Maison >interface Web >Tutoriel d'amorçage >Utilisez Bootstrap-Table pour implémenter la pagination et le tri
Utilisez Bootstrap-Table pour implémenter la pagination et le tri
- angryTomoriginal
- 2019-08-20 15:12:114218parcourir

Après avoir recherché plusieurs plug-ins de table il y a quelques jours, j'ai commencé à étudier comment utiliser l'un des plug-ins pour répondre aux exigences. Les exigences sont les suivantes : <.>
1. Être capable d'utiliser jquery .load charge directement un fragment en tant que contenu du corps. 2. Vous pouvez cliquer sur l'en-tête de la colonne pour trier. 3. Possibilité de pagination, et cette pagination peut prendre en charge la pagination côté serveur. Enfin implémenté via le plug-in Bootstrap-Table. Le processus d'implémentation spécifique est présenté ci-dessous :Plug-in de référence
Selon. vers le site officiel Mise en route fait référence aux fichiers css et js nécessaires au plug-in, comme suit :<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script> <-- put your locale files after bootstrap-table.js --> <script src="bootstrap-table-zh-CN.js"></script>
2 Créer une table
Créer une table. pour afficher les données dans la page HTML, cette table sera initialisée par Bootstrap-Table dans les étapes suivantes, comme suit :<table id="dataTable">
<thead>
<tr>
<th data-field="fullname" data-sortable="true">名称</th>
<th data-field="shortname" data-sortable="true">简称</th>
<th data-field="address" data-sortable="true">地址</th>
<th data-field="linkman" data-sortable="true">联系人</th>
<th data-field="tel" data-sortable="true">联系电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="dataBody">
</tbody>
</table>
3. Initialiser la table
Utilisez Javascript pour. initialisez la Table et personnalisez certaines fonctions pour répondre aux besoins précédents, le code est le suivant :$(document).ready(function(){
initTable("dataTable");
});
//自定义ajax
function ajaxRequest(params){
//访问服务器获取所需要的数据
//比如使用$.ajax获得请求某个url获得数据
$.ajax({
type : 'post',
url : '/list.do',
data : parames.data,
success : function(e){
if(e.code == 200){
//表格加载数据
parames.success({
total : total,//符合查询条件的数据总量
rows : [{}]//创建一个空行,此处要注意,如果去除,将不会显示任何行
});
//加载一个片段,形如<tr><td>..</td>...</tr><tr><td>..</td>...</tr>
$.ajax({
type : 'post',
url : '/body.do',
data : parames.data,
dataType : 'html',
success : function(e){
$("#dataBody").html(e);
}
});
}
}
});
}
//自定义参数
function postQueryParams(params) {
params.cname = $("#customerName").val();
return params;
}
//初始化
function initTable(tableId){
$("#" + tableId).bootstrapTable({
classes : "table table-bordered table-hover table-striped",//加载的样式
ajax : "ajaxRequest",//自定义ajax
search : false,//不开启搜索文本框
sidePagination : "server",//使用服务器端分页
pagination : "true",//开启分页
queryParams : "postQueryParams",//自定义参数
pageSize : 8,//每页大小
pageList : [8, 16, 32, 64]//可以选择每页大小
});
}
//查询时,先销毁,然后再初始化
$("#btnSearch").click(function(){
$("#dataTable").bootstrapTable('destroy');
initTable("dataTable");
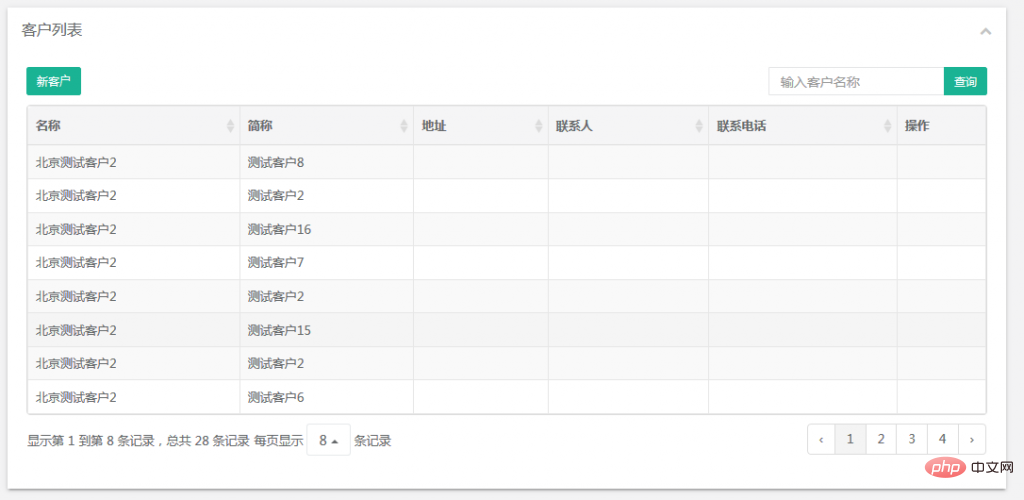
});Après la construction ci-dessus, la dataTable peut répondre aux besoins initiaux. Le tri et la pagination sont effectués côté serveur. les données n'ont pas besoin d'être converties côté serveur, mais sont chargées via Implémenté avec un fragment de page, il peut être développé plus facilement. L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Version chinoise de l'API Bootstrap Table (document de traduction)Article suivant:Version chinoise de l'API Bootstrap Table (document de traduction)

