Maison >interface Web >js tutoriel >Compréhension approfondie de cela, prototype et fermeture en js
Compréhension approfondie de cela, prototype et fermeture en js
- 王林avant
- 2019-08-21 15:34:542417parcourir
1. ce mot-clé
a. Il y a un objet pointant vers l'objet
b. (fenêtre);
c. New pointe vers le nouvel objet créé par new
d bind, call&apply change le point de ceci; cela pointe vers la fenêtre
f. Fonction de flèche ceci est déterminé lorsque la fonction est définie
var adder = {
base : 1,
add : function(a) {
var f = v => v + this.base;
return f(a);
},
addThruCall: function inFun(a) {
var f = v => v + this.base;
var b = {
base : 2
};
return f.call(b, a);
}
};var obj = {
i: 10,
b: () => console.log(this.i, this),
c: function() {
console.log( this.i, this)
}
}
obj.b(); // undefined window{...}原型
obj.c(); // 10 Object {...}2. :
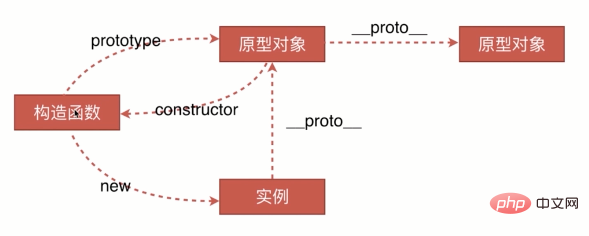
prototype: each Un objet va initialiser un attribut à l'intérieur de lui : prototype;
chaîne de prototypes : quand on accède aux attributs d'un objet, si cet attribut n'existe pas à l'intérieur de l'objet, alors retournez surpour trouver cet attribut, si vous continuez à le chercher, vous trouverez : chaîne de prototypes
Le principe est de déterminer si le __proto__ de l'objet instance et le prototype de le constructeur qui a généré l'instance fait référence à la même adresse.__proto__
instanceof
hasOwnPropertyConstructeur ->prototype-> Objet prototype-> Constructeur
Constructeur-> 🎜> Objet d'instance-> __proto__-> Objet prototype-> __proto__->Objet prototype->->null
Objet d'instance-> __proto__-> Objet prototype-> __proto__->Objet prototype->->null
Contexte d'exécution
:déclaration de variable et déclaration de fonction, leur portée sera élevée en haut du corps de la méthode ; Portée : a. JavaScript n'a pas de portée au niveau du bloc
b. En plus de la portée globale, JavaScript n'a que des portées que les fonctions peuvent créer. La portée est déterminée lorsque la fonction est définie. plutôt que lorsque la fonction est appelée.
Clôture :
Concept : les fonctions internes peuvent accéder aux variables des fonctions externes ;
Utilisation : fonction comme valeur de retour ;
Fonction : encapsuler les variables, faire converger les autorisations ;
Inconvénient : consomme de la mémoire
Méthode de création d'objets:
Objet littéral ;
Constructeur ; Exécuter la fonction immédiatement ;
Object.create();
nouvelle procédure d'objet:
Créer un nouvel objet
cela pointe vers ce nouvel objet ; exécute le code ;
renvoie ceci
Classes et héritage:
Déclaration de classe:function Animal(){
this.name = 'name';
}
// es6
class Animal2{
constructor(){
this.name = 'name2';
}
}
:1. Implémenter l'héritage à l'aide du constructeur
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child1';
}Inconvénients : Héritage partiel ;
ne peut pas hériter des méthodes sur l'objet prototype de la classe parent (Seuls les attributs de la classe parent sont montés sur la classe enfant, et le prototype de l'enfant n'a pas changé en Child.prototype Ne peut pas hériter du prototype du parent)
2. Héritage de la chaîne de prototypes
.function Parent(){
this.name = 'name';
}
function Child(){
this.type = 'child';
}
Child.prototype = new Parent();缺点:原型链上原型对象是共用的。(原型的属性修改,所有继承自该原型的类的属性都会一起改变)
3.组合方式
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = new Parent();缺点:
父类执行函数执行两次;
constructor指向父类;
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Parent.prototype;缺点:
子类constructor指向父类
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;优点:
子类的原型指向Object.create(Parent.prototype),实现了子类和父类构造函数的分离,但是这时子类中还是没有自己的构造函数,
所以紧接着又设置了子类的构造函数,由此实现了完美的组合继承。(也就是把父类的prototype写入子类的prototype,在定义子类的constructor)
4. es6
class Child extends Parent {
constructor(){
}
}希望本文中的内容能够帮到学习JavaScript的同学。谢谢!
更多JavaScript的相关问题请访问PHP中文网:https://www.php.cn/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

