Maison >interface Web >Tutoriel Layui >Comment afficher des images dans le tableau layui
Comment afficher des images dans le tableau layui
- angryTomoriginal
- 2019-08-01 09:23:2316366parcourir

L'utilisation des tables de layui est très simple La documentation de layui est très détaillée Le code est directement en dessous
Si vous souhaitez en savoir plus sur layui, vous pouvez. cliquez sur : tutoriel layui
1. code jsp
<div class="demoTable"> <button class="layui-btn" data-type="publish">发布Banner</button> </div> <table class="layui-hide" id="banner"></table>
2.
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#banner'
,url:'../banner/list'
,cols: [[
{field:'ban_id',width:20,title: 'ID', sort: true}
,{field:'ban_img',title: '图片',templet:'<div><img src="/static/imghwm/default1.png" data-src="{{ d.ban_img }}" class="lazy" alt="Comment afficher des images dans le tableau layui" ></div>'}
,{field:'ban_content', title: '备注'}
,{field:'ban_href', title: '地址'}
]]
});
});Remarque : ce qu'il faut noter ici, c'est que des modèles sont ajoutés, voici des modèles tels que des éléments de formulaire. Pour plus de détails, veuillez vous référer à :
https://www.layui.com/doc/modules/table.html#templet
où Ce d représente les données renvoyées par le serveur, ban_img est le nom du champ correspondant aux données
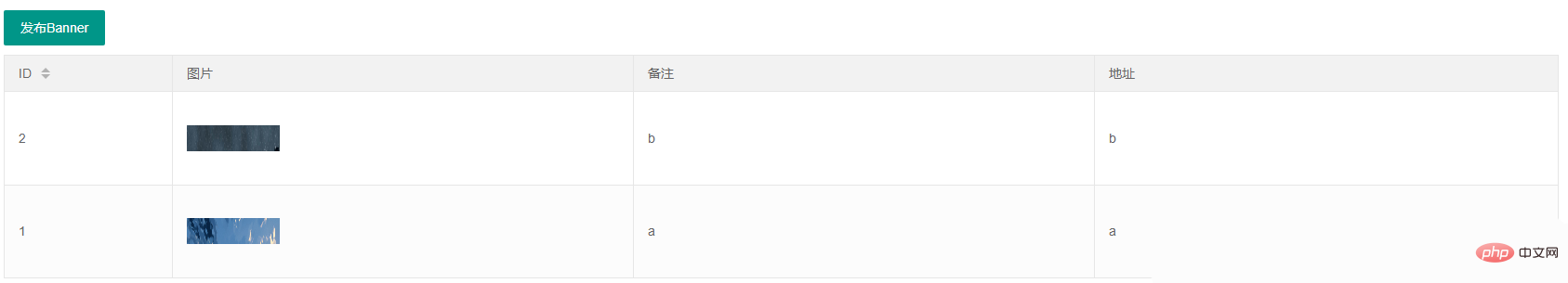
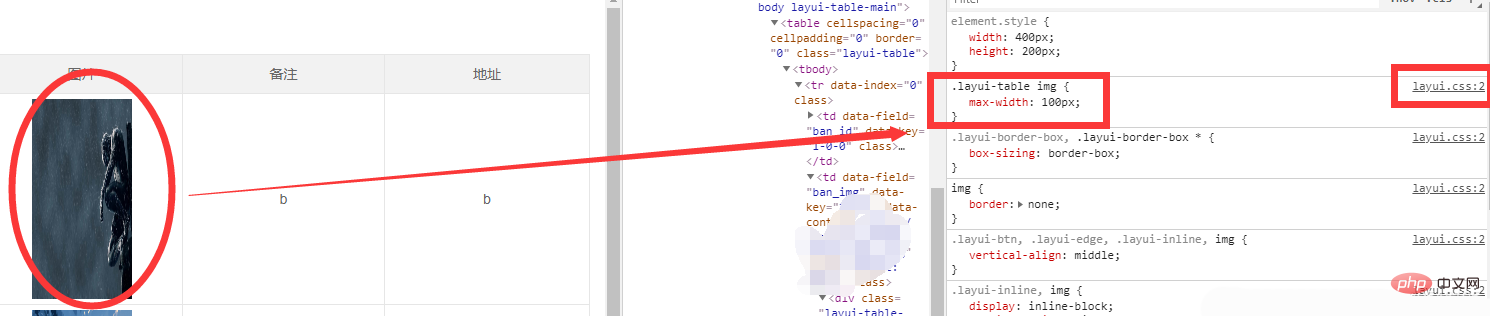
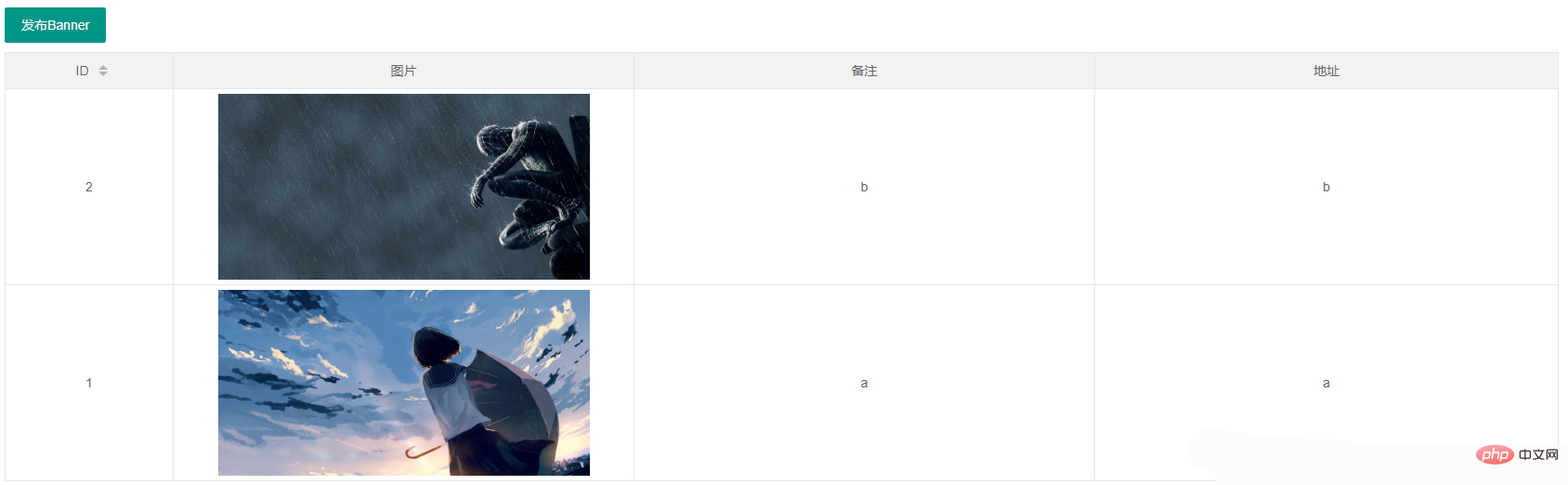
Ceci ne suffit pas, la prochaine chose est la clé, car à ce moment votre table ressemble à ça
<div class="demoTable"> <button class="layui-btn" data-type="publish">发布Banner</button> </div> <table class="layui-hide" id="banner"></table>Vous pouvez voir que j'ai ajouté le style en bas. en bas. Il y a un problème prioritaire ici, donc il doit être placé en bas, rappelez-vous ! ! ! Mais l'effet actuel est comme ceci :


