Maison >outils de développement >VSCode >21 touches de raccourci VSCode qui améliorent considérablement l'efficacité du développement
21 touches de raccourci VSCode qui améliorent considérablement l'efficacité du développement
- 青灯夜游avant
- 2019-11-18 09:25:253939parcourir
En tant que développeur front-end, la plupart d'entre eux ont utilisé VSCode, et beaucoup d'entre eux sont fréquemment utilisés. Mais nous ne connaissons peut-être pas certaines des touches de raccourci de VSCode, et elles sont rarement utilisées. Après tout, c'est bien, c'est pourquoi cet article répertorie quelques touches de raccourci que tout le monde doit apprendre et mémoriser.

Dans cet article, je vais lister mes raccourcis préférés qui rendent le codage plus rapide et plus amusant, voici 21 touches de raccourci VSCode à partager avec vous.
Remarque : Lorsque je l'ai essayé moi-même, Mac (17, pro) était différent du raccourci clavier fourni dans l'article d'origine. Le Ctrl correspondant de mac doit être remplacé par. commande
1. Rechercher le texte de tous les fichiers à la fois
Windows : Ctrl + Maj + F
Mac : Commande + Maj + F
L'une de mes fonctionnalités préférées dans VSCode est la possibilité de rechercher dans tous les fichiers du répertoire du projet tout texte correspondant.
Pour utiliser cette fonctionnalité, vous pouvez appuyer sur Ctrl + Shift + f pour ouvrir la vue, qui affichera la barre latérale sur le côté gauche de l'éditeur :

Entrez ce que vous recherchez et appuyez sur Entrée, le code VS fournira une liste de résultats correspondant au contenu d'entrée, comme indiqué ci-dessous :

Vous pouvez également réguler tout le contenu correspondant dans chaque fichier de résultats de recherche en même temps. Si vous cliquez sur cette petite flèche à gauche, une deuxième zone de saisie apparaîtra ci-dessous, dans laquelle vous pourrez saisir le texte que vous souhaitez remplacer, et en même temps cliquer sur la petite case qui apparaît à droite :

2. Définir la couleur d'accent (thème matériel) pour les onglets
Êtes-vous fatigué de voir le même fond couleur des onglets tous les jours ? Vous pouvez utiliser Matériau Thème pour étendre le thème de VsCode afin de pouvoir définir différentes couleurs pour les onglets.
Rouge :

Violet

Jaune

Il y a 16 couleurs différentes parmi lesquelles choisir.
Donc si Chest a cette extension installée, ouvrez la palette de commandes (Ctrl + Shift + P), sélectionnez Material Theme: Set accent color et sélectionnez une couleur dans la liste, cela changera la couleur de soulignement de l'onglet comme indiqué ci-dessous

3. Process Explorer
Vous trouvez que votre éditeur VsCode est parfois un peu lent. Quel processus ? tu veux manger notre mémoire à ce moment-là ?
Eh bien, si vous ne le saviez pas encore, VsCode dispose d'une fonctionnalité Process Explorer, comme celle-ci :

Vous semblez familier ?
J'ai vu cela dans WindowsGestionnaire des tâches, qui peut être ouvert en appuyant sur Ctrl + Alt + Delete dans VsCode.
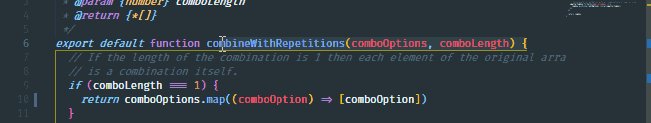
4.Développez la sélection du support
Ouvrez les raccourcis clavier (Ctrl + Shift + P 或 command + Shift + p) et recherchez Expand Bracket Selection.
C'est quelque chose qui m'a pris du temps à découvrir car je n'arrivais pas à deviner le nom de la fonctionnalité. Utilisez cette fonctionnalité pour sélectionner automatiquement le bloc entier, de l’accolade ouvrante à l’accolade fermante.

