Maison >interface Web >js tutoriel >Comment utiliser la barre d'outils dans la table Bootstrap pour ajouter une nouvelle requête conditionnelle
Comment utiliser la barre d'outils dans la table Bootstrap pour ajouter une nouvelle requête conditionnelle
- PHPzoriginal
- 2018-05-28 15:42:165221parcourir
Cette fois, je vais vous montrer comment utiliser la barre d'outils de la table Bootstrap pour ajouter une nouvelle requête conditionnelle. Quelles sont les précautions à prendre pour utiliser la barre d'outils de la table Bootstrap pour ajouter une requête conditionnelle ? jetons un coup d'oeil.
[Recommandations vidéo associées : Tutoriel Bootstrap]
//工具按钮用哪个容器 toolbar: '#toolbar', <p></p>
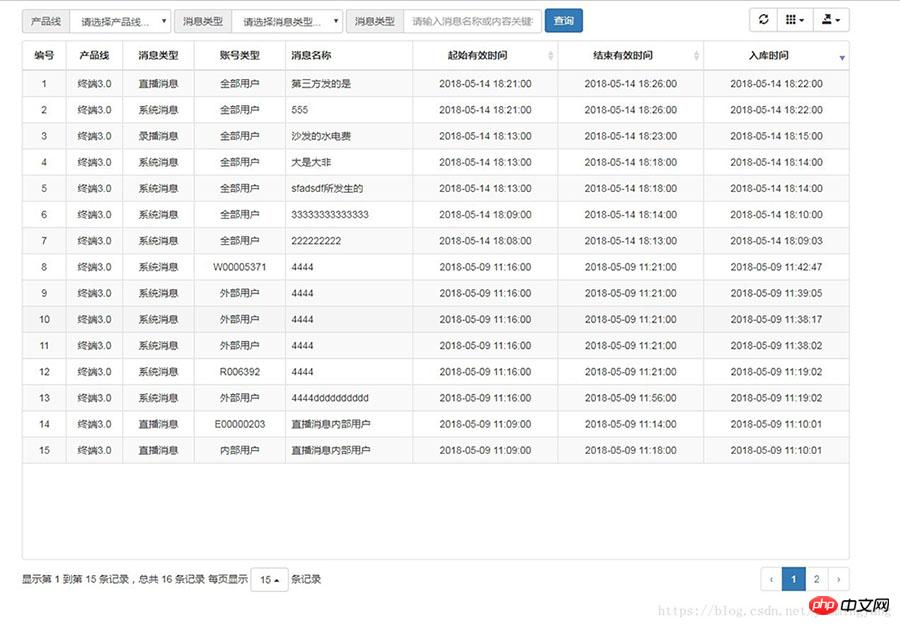
Les conditions de requête que nous avons définies sont placées dans cette p. regardez l'effet que nous attendons :

Pour obtenir cet effet, nous devons d'abord ajouter un nouveau formulaire de requête :
<p> </p><p> </p><p> </p><p> </p>
et le transmettre le serveur de requête Récupérez la valeur correspondante à partir des paramètres :
//请求服务器数据
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
}
Enfin, soumettez-la au serveur :
//查询
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
});
Ce document officiel d'actualisation le décrit ainsi :
Actualiser les données du serveur distant, vous pouvez définir {silent: true} pour actualiser silencieusement les données et définir {url: newUrl} pour modifier l'URL.
Pour fournir des paramètres de requête spécifiques à cette demande, veuillez définir {query: {foo: 'bar'}}。
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site PHP chinois !
Lecture recommandée :
Explication détaillée de l'utilisation du tampon Node.js
Comment utiliser JS pour appeler une caméra locale
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

