
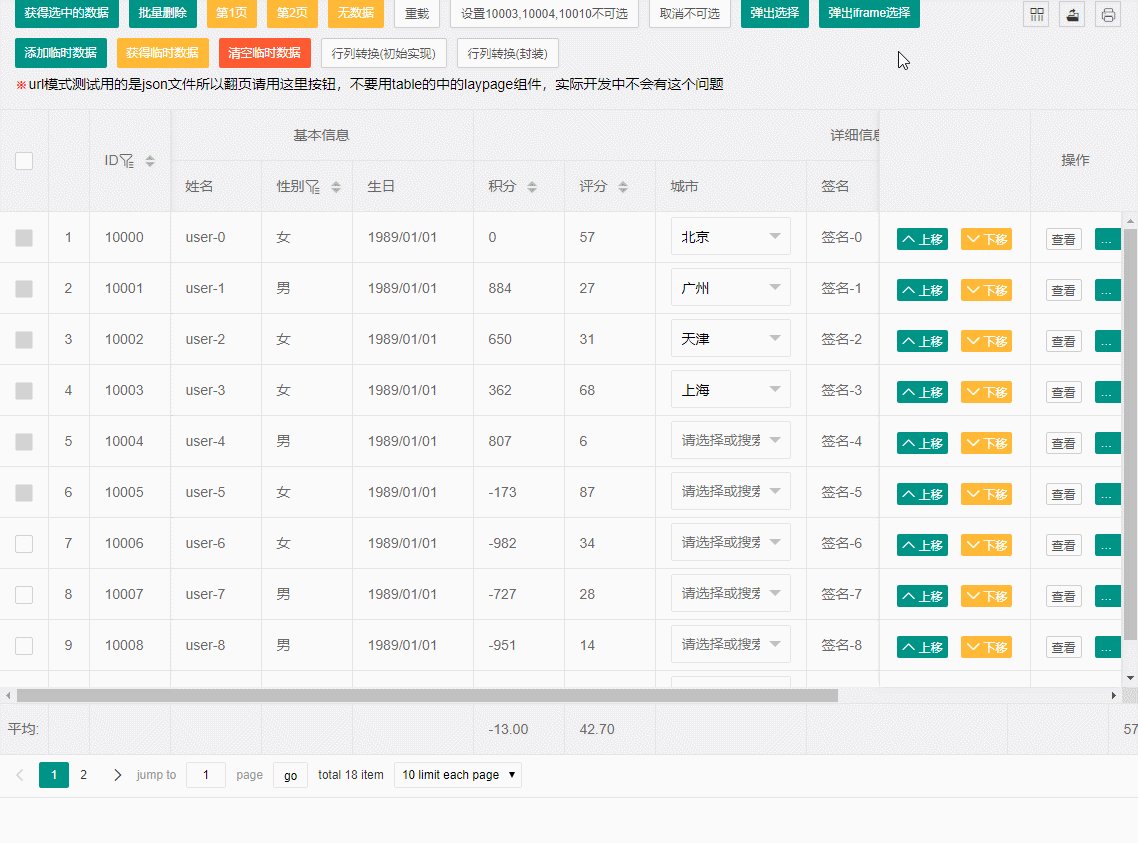
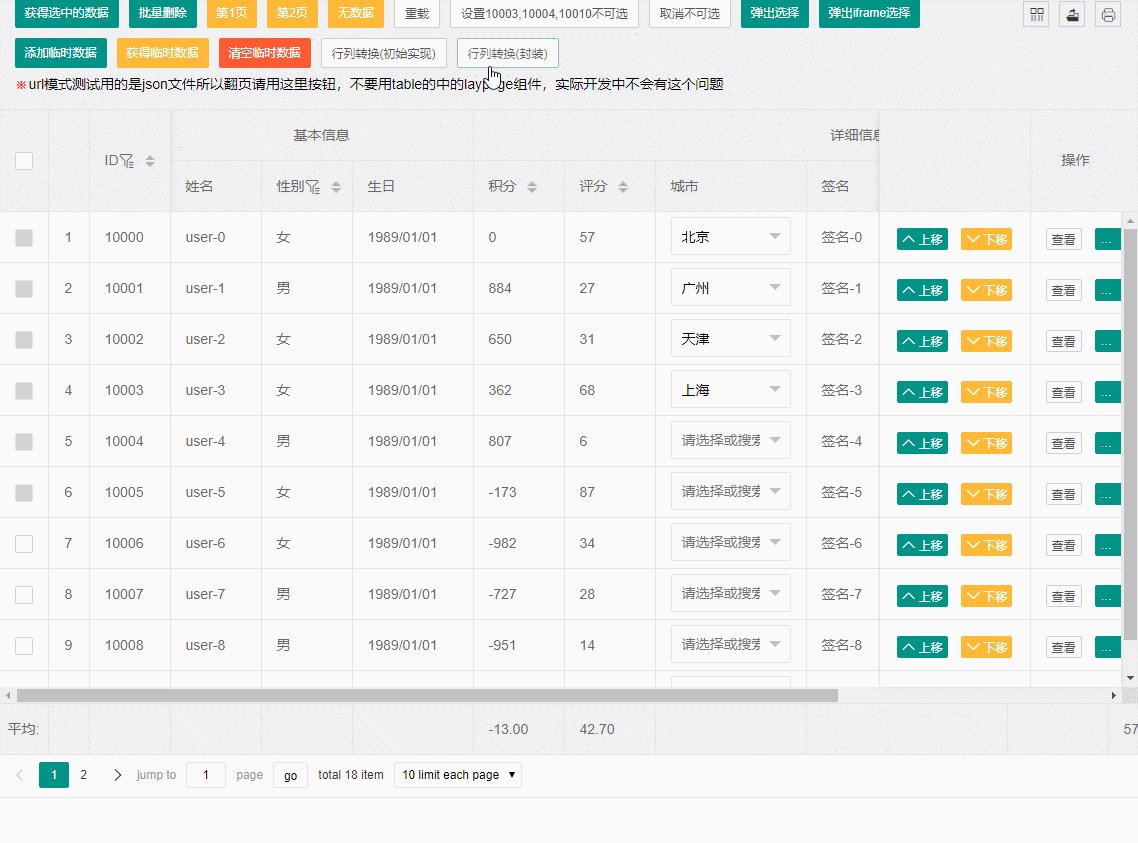
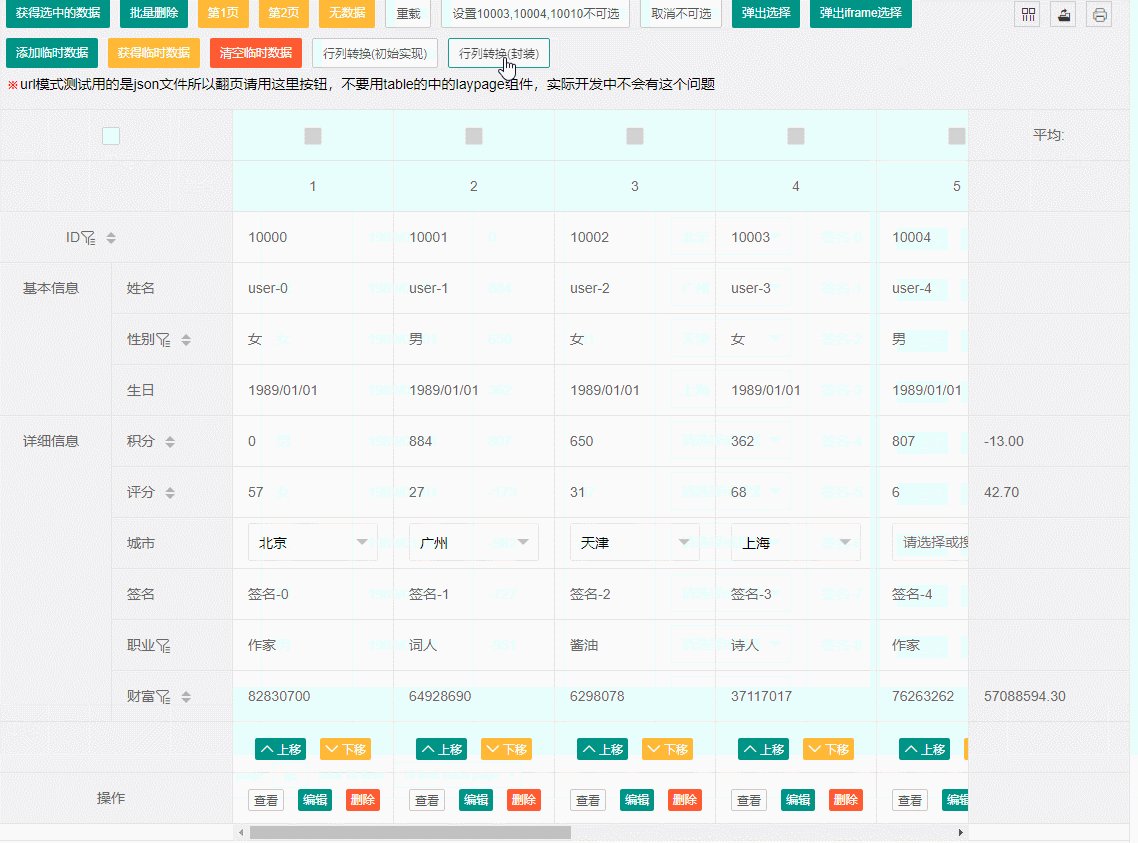
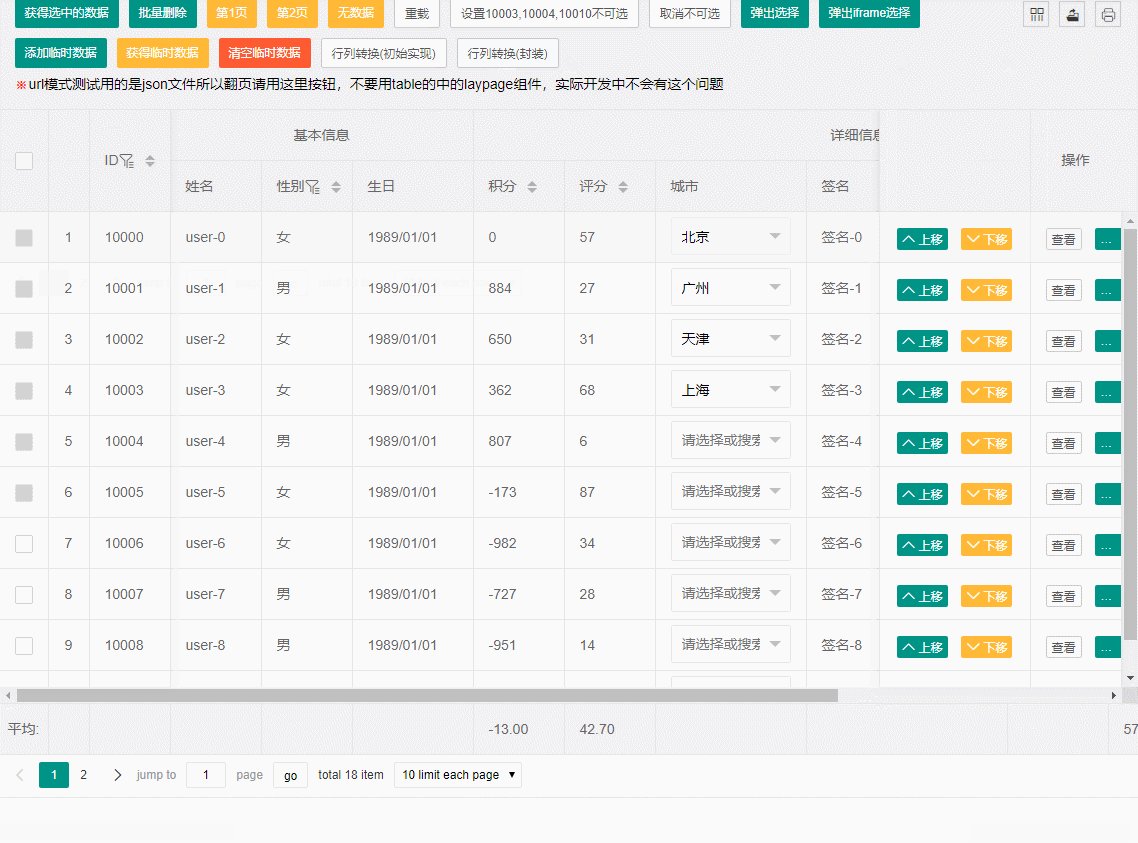
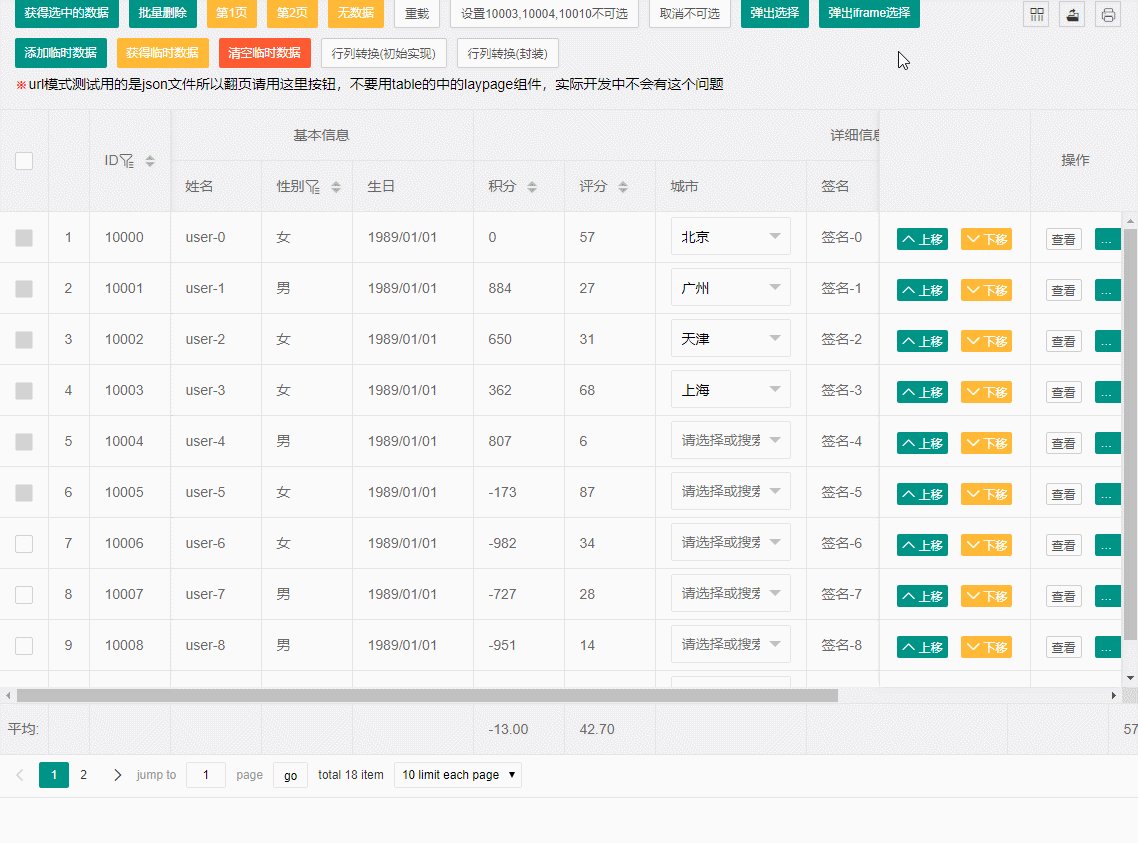