Je trouve cette fonctionnalité utile lorsque j'essaie de trouver le bloc de fin correspondant à if/else.
5. Rouvrez la page d'édition fermée
Windows : Ctrl + Maj + T
Mac : commande + Maj + T
Lorsque vous travaillez sur un gros projet avec beaucoup de fichiers, cela peut être un peu frustrant si vous fermez accidentellement une page et devez la rechercher à nouveau dans le menu latéral.
Maintenant, vous pouvez appuyer sur Ctrl + Shift + T pour rouvrir une page fermée.
6. Ouvrir le fichier en faisant correspondre le texte
Windows : Ctrl + T
Mac : commande + T
En parlant de recherche de fichiers, vous pouvez rechercher et ouvrir des fichiers de manière dynamique. C'est l'une de mes fonctionnalités préférées car il n'est pas nécessaire de cliquer manuellement sur un répertoire pour rouvrir un fichier qui n'est plus ouvert.
7. Terminal intégré
Windows : Ctrl +
Mac: control +
via Ctrl + `Vous pouvez ouvrir ou fermer le terminal
8 Pour afficher les plug-ins en cours d'exécution
Vous pouvez ouvrir. le panneau de commande (Ctrl + Shift + P) et tapez Show running extensions pour afficher tous vos plugins installés et en cours d'exécution.

9. Rechargement
Je pense personnellement que c'est l'une des fonctionnalités les plus intéressantes de VsCode. Il permet de ramener la fenêtre au premier plan lors du rechargement de l'éditeur, tout en ayant le même effet qu'une fermeture et une réouverture de la fenêtre.
Windows : Ctrl + Alt + R
Mac : Contrôle + Option + R
10. Basculez les onglets vers différents groupes
Au cours de mon développement, j'avais l'habitude d'utiliser les onglets dans les mauvais groupes d'onglets. J'aimerais également éviter autant que possible d'utiliser ma souris pour résoudre le problème, car cela me ferait lever les mains du clavier et je suis paresseux et je veux mettre toutes mes mains sur le clavier. Heureusement, VsCode a un moyen de déplacer les onglets vers le groupe de droite en appuyant sur (Mac : Ctrl + Alt +右箭头 ou appuyez sur Control + Option +右箭头) pour déplacer les onglets vers un groupe d'onglets distinct (Mac : Ctrl + Alt + 左箭头) Déplacez l'étiquette vers le groupe de gauche : Control + Option +左箭头)

11. Sélectionnez tout sur le côté gauche/droit
Parfois, vous souhaitez tout supprimer à droite ou à gauche du curseur. Vous pouvez tout sélectionner à droite ou à gauche du curseur. Par exemple, pour tout sélectionner à droite ou à gauche :.
Windows : Ctrl + Maj + Début/FinLes ordinateurs portables Apple n'ont pas de bouton d'accueil, vous pouvez utiliser des combinaisons de touchesMac : commande + Maj + Début/Fin
- touche fn + flèche gauche est ACCUEIL
- touche fn + flèche droite est FIN
- fn+flèche haut est page précédente
- fn+ La flèche vers le bas est la page suivante

12. Supprimez le mot précédent
à supprimer Pour le mot précédent, vous pouvez appuyer sur (Mac : Ctrl + Backspace Ceci est utile si vous faites une faute de frappe option + delete

).
13. Performances des startups
Parfois, le manque de détails sur les problèmes de performances est pénible et il est difficile de déterminer lesquels ont des problèmes de performances Parfois. , si vous avez de la chance, vous trouverez un outil qui vous donne toutes les réponses. , les performances du démarrage sont importantes, c'est pourquoi vous pouvez ouvrir une fenêtre utile qui fournit miraculeusement toutes les informations dont vous avez besoin :
Ouvrez la palette de commandes (), recherchez S

