton au lieu du contenu, alors existe-t-il un moyen de le rendre réaliste... puis de cliquer pour en afficher davantage et déclencher l'événement d'origine ?
La méthode n'est qu'une idée. Je suppose qu'il existe de nombreuses façons de le faire. Ici, je vais partager ma méthode : utilisez deux délégués d'événement pour y parvenir.
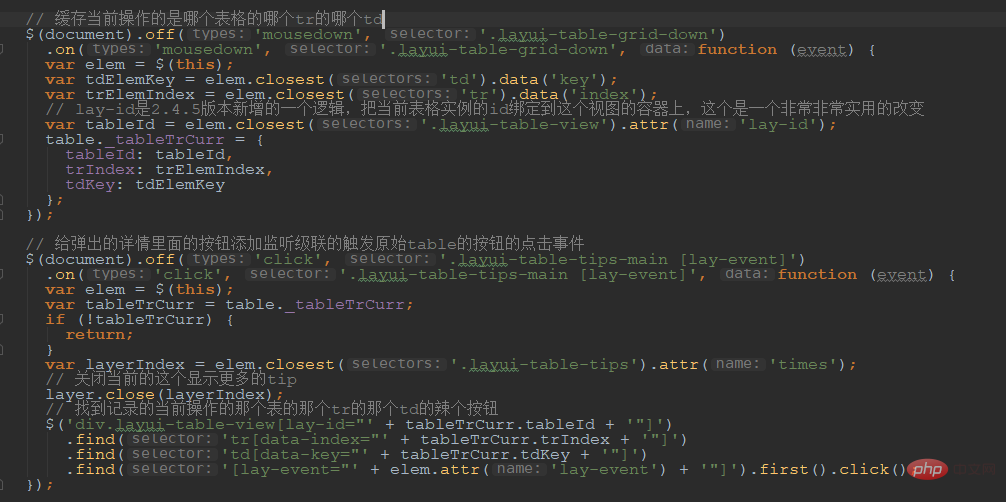
Le code de base est le suivant :
 Analyse de l'idée :
Analyse de l'idée :
Ajoutez d'abord un événement mousedown à cette icône déroulante pour enregistrer l'affichage actuel, qui est plus de données. Quelle table est quel tr et quel td. Enregistrez-le ensuite sous table._tableTrCurr.
Certains étudiants peuvent se demander pourquoi ils n'utilisent pas le clic directement. En effet, une délégation d'événement est également effectuée à l'intérieur du tableau, mais elle n'est pas déléguée au document mais au corps du tableau et. puis s'arrête. En d'autres termes, vous écrivez réellement le délégué sur le document à l'extérieur.
Lorsque vous cliquez sur le moniteur, il s'arrêtera après avoir atteint la logique du tableau. Il n'entrera pas dans votre moniteur, j'ai donc utilisé un mousedown pour l'éviter. Y aura-t-il des problèmes s'il est sur le mobile. côté ? Vous pouvez essayer cela vous-même, principalement du côté Web.