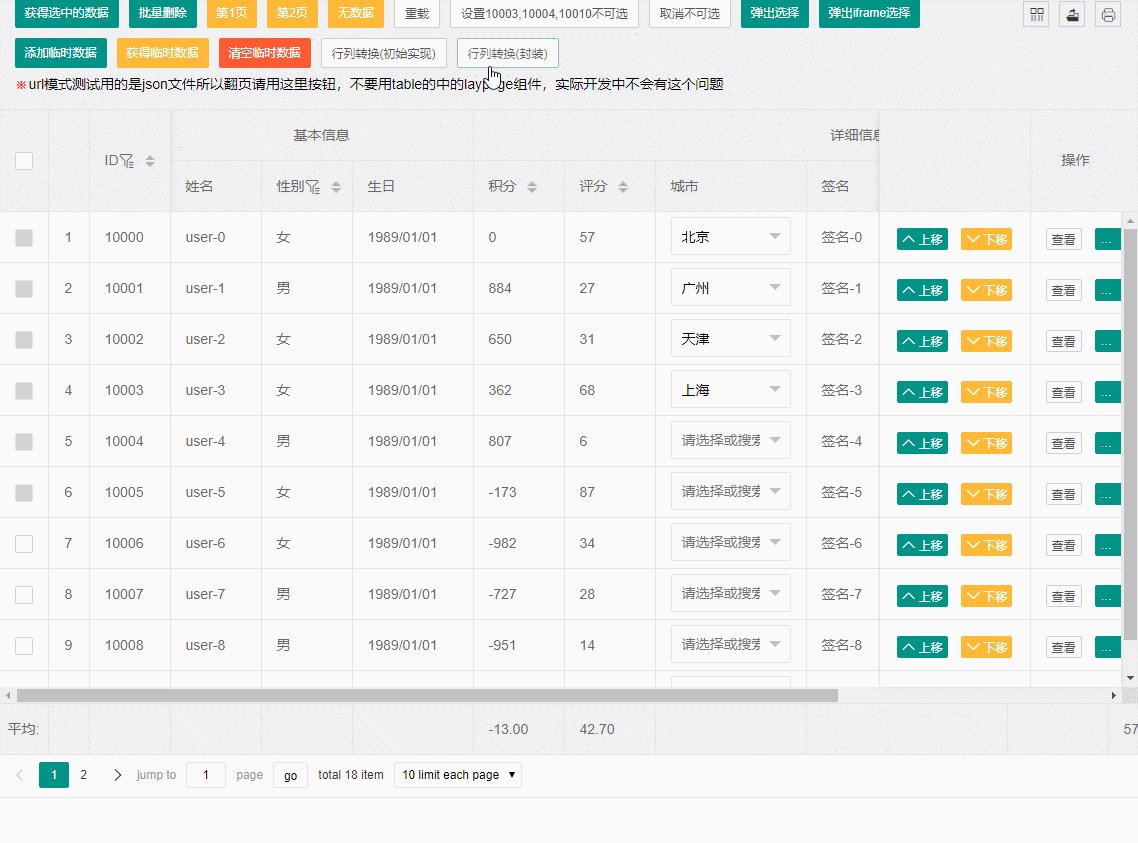
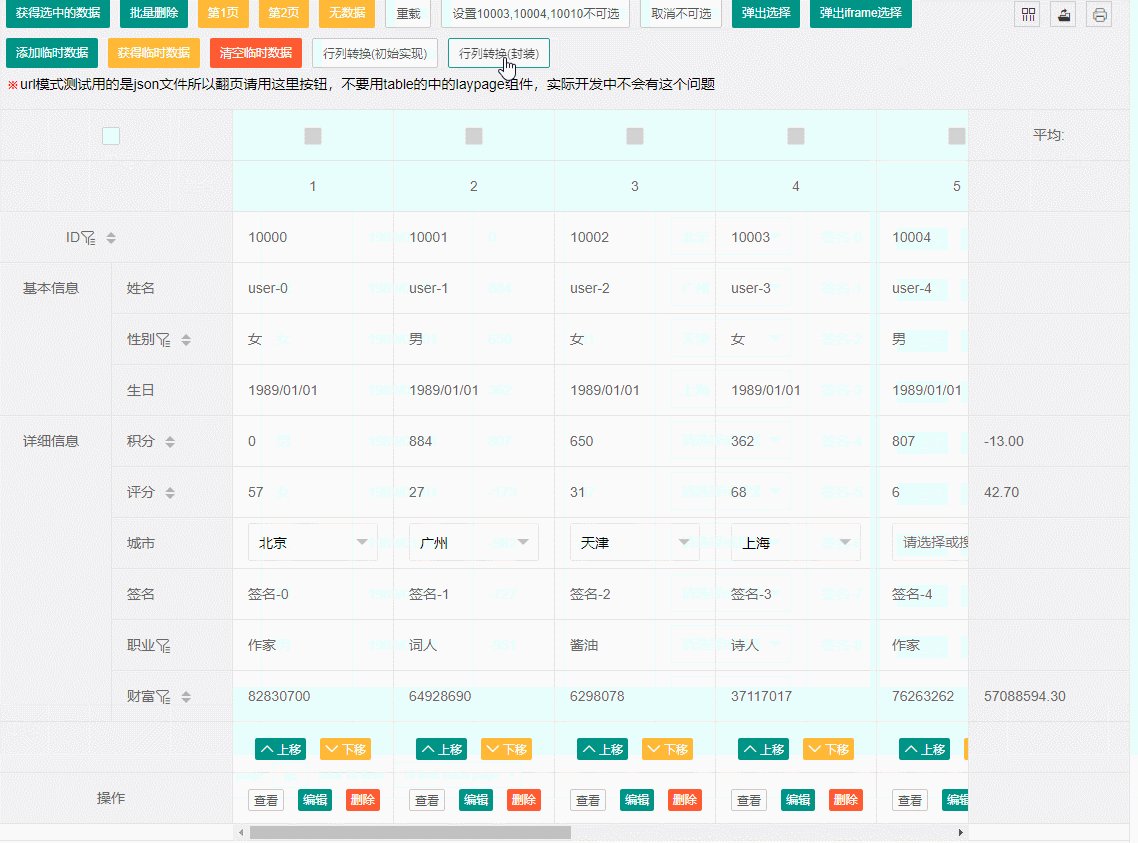
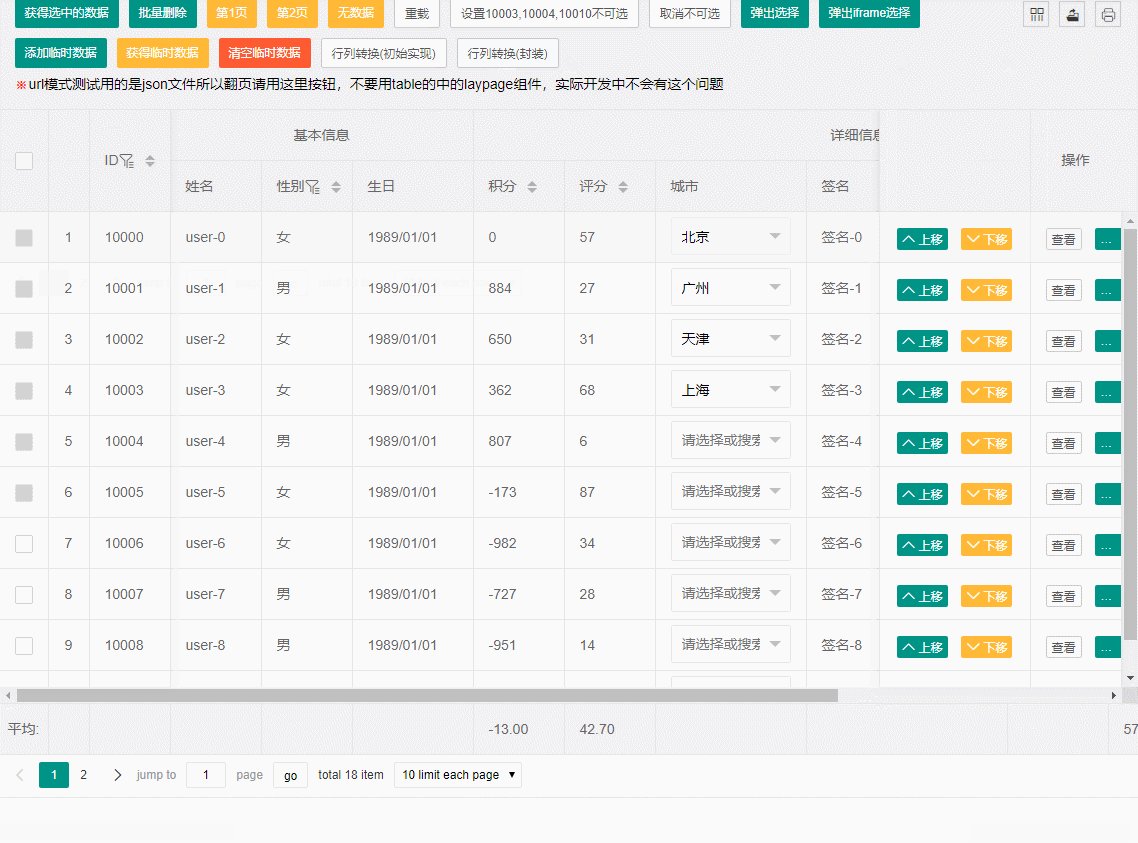
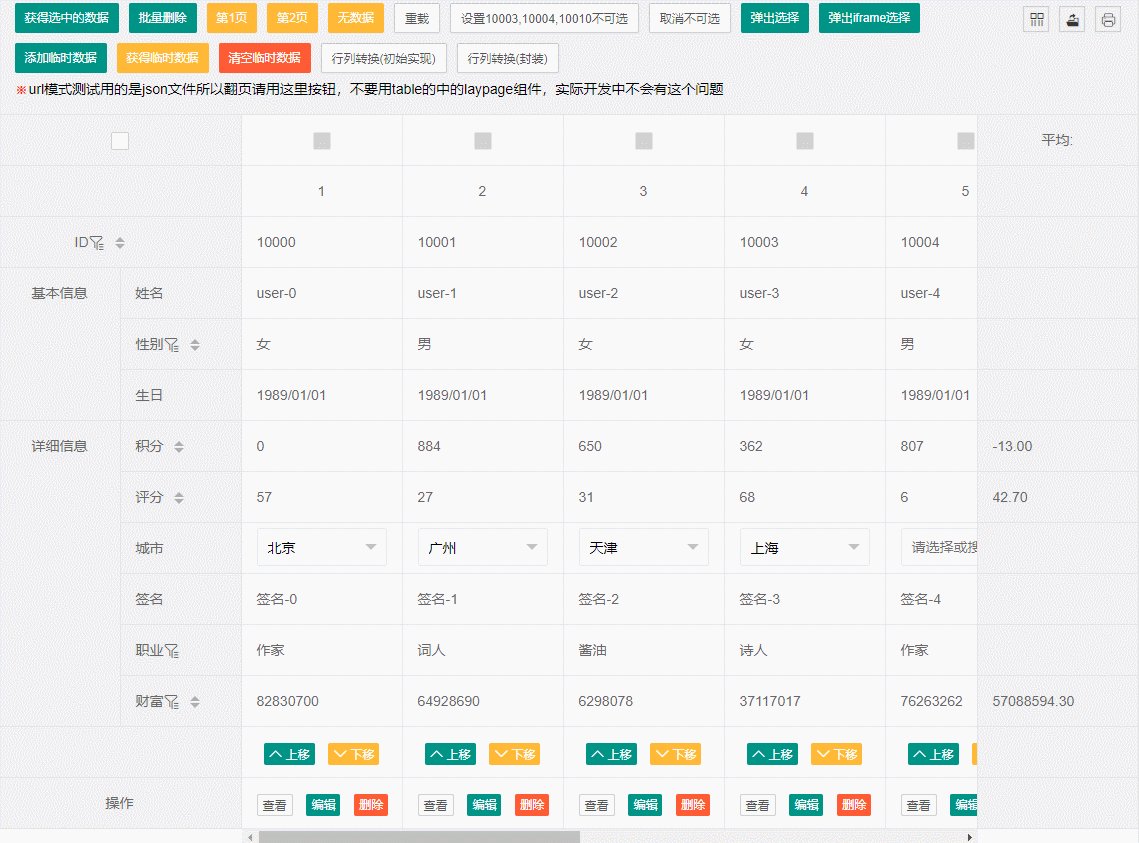
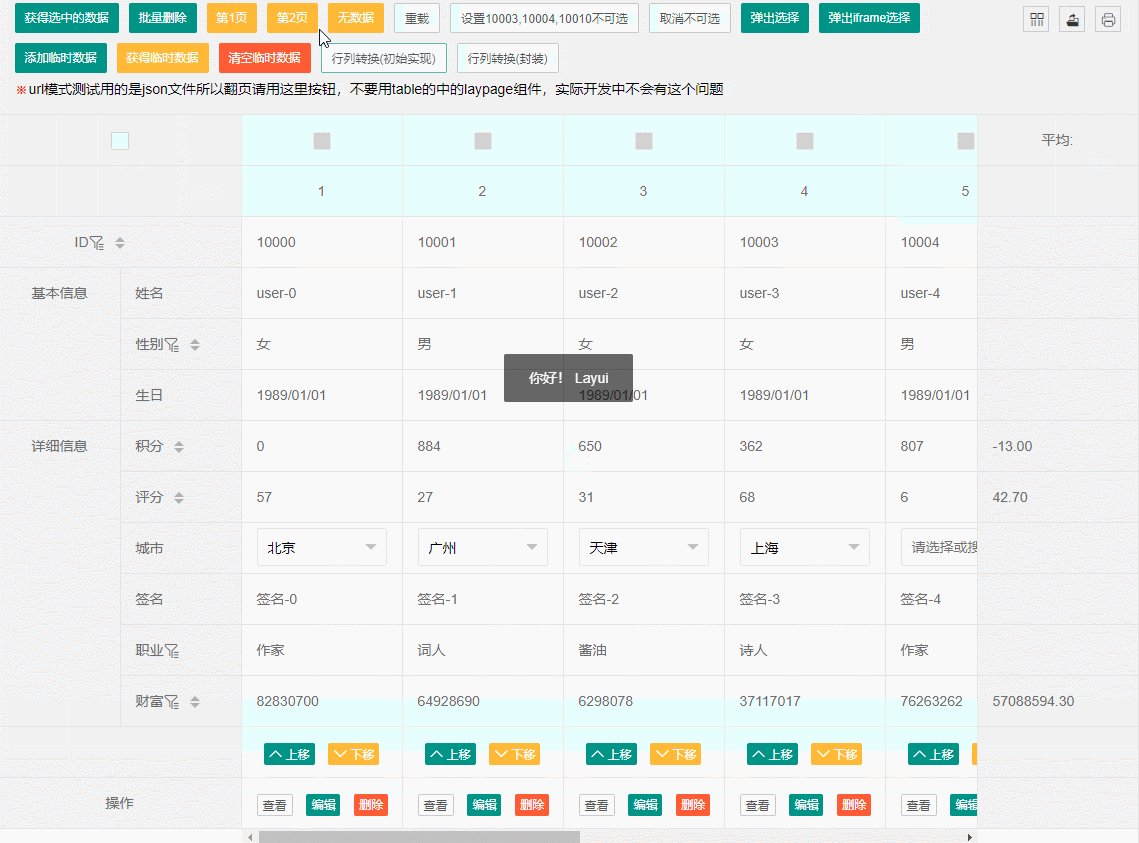
L'inversion de tableau, ou conversion ligne-colonne, vous est probablement familière. Jetons d'abord un coup d'œil aux rendus :

Page de test : https ://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
Par rapport à la méthode d'implémentation simple mentionnée dans le titre, j'ai également envisagé la méthode d'implémentation de la table pour la conversion de colonnes et de lignes auparavant L'idée principale est probablement que la définition de la table d'origine reste inchangée. Ensuite, régénérez une nouvelle configuration de colonnes via les données, car l'enregistrement de données est utilisé comme configuration de colonne.
