Maison >interface Web >Tutoriel Layui >Introduction à la façon d'activer les colonnes fixes de la table layui pour surveiller le défilement
Introduction à la façon d'activer les colonnes fixes de la table layui pour surveiller le défilement
- 尚avant
- 2019-11-23 15:31:054331parcourir

La zone dans laquelle le tableau peut actuellement faire défiler est la zone layMain. Elle fera défiler l'en-tête du tableau et les colonnes fixes en conjonction. Les colonnes fixes de gauche et de droite ont en fait leur propre débordement de style. caché, donc eux-mêmes Il n'y aura pas de barre de défilement, ce qui signifie que si vous déplacez la souris vers les colonnes fixes de gauche et de droite, elle ne peut pas défiler. Par exemple, le rendu suivant

Démarrage rapide avec le framework layui
Actuellement, il y a plusieurs étapes dans la façon dont je le gère :La première étape est pour le faire à une heure précise Vous devez rendre le corps sous la zone de colonne fixe défilable, afin de pouvoir surveiller le défilement opéré par la souris de l'utilisateur
Cela peut généralement être fait en utilisant un CSS survolez
En ce qui concerne le traitement auxiliaire, il faut d'abord comprendre certains des styles des colonnes fixes actuelles du tableau suivant. Par exemple, s'il y a une barre de défilement, il calculera la largeur de la barre de défilement, puis. la droite de la colonne fixe obtiendra une valeur basée sur cette valeur. Cela dépend de la largeur de la barre de défilement. 

Généralement, vous pouvez faire défiler ici. L'effet est le suivant : 

