Maison >interface Web >js tutoriel >jQuery implémente le code d'image focus avec effet de frappe sur title_jquery
jQuery implémente le code d'image focus avec effet de frappe sur title_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:32:091424parcourir
L'exemple de cet article décrit le code jQuery pour implémenter une image focus avec un effet de frappe sur le titre. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
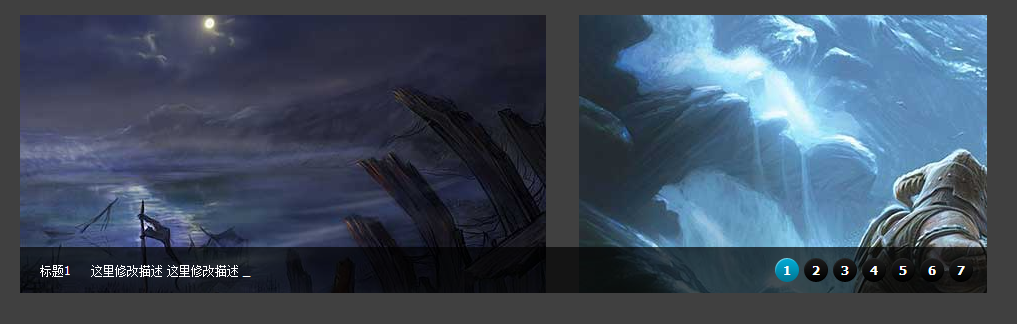
Je voudrais partager avec vous une image focus avec effet de frappe basée sur le titre jQuery, qui a pour fonction d'afficher progressivement la forme de frappe du titre. Cette carte de focus convient aux navigateurs : IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou et Window of the World.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/jquery-title-print-style-flash-codes/
Cliquez ici pour un exemple de code completTéléchargez depuis ce site.
Le code html est le suivant :
<!-- 代码 开始 -->
<div id="header">
<div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="#" target="_blank">
<img id="slide-img-1" src="images/a1.jpg" class="slide" alt="" /></a> <a href="#"
target="_blank">
<img id="slide-img-2" src="images/a2.jpg" class="slide" alt="" /></a> <a href="#"
target="_blank">
<img id="slide-img-3" src="images/a3.jpg" class="slide" alt="" /></a>
<a href="#" target="_blank">
<img id="slide-img-4" src="images/a4.jpg" class="slide" alt="" /></a> <a href="#"
target="_blank">
<img id="slide-img-5" src="images/a5.jpg" class="slide" alt="" /></a> <a href="#"
target="_blank">
<img id="slide-img-6" src="images/a6.jpg" class="slide" alt="" /></a>
<a href="#" target="_blank">
<img id="slide-img-7" src="images/a4.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text">
<strong></strong><span></span>
</p>
<p id="slide-desc" class="text">
</p>
<p id="slide-nav">
</p>
</div>
</div>
</div>
le code js est le suivant :
if (!window.slider) {
var slider = {};
}
slider.data = [
{
"id": "slide-img-1", // 与slide-runner中的img标签id对应
"client": "标题1",
"desc": "这里修改描述 这里修改描述 这里修改描述" //这里修改描述
},
{
"id": "slide-img-2",
"client": "标题2",
"desc": "add your description here"
},
{
"id": "slide-img-3",
"client": "标题3",
"desc": "add your description here"
},
{
"id": "slide-img-4",
"client": "标题4",
"desc": "add your description here"
},
{
"id": "slide-img-5",
"client": "标题5",
"desc": "add your description here"
},
{
"id": "slide-img-6",
"client": "标题6",
"desc": "add your description here"
},
{
"id": "slide-img-7",
"client": "标题7",
"desc": "add your description here"
}
];
J'espère que cet article sera utile à tous ceux qui programment jQuery.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

