Maison >interface Web >Tutoriel d'amorçage >Comment utiliser une nouvelle requête conditionnelle et un paramètre d'actualisation dans la barre d'outils de la table Bootstrap
Comment utiliser une nouvelle requête conditionnelle et un paramètre d'actualisation dans la barre d'outils de la table Bootstrap
- angryTomoriginal
- 2019-08-20 16:42:193751parcourir

Cet article présente principalement la nouvelle requête de condition et l'utilisation des paramètres d'actualisation de la barre d'outils dans la table Bootstrap. Il est très bon et a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
Tutoriel recommandé : Tutoriel graphique Bootstrap
Comment voulons-nous personnaliser les conditions de requête dans bootstrap-table Quoi sur la mise en œuvre ? Où sont définis ces boutons et zones de saisie personnalisés ?
//工具按钮用哪个容器 toolbar: '#toolbar', <div id="toolbar"></div>
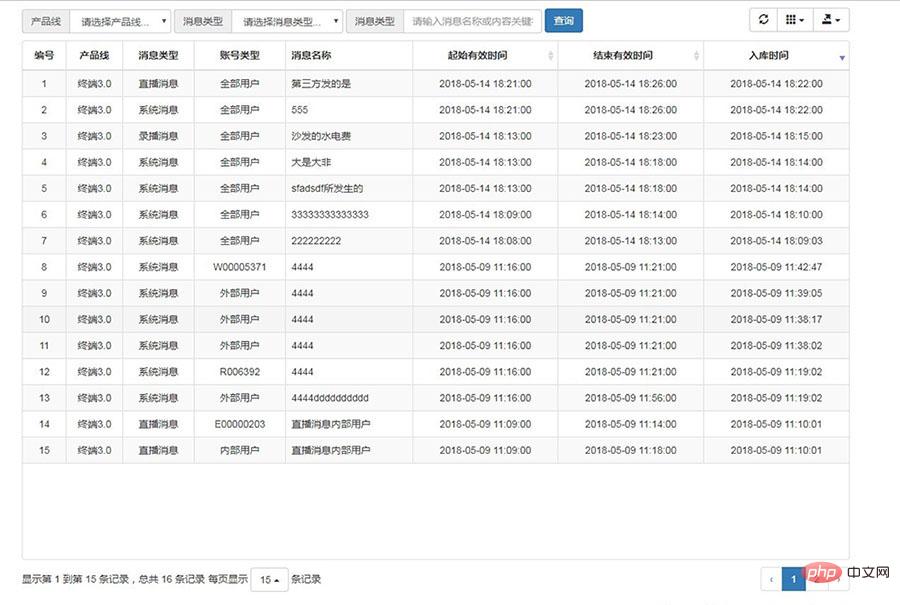
Les conditions de requête que nous avons définies sont placées dans ce div. Voyons d'abord l'effet que nous attendons :

Pour obtenir cet effet, nous il faut d'abord ajouter un formulaire de requête :
<div class="container">
<div class="row">
<div class="table-responsive">
<div id="toolbar">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="product_line">产品线</label>
<div class="input-group">
<div class="input-group-addon">产品线</div>
<select class="form-control" name="product_line" id="productLine">
<option value="">请选择产品线...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<select class="form-control" name="msg_type" id="msgType">
<option value="">请选择消息类型...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<input type="text" class="form-control" name="searchTexts" id="searchText" placeholder="请输入消息名称或内容关键字...">
</div>
</div>
<button type="button" class="btn btn-primary queryButton">查询</button>
</form>
</div>
<table id="table" ></table>
</div>
</div>
</div>Récupérer la valeur correspondante à partir des paramètres transmis dans le serveur de requêtes :
//请求服务器数据
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
}Enfin, soumettez-la au serveur :
//查询
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
}); Ce document officiel d'actualisation le décrit ainsi :
Actualiser les données du serveur distant, vous pouvez configurer {silent: true} pour actualiser les données en silence et définir {url: newUrl} pour modifier l'URL.
Pour fournir des paramètres de requête spécifiques à cette requête, définissez {query: {foo: 'bar'}}.
Résumé
Ce qui précède est l'introduction de l'éditeur à l'utilisation de nouvelles requêtes de condition et de paramètres d'actualisation pour la barre d'outils dans la méthode de table Bootstrap , j'espère que cela sera utile à tout le monde. Si vous avez des questions, laissez-moi un message et l'éditeur vous répondra à temps.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