Combinez ensuite la configuration de colonne d'origine pour générer de nouvelles données finales et une nouvelle configuration de colonne, et enfin restituez-les en utilisant le rendu à l'intérieur du tableau. Fondamentalement, ce qui se passe réellement, c'est que js combine la configuration et les données, les inverse, puis les restitue. C'est théoriquement réalisable, mais en pratique, c'est difficile à mettre en œuvre.
Après y avoir réfléchi, cela n'a pas besoin d'être si compliqué. Vous pouvez utiliser un certain contrôle de style pour inverser le tableau. Cependant, la structure entière de la vue tableau de layui est plus compliquée et se compose de plusieurs parties, donc tant que les détails sont bien traités, l'effet réel peut être obtenu simplement. Bien sûr, la simplicité est relative, et cette méthode présente également quelques inconvénients, qui seront discutés plus tard.
Jetons d'abord un coup d'œil aux idées de mise en œuvre :
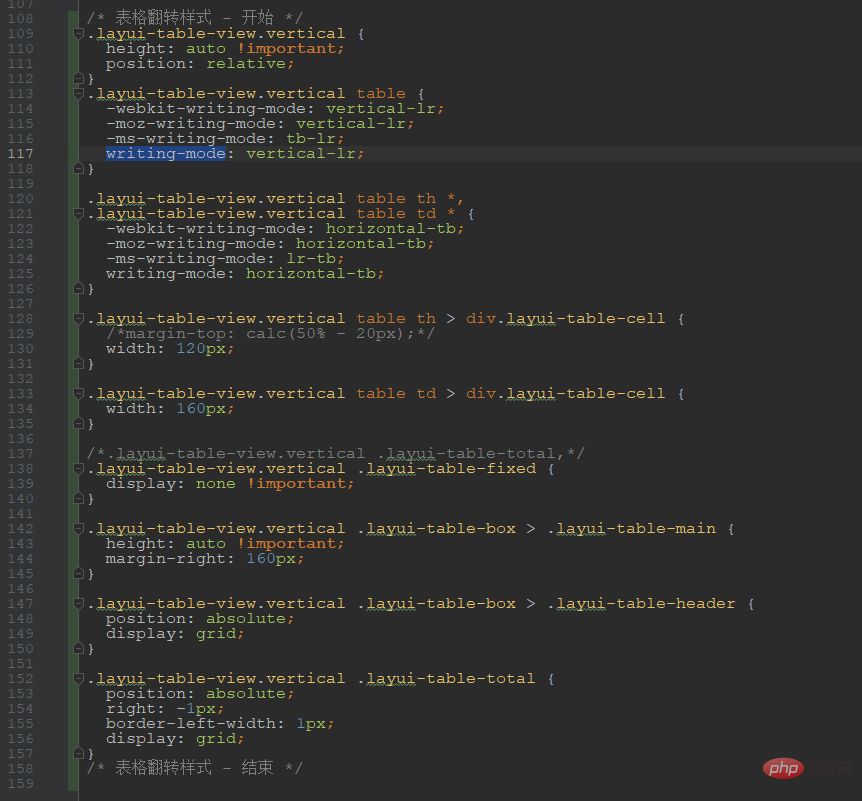
La première et la plus importante chose est le style : la chose la plus critique est l'utilisation du mode d'écriture, qui est la pierre angulaire de ce modification. Le style approximatif actuel est le suivant :
L'essentiel est de changer l'ordre d'écriture si .layui-table-view ajoute une classe verticale, puis d'ajouter un traitement de style correspondant pour différentes parties. de la table layui. 
Après avoir ajouté le style, le look de base est là, mais il reste encore à peaufiner
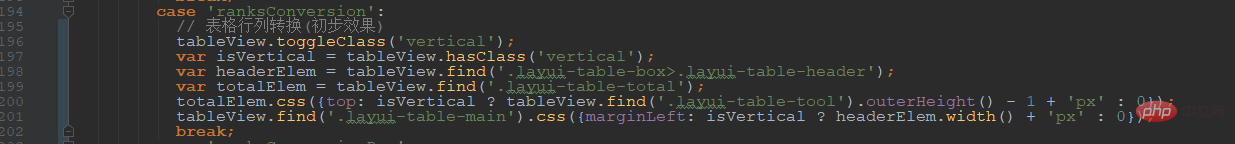
Principalement, par exemple, la partie statistiques totales, qui doit également être déplacée vers la droite mais n'appartient pas à l'intérieur de la boîte. Par conséquent, le réglage de top est plus laborieux. J'ai essayé d'utiliser des styles en vain. Enfin, je suis passé à l'utilisation de js pour définir un sommet en fonction de la hauteur de la barre d'outils d'en-tête.
L'autre consiste à placer l'en-tête du tableau d'origine et les lignes statistiques à la verticale et à les séparer en colonnes de gauche et de droite. Cela affectera inévitablement la plage d'affichage du contenu, de sorte que le style n'est pas géré correctement, donc nous également. utilisez js pour le faire dynamiquement. Ajustez la valeur de marge de la partie principale comme suit :
Le code ci-dessus consiste en fait à simplement changer le style vertical du conteneur de vue, puis à ajuster les styles de certains. conteneurs en conséquence. Fondamentalement, ces deux pièces peuvent obtenir L'effet original de base est là, mais il y a encore de nombreux détails réels, et les remarques disent également qu'il ne s'agit que d'une implémentation préliminaire et qu'il y aura un processus d'encapsulation plus tard. 
La raison pour laquelle j'ai finalement choisi d'utiliser deux boutons et écrit deux processus de surveillance est principalement pour la commodité de la compréhension s'il y a des amis qui ne veulent pas utiliser l'intégralité du plug-in et souhaitent en utiliser séparément. fonctions, vous pouvez vous référer à ces comparaisons. L’implémentation d’origine encapsule ensuite la méthode adaptée à votre propre projet.