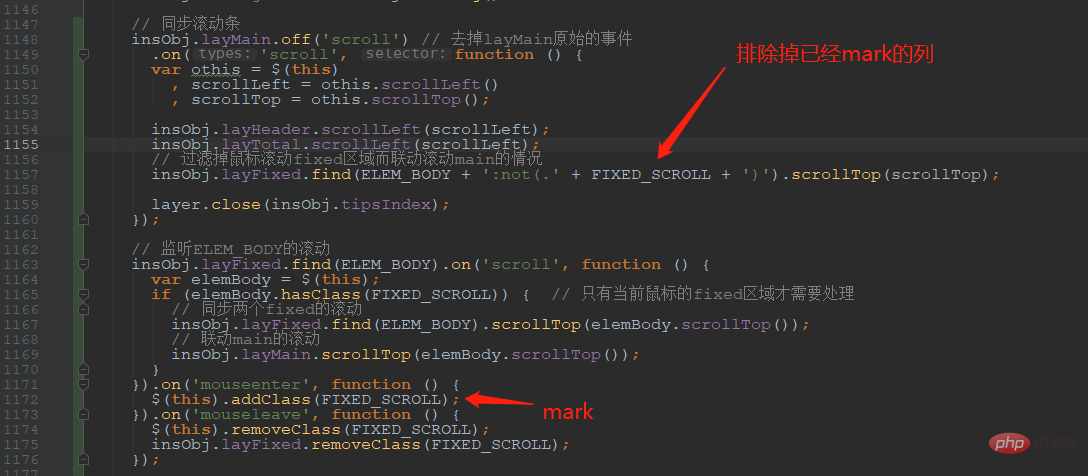
De manière générale, il s'agit de surveiller le défilement puis de laisser layMain suit le défilement, mais ! La situation réelle n'est certainement pas si simple, car l'événement de défilement de layMain d'origine a déjà synchronisé la colonne fixe pour défiler, et ce défilement déclenchera également l'écouteur de défilement que vous avez ajouté à la colonne fixe.
Ensuite, 1212121212121212 apparaîtra.... Si le cycle continue ainsi, bien sûr le défilement sera meilleur et il n'apparaîtra pas dans une boucle infinie. S'il constate qu'il n'y a pas de position de défilement, il le fera. arrêtez-vous, mais cela rendra les choses très difficiles. Le roulement est le même, mais il change à une vitesse plus lente, car le roulement change l'adversaire, et l'adversaire à son tour affectera son propre camp, et ainsi de suite.
Ensuite, la façon de gérer cela est toujours la même qu'avant, c'est-à-dire donner un drapeau dans des circonstances particulières, puis utiliser ce drapeau pour décider s'il faut synchroniser l'autre partie dans la surveillance du défilement de colonne fixe, et vice versa, le défilement de layMain Cela dépend aussi de la situation de synchronisation. Le code approximatif est le suivant
L'effet final :
 .
.
sont conçus pour être les mêmes que si la souris ne survolait pas, c'est-à-dire si la barre de défilement était à gauche. ne peut pas être vu mais le défilement de la souris peut être surveillé, un traitement spécial a été effectué :
Style
 Effet :
Effet :
 La dernière modification dépend de la façon dont vous la comprenez. Si vous pensez vouloir afficher la barre de défilement, supprimez simplement cette dernière étape du traitement
La dernière modification dépend de la façon dont vous la comprenez. Si vous pensez vouloir afficher la barre de défilement, supprimez simplement cette dernière étape du traitement
Page de test : https:/ /sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
Remarque : insObj dans le code ci-dessus est la nouvelle instance de table dans table.render, pas l'objet renvoyé, donc le code ci-dessus est valide dans tablePlug Si vous ne souhaitez pas utiliser ce plug-in mais que vous devez le faire. le traitement correspondant, vous pouvez vous référer à la logique ci-dessus, remplacer insObj.layMain et similaire par l'objet jquery de la table correspondante.
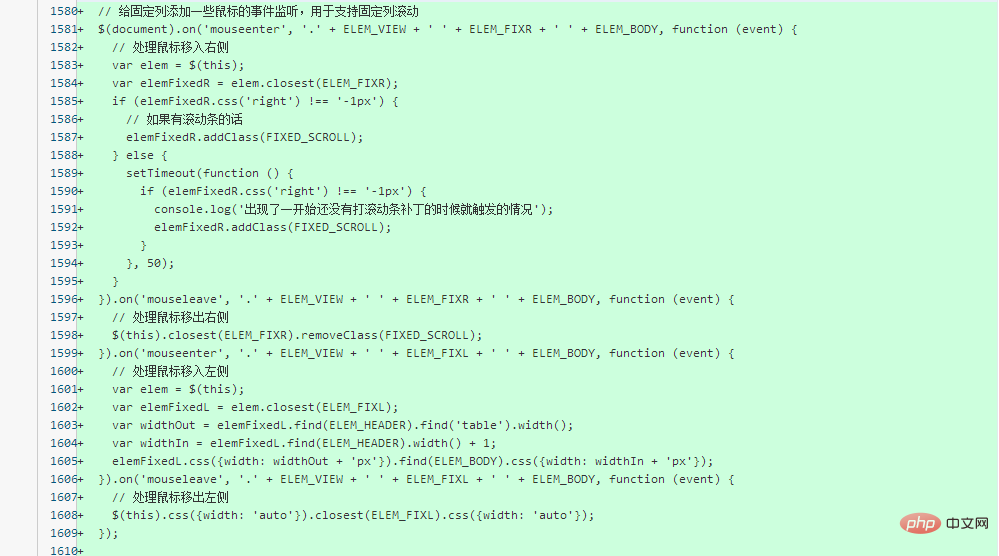
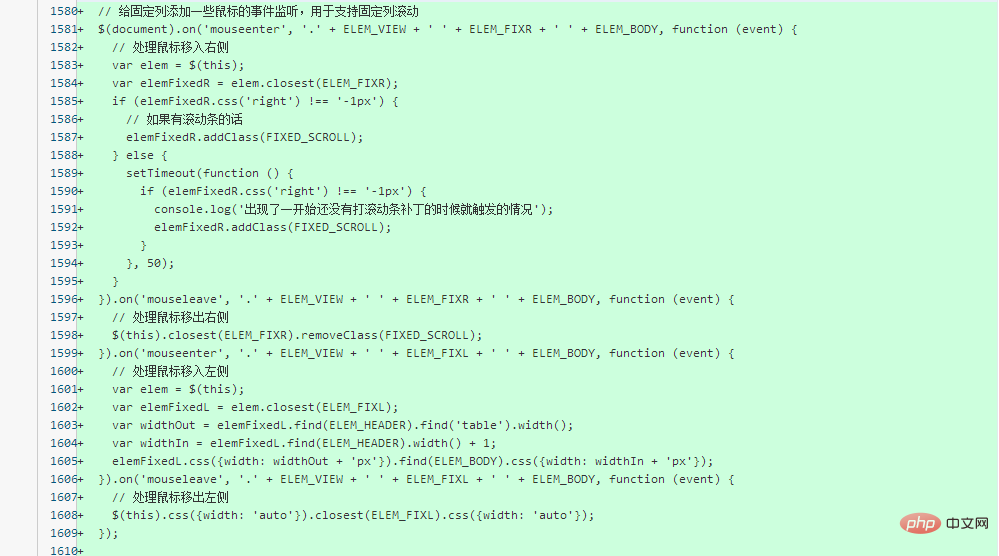
Dans la version de tablePlugv0.1.6, une partie de la logique de cette partie a été affinée. L'objectif principal est d'implémenter certaines des choses qui peuvent être utilisées par la délégation d'événements, et certaines d'entre elles peuvent le faire. être remplacé par d'autres sélecteurs tels que : hover. Il n'est pas nécessaire de marquer la forme de la classe de marquage. La modification est la suivante :
Supprimer le traitement des événements du mouvement d'entrée et de sortie du corps de colonne fixe précédent,
 Passer à la méthode de délégation d'événement :
Passer à la méthode de délégation d'événement :
 Lors du défilement conjoint, la forme de survol est utilisée sans utiliser la marque précédente. Cela évite d'avoir à l'ajouter et à la supprimer. marque. L'effet final est le même
Lors du défilement conjoint, la forme de survol est utilisée sans utiliser la marque précédente. Cela évite d'avoir à l'ajouter et à la supprimer. marque. L'effet final est le même
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Démarrez rapidement avec le framework front-end layui
- problème de fermeture et d'actualisation de la couche contextuelle layui
- Introduction à la méthode d'utilisation de la fonction layui.define dans le projet layui
- Introduction à la méthode de transformation de l'extension jquery traditionnelle en module layui


