Maison >interface Web >js tutoriel >Un exemple de statistiques de quantité totale de somme de table bootstrap
Un exemple de statistiques de quantité totale de somme de table bootstrap
- PHPzoriginal
- 2017-12-26 14:51:432581parcourir
J'ai écrit une pagination pour afficher le montant total de tous les montants dans les données, mais je ne sais pas comment attribuer la valeur à l'aide du footerformatter. Je n'ai pas d'autre choix que de la mettre dans le pied de page. Méthode de mise en œuvre des statistiques du montant total du tableau d'amorçage. Amis qui en ont besoin Vous pouvez vous y référer, j'espère que cela pourra aider tout le monde.
[Recommandations vidéo associées : Tutoriel Bootstrap]
Premier rendu :

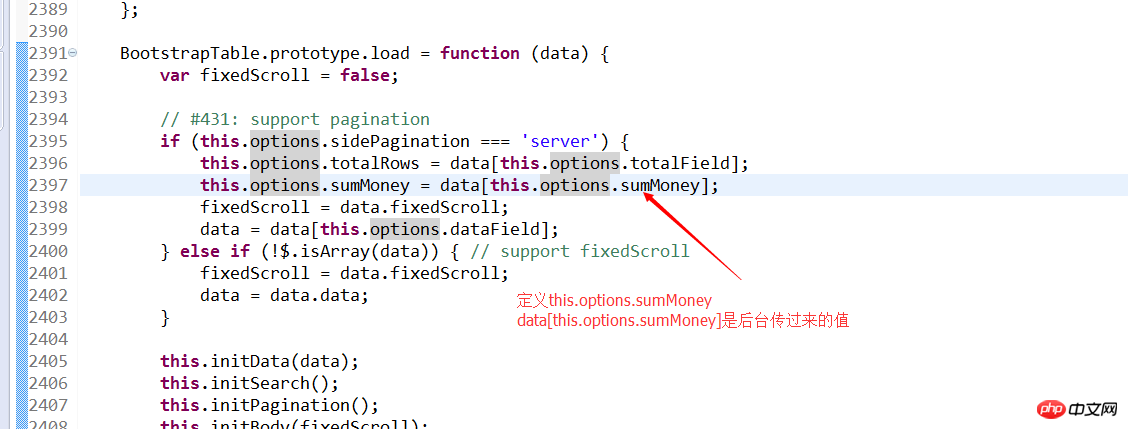
Pour cela, vous devez modifier le code source : bootstrap-table.js
1 : Définir un nom

2 :

3 :

4 :

5 : Si vous réussissez le valeur en arrière-plan Lorsque la valeur entre guillemets dans la première étape est la même, le rendu suivant apparaîtra

Le style json final renvoyé est comme ceci :
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}N'oubliez pas que sumMoney est au même niveau que le total
Recommandations associées :
Comment utiliser MySQL pour interroger la même valeur dans une colonne Quantity Statistics_MySQL
10 articles recommandés sur sum()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