L'appel de méthode encapsulé actuel basé sur l'intégralité du plug-in est le suivant :
Ce qui est fait exactement : 
La signification générale du le code est Toutes les tables ou une seule table peuvent être converties, puis selon l'inversion du deuxième paramètre, si elle n'est pas transmise, l'effet inverse sera obtenu si booléen est transmis, la valeur réelle prévaudra, vrai : inverse, faux : non. reverse, le dernier appel C'est une méthode d'extension à table.Class reverse
L'étape suivante consiste à traiter certains détails, et soulève également des problèmes qui n'ont jamais été rencontrés auparavant
Le premier est le redimensionnement, si l'effet d'inversion doit être mis à jour. La raison en est que certains styles sont définis à l'aide de js et que la hauteur réelle de la barre d'outils d'en-tête n'est pas limitée, ce qui signifie qu'elle peut changer, elle est donc inappropriée. si cela change l'ensemble supérieur avant.
Le traitement actuel doit donc être réajusté en conséquence lors du redimensionnement. S'il y a un plan d'optimisation plus tard et qu'il est ajusté au traitement CSS pur, cette étape peut être omise.

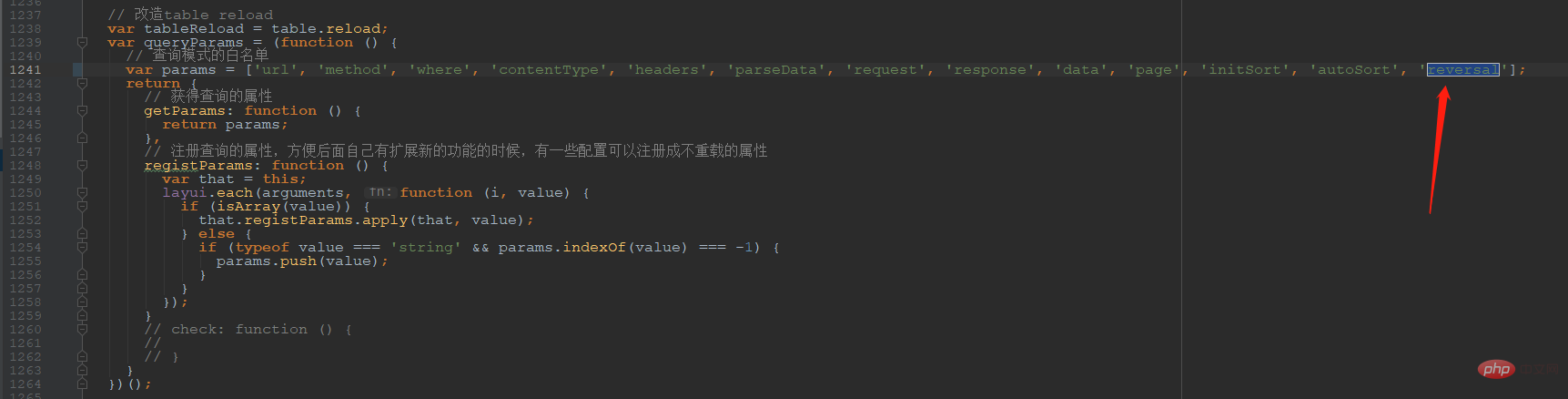
Un autre détail est : peut-il être inversé lors de l'initialisation ? Cela ne pose généralement aucun problème. Un paramètre détermine l'état, puis une fois le rendu terminé, il suffit d'appeler l'inverse de l'instance pour la traiter. Bien sûr, il y a plus de détails sur cet attribut nouvellement ajouté, qui devrait être redemandable. attribut qui appartient à la catégorie de surcharge intelligente, vous devez donc également faire attention à l'ajout du traitement :
traitement terminé .
.
 Traitement de la configuration du rechargement intelligent :
Traitement de la configuration du rechargement intelligent :
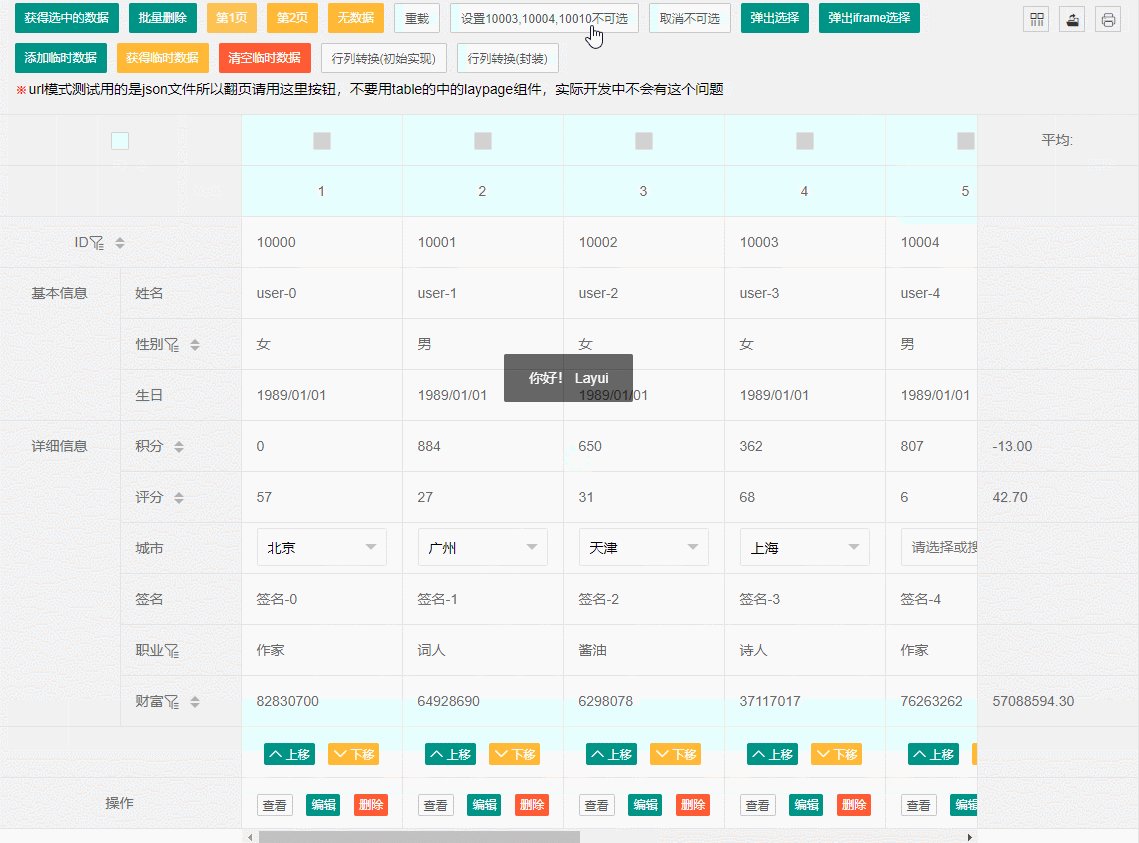
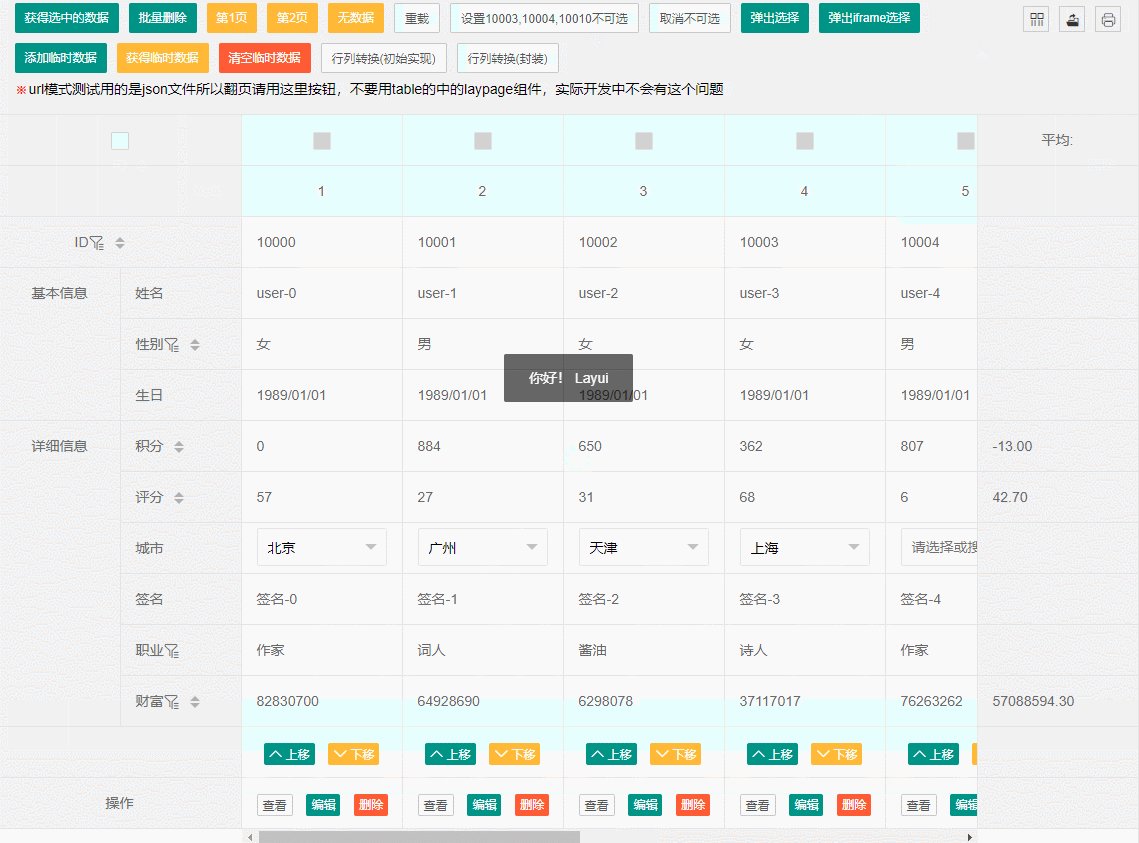
 Le résultat :
Le résultat :
 Un autre problème qui apparaît est : actuellement, si la case à cocher se trouve être une colonne fixe , Il y a en fait deux colonnes à l'intérieur du tableau, l'une est une case à cocher, l'autre est sur une colonne fixe et l'autre est principale. Mais lorsque vous cliquez dessus, elle ne synchronisera pas l'autre frère jumeau, ni l'ombre.