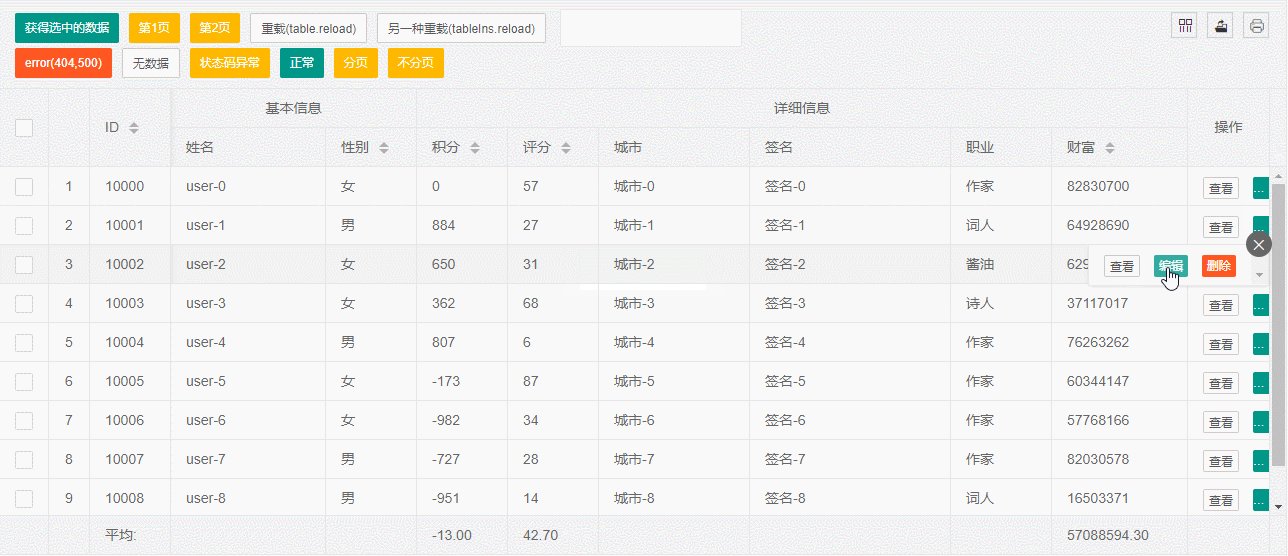
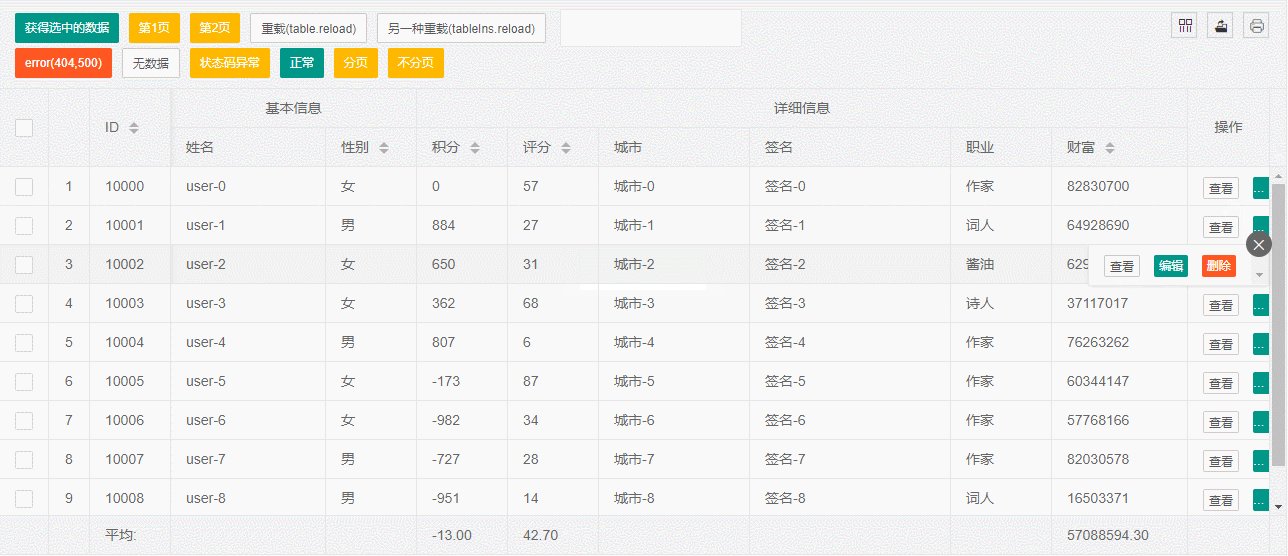
Ensuite, il y a un autre moniteur, qui consiste à surveiller le clic du "bouton" dans les astuces ouvertes, puis à trouver les informations _tableTrCurr qui viennent d'être enregistrées, et à trouver le tr, td du bouton de la table que nous voulons. est facile à gérer une fois que vous l'avez trouvé. Cliquez simplement dessus pour déclencher l'écriture du contenu de table.on('tool').
