Maison >outils de développement >VSCode >Comment configurer le navigateur avec vscode
Comment configurer le navigateur avec vscode
- 藏色散人original
- 2019-11-18 10:05:4113099parcourir

Comment configurer le navigateur pour vscode ?
Comment définir le navigateur par défaut dans Visual Studio Code
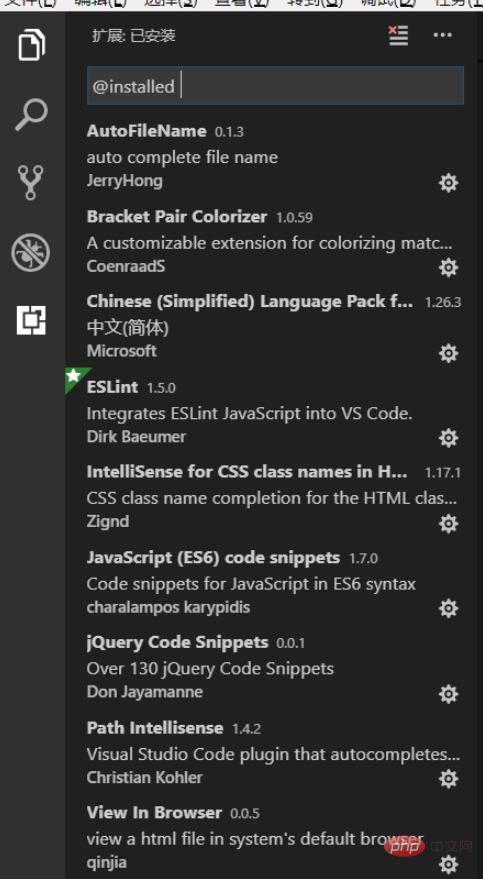
Recherchez et installez d'abord View In Browser dans l'extension du plug-in.

La cinquième icône à gauche est la zone de recherche du plug-in
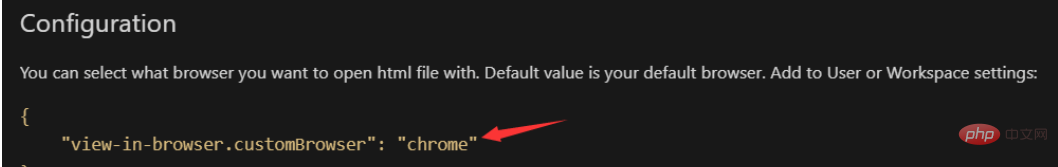
Après l'installation, cliquez sur Afficher dans le navigateur pour afficher les informations et faites défiler jusqu'à afficher la colonne Configuration

La flèche pointe vers le navigateur par défaut pour ouvrir le html
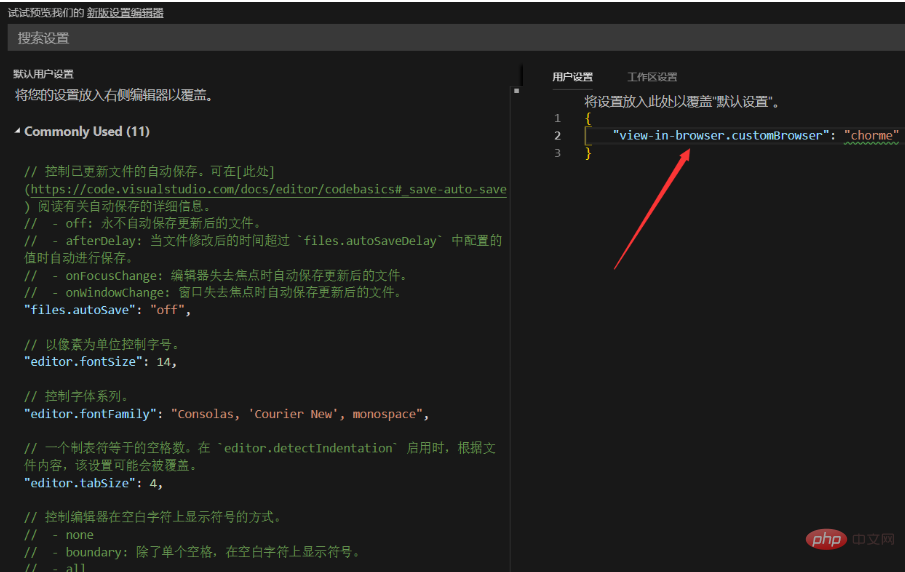
Au début, mon Visual Studio Code n'avait pas de navigateur par défaut, mais ce n'est pas possible ici. Pour le modifier directement, copiez cette ligne de code pour définir le navigateur par défaut dans l'image : "view-in-browser.customBrowser": "chrome", et remplacez le nom du processus chrome par le nom du processus. navigateur par défaut que vous souhaitez définir. A noter que le nom du processus n'est pas le nom affiché à l'ouverture du gestionnaire de tâches.
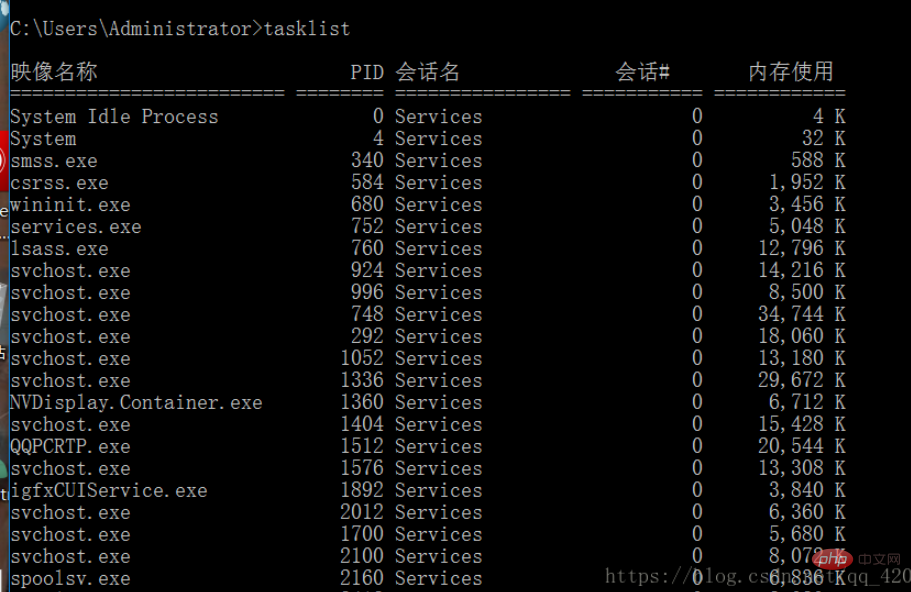
Pour afficher le nom du processus, vous pouvez ouvrir la fenêtre de commande dos et entrer dans la liste des tâches, qui affichera les noms de tous les processus en cours