Un autre problème qui apparaît est : actuellement, si la case à cocher se trouve être une colonne fixe , Il y a en fait deux colonnes à l'intérieur du tableau, l'une est une case à cocher, l'autre est sur une colonne fixe et l'autre est principale. Mais lorsque vous cliquez dessus, elle ne synchronisera pas l'autre frère jumeau, ni l'ombre.
Parce qu'après la conversion des lignes et des colonnes, les colonnes fixes réelles sont masquées. À ce stade, l'opération est principale. Ensuite, après le retour de l'opération à un autre état, certaines "anomalies" apparaîtront. . , il a son propre filtre de configuration, vous pouvez utiliser form.on pour surveiller et traiter comme suit :
 Il n'entrera pas en conflit avec table.on. Utilisez
Il n'entrera pas en conflit avec table.on. Utilisez
pour créer. C'est plus gênant. Aucun filtre de configuration n'a été ajouté à ceux sélectionnés lors de leur génération. C'est une bonne chose cette fois, et les moniteurs ne peuvent pas les détecter. Mais la méthode est une pensée humaine, donc si elle n'est pas disponible, juste. ajoutez-le dynamiquement, nous avons donc le traitement suivant
 Coopérer avec le traitement des événements :
Coopérer avec le traitement des événements :
 Pour plus de connaissances sur le framework layui, veuillez faire attention à layui framework quick commencer.
Pour plus de connaissances sur le framework layui, veuillez faire attention à layui framework quick commencer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!








 .
. Traitement de la configuration du rechargement intelligent :
Traitement de la configuration du rechargement intelligent :  Le résultat :
Le résultat :  Un autre problème qui apparaît est : actuellement, si la case à cocher se trouve être une colonne fixe , Il y a en fait deux colonnes à l'intérieur du tableau, l'une est une case à cocher, l'autre est sur une colonne fixe et l'autre est principale. Mais lorsque vous cliquez dessus, elle ne synchronisera pas l'autre frère jumeau, ni l'ombre.
Un autre problème qui apparaît est : actuellement, si la case à cocher se trouve être une colonne fixe , Il y a en fait deux colonnes à l'intérieur du tableau, l'une est une case à cocher, l'autre est sur une colonne fixe et l'autre est principale. Mais lorsque vous cliquez dessus, elle ne synchronisera pas l'autre frère jumeau, ni l'ombre. 



