Maison >interface Web >tutoriel HTML >Qu'est-ce qu'un tableau HTML ?
Qu'est-ce qu'un tableau HTML ?
- (*-*)浩original
- 2019-09-03 16:13:323426parcourir
Cet article commencera par des tableaux HTML et présentera du contenu de base.

Qu'est-ce qu'un formulaire ? (Apprentissage recommandé : Tutoriel d'introduction au HTML)
Un tableau est un ensemble de données structurées (données tabulaires) composé de lignes et de colonnes, qui permet de rapidement et facilement Recherche une valeur qui représente une relation entre différents types de données. Par exemple, une personne et son âge, une journée ou une semaine, un horaire de piscine locale.
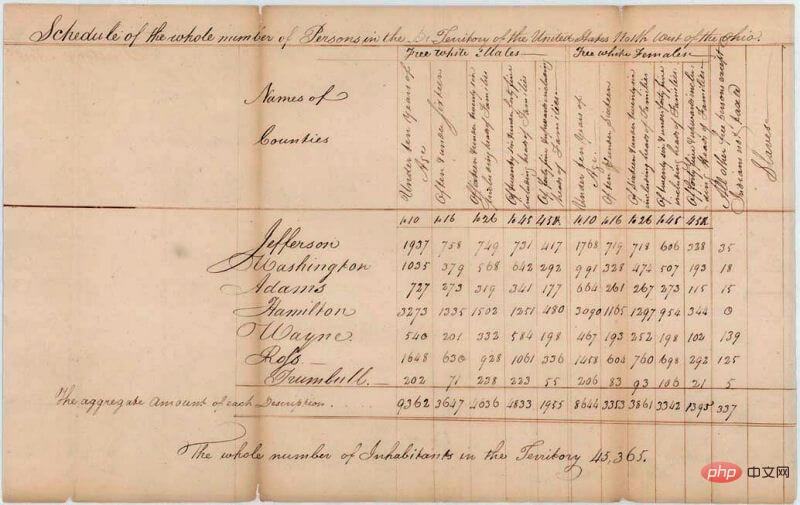
Les tableaux sont courants dans la société humaine et existent depuis longtemps, comme en témoigne le document suivant du recensement américain de 1800 :

Ce n'est donc pas une surprise que les créateurs de HTML ont fourni un moyen de structurer et de présenter des données tabulaires sur le Web.
Comment fonctionne le formulaire ?
L'une des caractéristiques des tableaux est la rigueur. En établissant des liens visuels entre les en-têtes de lignes et de colonnes, les informations peuvent être facilement interprétées.
Lorsque cela est fait correctement, même une personne aveugle peut analyser les données dans un tableau HTML. Un tableau HTML réussi devrait améliorer l'expérience utilisateur, que l'utilisateur ait une vision normale ou soit malvoyant.
Vous pouvez trouver le code source HTML du tableau ci-dessus sur GitHub ; jetez-y d'abord un coup d'œil, vous remarquerez peut-être une chose, c'est-à-dire que ce tableau n'a pas l'air très lisible. C'est parce que maintenant le tableau sur le. La page contient certains styles ajoutés via le site MDN, mais pas celui de GitHub.
Ne fantasmez pas ; pour qu'un tableau soit valide sur une page Web, vous devez fournir des informations de style CSS, ainsi que la meilleure structure fixe HTML possible. Dans ce module, nous nous concentrerons sur. la partie HTML ; dans votre Après avoir terminé ici, vous pouvez parcourir les tables de style pour comprendre la partie CSS.
Bien que nous ne nous concentrions pas sur CSS dans ce module, nous fournissons une feuille de style CSS plus petite que vous pouvez utiliser. Par rapport au tableau par défaut sans aucun style CSS, le tableau sera plus lisible. Vous pouvez obtenir la feuille de style ici et obtenir le fichier HTML pour appliquer la feuille de style au modèle HTML, ce qui vous donnera un bon point de départ dans "Test des tableaux HTML".
Quand ne devriez-vous pas utiliser les tableaux HTML ?
Les tableaux HTML doivent être utilisés pour les données tabulaires, ce pour quoi les tableaux HTML sont malheureusement conçus. habitué à utiliser des tableaux HTML pour implémenter la mise en page de pages Web, par exemple, une ligne contient un en-tête, une ligne contient plusieurs colonnes de contenu, une ligne contient un pied de page, etc. Vous pouvez obtenir plus de détails et un exemple dans les mises en page dans notre module d'apprentissage sur l'accessibilité.
Cette pratique était courante car les CSS avaient une mauvaise compatibilité entre les différents navigateurs ; les dispositions de tableaux sont moins courantes maintenant, mais vous pouvez toujours les voir dans certains coins du Web.
En termes simples, utiliser la disposition en tableau sans utiliser les techniques de mise en page CSS est une mauvaise chose. Les principales raisons sont les suivantes :
La disposition en tableau réduit l'accessibilité pour les utilisateurs malvoyants. Caractéristiques : Lecteurs d'écran, utilisés par les personnes aveugles. , analyse les balises présentes sur les pages HTML puis lit leur contenu à l'utilisateur. Étant donné que les tableaux ne constituent pas le bon outil de mise en page et utilisent un balisage plus complexe que les techniques de mise en page CSS, les résultats des lecteurs d'écran peuvent prêter à confusion pour leurs utilisateurs.
Les tableaux génèrent de nombreuses balises : comme nous venons de le mentionner, les mises en page de tableaux impliquent souvent des structures de balises plus complexes que les techniques de mise en page appropriées, ce qui rend le code plus difficile à écrire, à maintenir et à déboguer.
Tableaux ne sont pas automatiquement réactifs : lorsque vous utilisez le conteneur de mise en page approprié (tel que
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