<style type="text/css">
.layui-table-cell{
text-align:center;
height: auto;
white-space: normal;
}
.layui-table img{
max-width:300px
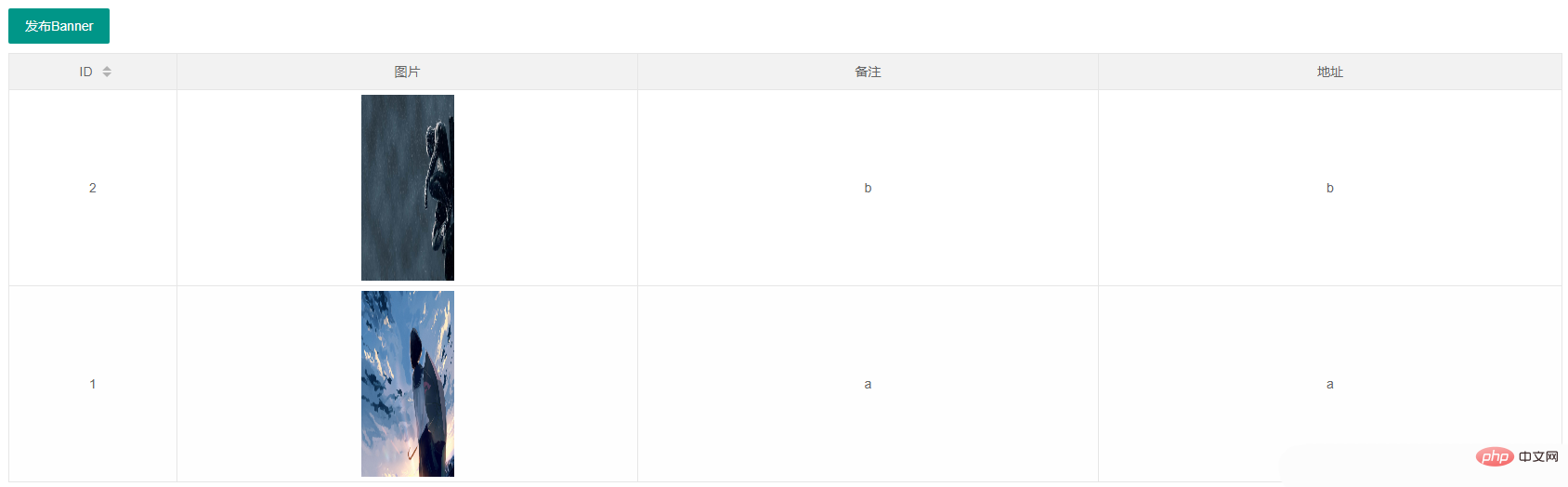
}Après avoir ajouté le style , tout est fait. Je viens de définir une taille fixe ici, vous pouvez faire ce que vous voulez~.layui-table img

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment afficher les images dans la liste dans layuiArticle suivant:Comment afficher les images dans la liste dans layui

