Maison >outils de développement >bloc-notes >Comment exécuter du code HTML dans le bloc-notes
Comment exécuter du code HTML dans le bloc-notes
- angryTomoriginal
- 2019-08-19 10:17:4711225parcourir

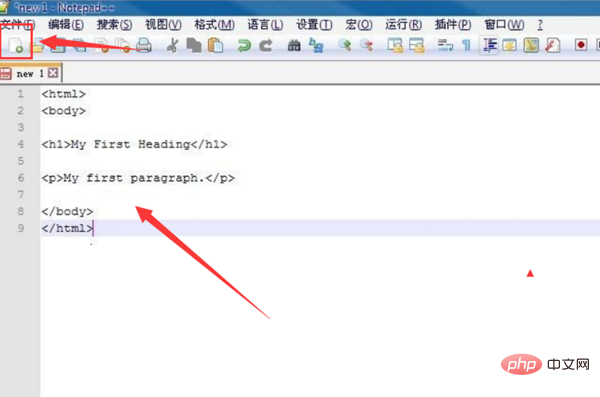
1 Tout d'abord, double-cliquez pour ouvrir le bloc-notes++, cliquez sur Nouvel Aniu pour créer un nouveau. html et entrez ou copiez un programme HTML.

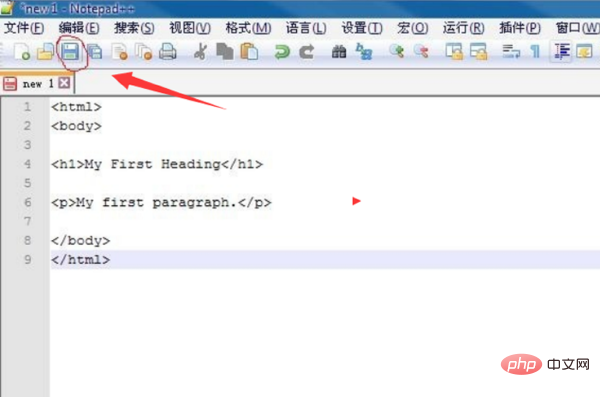
2. Cliquez ensuite sur le bouton Enregistrer pour enregistrer le texte que vous venez de saisir.

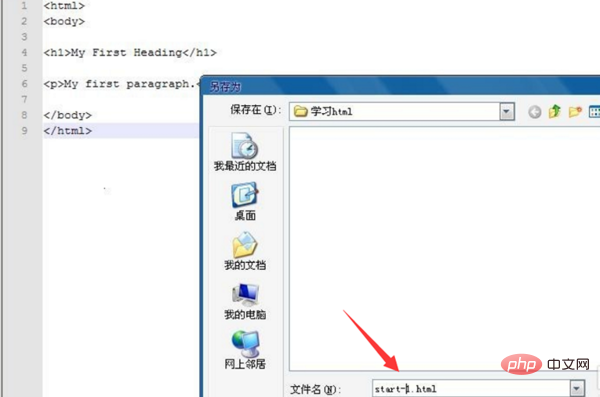
3. Cliquez pour faire apparaître le menu de sauvegarde, changez le nom du fichier en start-1 et le type de fichier est un langage de balisage hypertexte, c'est-à-dire HTML après réglage. , appuyez sur Retourner la voiture enregistrée.

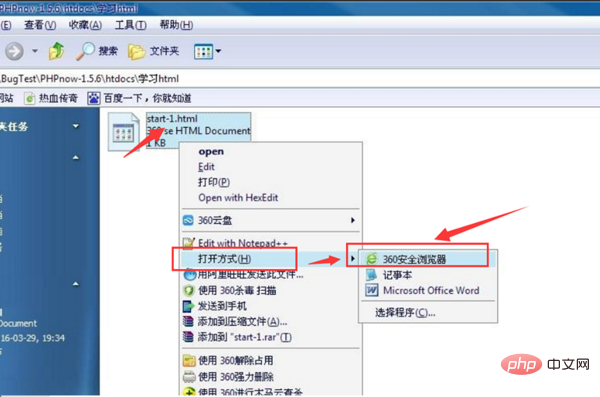
4. Après avoir enregistré, ouvrez le fichier start-1 enregistré dans le gestionnaire de ressources, cliquez avec le bouton droit pour sélectionner la méthode d'ouverture, ouvrez-le dans le navigateur 360 ou double- cliquez dessus.

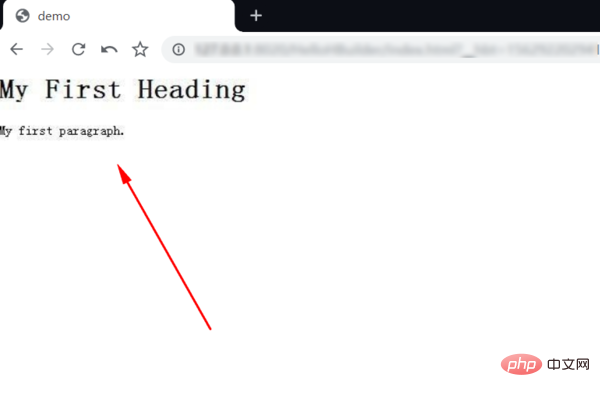
5. Après ouverture, vous pouvez voir le résultat du code html exécuté dans le navigateur.

Tutoriel recommandé : Tutoriel graphique du bloc-notes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer le fichier de configuration de notepad++ et restaurer la configuration par défaut
- Comment compléter automatiquement notepad++ après avoir défini les préférences ?
- Comment restaurer le bloc-notes s'il n'est pas enregistré ?
- Comment définir la langue par défaut du bloc-notes sur le texte