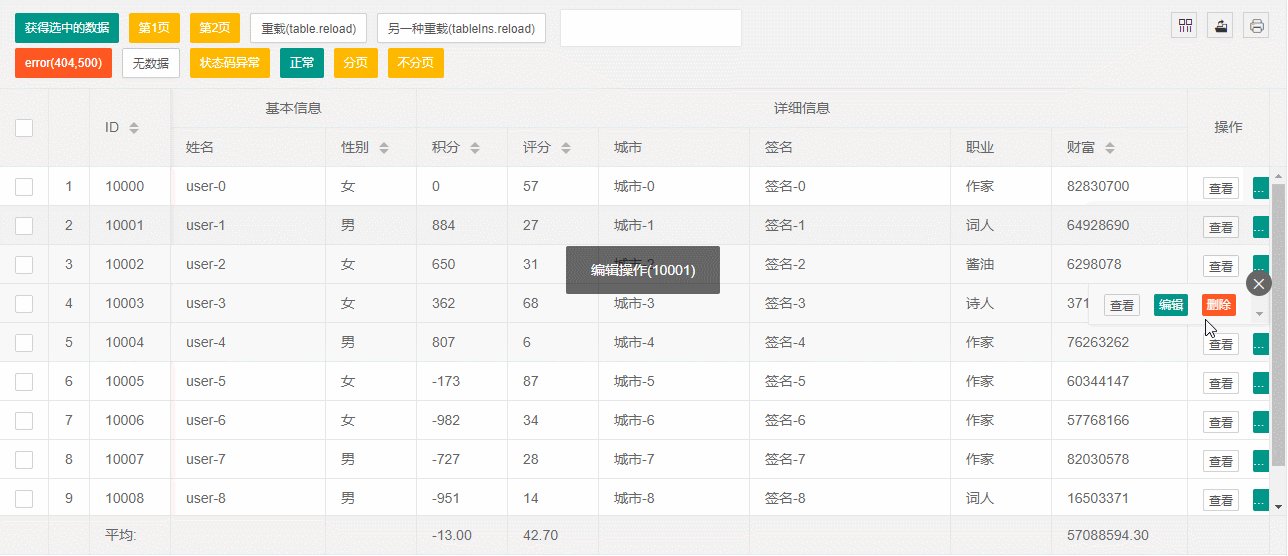
Effet :

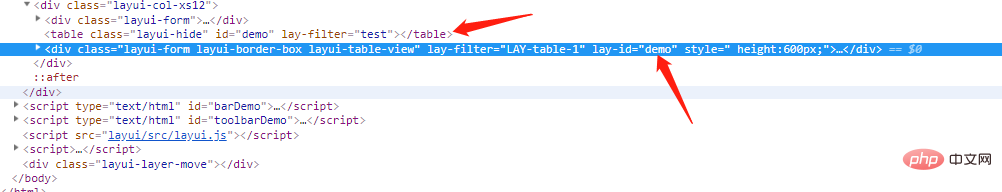
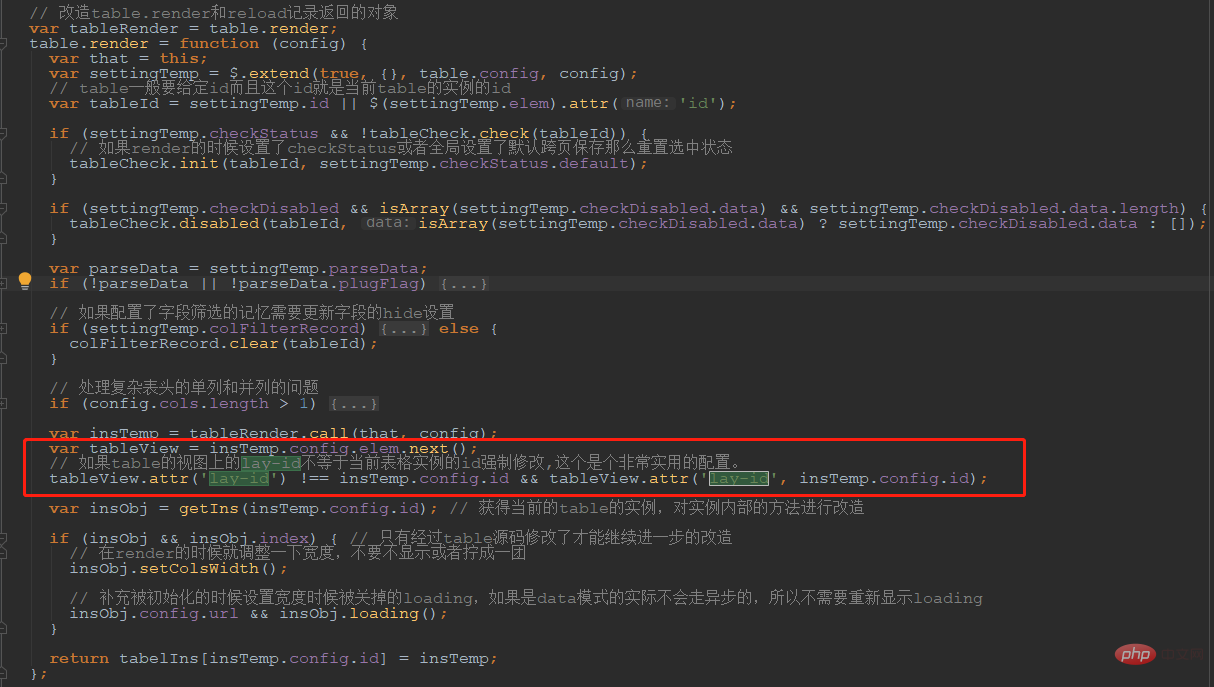
Remarque : Cette modification est basée sur la dernière version (v2.4.5). L'un des points clés est d'obtenir l'identifiant de la table. , cet identifiant n'est pas simplement l'identifiant du nœud de table, mais l'identifiant de l'instance après le rendu.
S'il n'est pas défini, la valeur par défaut est l'ID du nœud de la table. Sinon, un index ou similaire sera généré à l'intérieur de la table comme l'ID de la table. Il y en a un dans le 2.4. 4 qui n'est peut-être pas facile à remarquer pour tout le monde, mais une modification vraiment importante consiste à ajouter un attribut lay-id à la vue table pour enregistrer l'ID de l'instance de table actuelle.
Il s'agit d'un changement très, très, très facile à utiliser, et il est d'une grande importance si vous souhaitez recharger une table plus tard, tant que vous savez quel nœud vous rechargez, vous le ferez. naturellement pouvoir trouver le tableId que vous souhaitez recharger. Par conséquent, il est fortement recommandé, si vous utilisez toujours la version 2.4.0~2.4.3, de passer à la version 2.4.4+.
 Bien sûr, si vous utilisez mon plug-in tablePlug, vous n'avez pas à vous soucier de ce problème, car j'ai effectué le traitement à l'intérieur du tablePlug s'il n'y a pas d'identifiant lay-id. après le rendu, il sera ajouté. Obtenez le même effet que 2.4.4+.
Bien sûr, si vous utilisez mon plug-in tablePlug, vous n'avez pas à vous soucier de ce problème, car j'ai effectué le traitement à l'intérieur du tablePlug s'il n'y a pas d'identifiant lay-id. après le rendu, il sera ajouté. Obtenez le même effet que 2.4.4+.
 Page de test : https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
Page de test : https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
projet gitee : https://gitee.com/sun_zoro/layuiTablePlug
Le code d'implémentation est le suivant :
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
}); Recommandé : tutoriel layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