Inconvénients de cela méthode Évidemment, c'est juste difficile à trouver.
Je vous en recommande donc un autre. Après avoir ouvert le navigateur, ouvrez le gestionnaire de tâches, puis vérifiez le processus sur lequel vous avez cliqué dans le navigateur, cliquez avec le bouton droit et sélectionnez l'emplacement du fichier ouvert, et le nom du fichier exe affiché est le nom du processus.
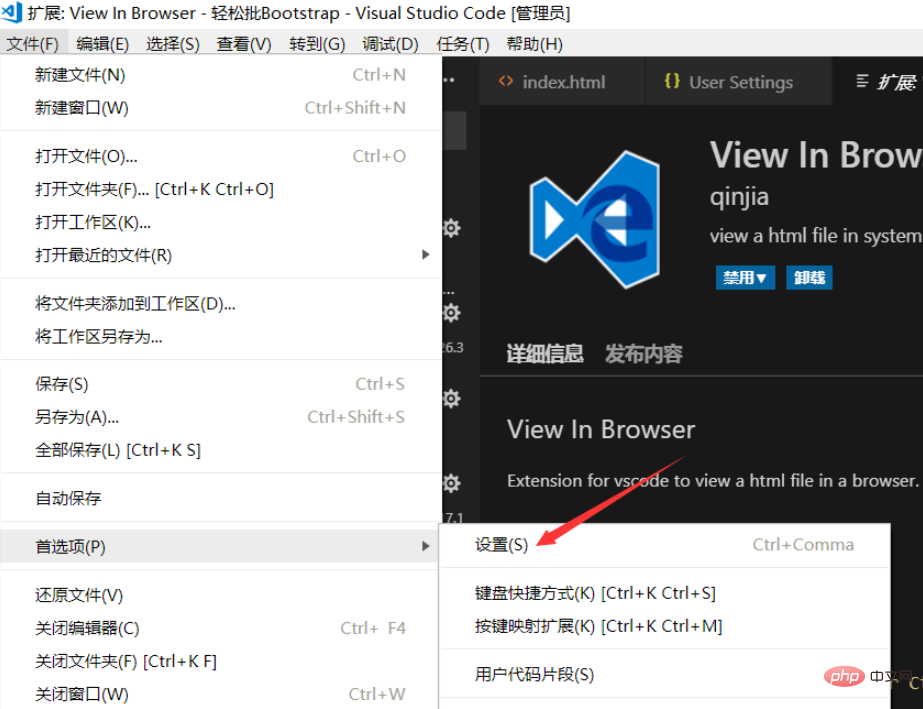
Après avoir renseigné le nom correspondant à cette ligne de code, ouvrez le fichier dans le coin supérieur gauche de Visual Studio Code, sélectionnez Préférences, puis cliquez sur Paramètres

Ensuite, copiez simplement le code dans la zone de droite, puis ctrl+s pour enregistrer

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