Ctrl + Shift + Ptartup Performance un par un grâce aux touches de raccourci
) et (Mac : option + Maj + Flèche gauche) pour sélectionner le texte un par un. Une fonctionnalité très puissante et connue consiste à copier des lignes en appuyant simplement. (Mac : )
Ctrl + Shift +右箭头option + Shift +右箭头Ctrl + Shift +左箭头
Pour déplacer le curseur sur la première ou la dernière ligne du fichier, le moyen le plus rapide est d'appuyer sur la touche () au début puis sur la touche (Mac : ) à la fin avec
.
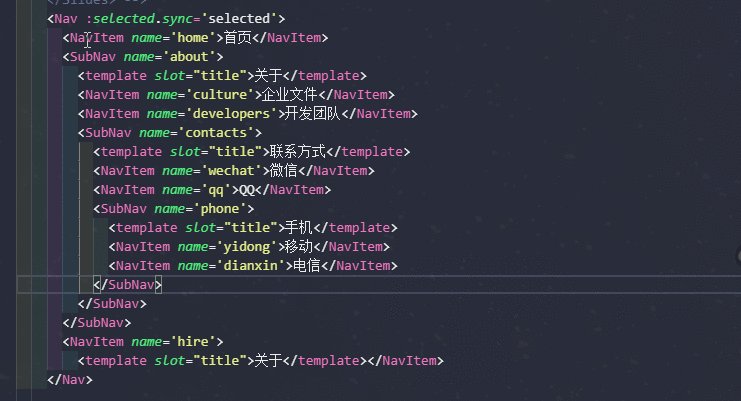
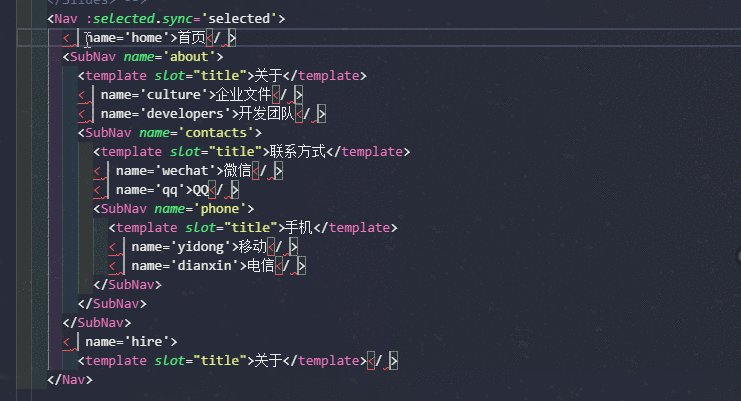
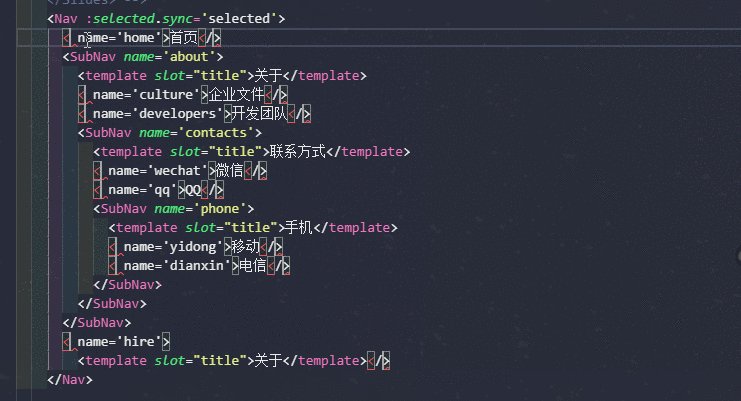
17. Remplacez par lots tout le texte correspondant dans le fichier actuel
Vous pouvez sélectionner n'importe quel groupe de texte, si Si le texte sélectionné apparaît plusieurs fois, vous pouvez appuyer sur Ctrl + F2 (Mac : command + F2) pour modifier toutes les occurrences du texte en même temps.

18. Déplacer une ligne vers le haut/bas
Appuyez sur Alt + 向上箭头(Mac : command+ 向上箭头)La ligne actuelle monte, appuyez sur Alt + 向下箭头(Mac : command+ 向下箭头))La ligne actuelle descend.

19. Supprimer une ligne
Il existe deux façons de supprimer une ligne immédiatement.
Utilisez la commande Ctrl + X cut (Mac:command + X) pour supprimer une ligne.

ou utilisez la commande Ctrl + Shift + K (Mac : command + Shift + K).

20. Déplacez l'éditeur vers la gauche ou la droite
Si vous êtes comme moi, vous avez peut-être une envie incontrôlable de réorganiser les onglets dans un groupe, où les onglets sont liés les uns aux autres, les onglets de gauche représentant les fichiers plus importants et les onglets de droite représentant les fichiers moins importants.
Déplacez l'éditeur vers la gauche/droite via Ctrl+Shift+PgUp/PgDown (commande + +Shift+PgUp/PgDown).

21. Copiez le curseur vers le haut ou ajoutez du contenu par lots
Copier le curseur dans VsCode peut prouvez-le. C'est la fonctionnalité qui permet de gagner le plus de temps.

Appuyez sur Ctrl + Alt +向上箭头(Mac : Control + Option +向上箭头) pour ajouter le curseur au-dessus, et sur Ctrl + Alt +向下箭头(Mac : Control + Option + 向下箭头) pour ajouter le curseur en dessous.
Tutoriel recommandé : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

