Maison >interface Web >Tutoriel d'amorçage >Comment trier en cliquant sur l'en-tête du tableau dans bootstrap
Comment trier en cliquant sur l'en-tête du tableau dans bootstrap
- 尚original
- 2019-07-19 15:04:259709parcourir
En utilisant Bootstrap, vous pouvez créer rapidement des pages Web réactives. Parfois, dans les projets, Bootstrap est utilisé pour cliquer sur la colonne d'en-tête d'un tableau pour trier par ordre croissant et décroissant. Bootstrap dans le tableau détaillé implémente les étapes pour trier les en-têtes de colonne en haut du champ d'en-tête du tableau par ordre croissant et décroissant.
1. Présentez Bootstrap.
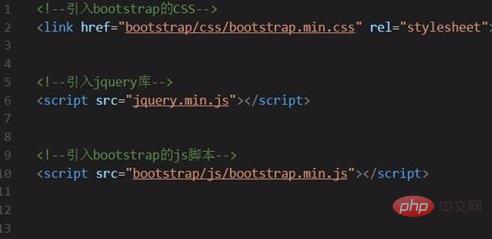
Téléchargez la dernière version du framework Bootstrap sur le site officiel de Bootstrap et présentez les styles CSS et les scripts js utilisés dans le projet.
Parmi eux, trois fichiers de base doivent être introduits :
①bootstrap.min.css
②jquery.min.js
③bootstrap.min<.>
Notez que ② doit être introduit avant ③ car le script d'amorçage repose sur la bibliothèque jQuery.
2. Présentez le plug-in DataTables.
Étant donné que la fonction que nous souhaitons implémenter est de cliquer sur l'en-tête de colonne de l'en-tête du tableau Bootstrap pour basculer l'ordre croissant et décroissant, nous avons donc sélectionné cet excellent plug-in d'affichage de tableau pendant le processus de développement. Pour utiliser DataTables dans le projet, il vous suffit d'introduire trois fichiers : ①jQuery②DataTables.js③DataTables.css3. Créez un conteneur de table Bootstrap DOM.
Bootstrap fournit plusieurs styles de classes de table, qui peuvent être ajoutées en fonction de vos propres besoins. Par exemple, la table class="table table-striped table-bordered" que j'ai écrite dans l'image ci-dessous est. le DOM de cette table Bootstrap Cliquez simplement sur l'en-tête de la colonne d'en-tête pour changer de table par ordre croissant et décroissant.4. Générez dynamiquement une grille de table Bootstrap.
Définissez DOM via DataTables comme une disposition en grille d'éléments de contrôle de table de données. La valeur de l'attribut "sDom" peut être écrite en fonction des besoins réels du projet. Cette grille de table Bootstrap est utilisée plus tard pour cliquer sur le. colonne d'en-tête. En-tête fait basculer la grille par ordre croissant et décroissant.
5. Étendez la classe DataTable "sWrapper".
Grâce à "sWrapper": "dataTables_wrapper form-inline", vous pouvez étendre la classe sWrapper et envelopper les éléments sous la forme d'une table de données afin que les éléments soient en ligne plutôt que sous forme de bloc, réalisant ainsi la table de clic Table Bootstrap L'en-tête de colonne d'en-tête implémente la fonction de tri ascendant et décroissant.6. Dans le tableau Bootstrap, cliquez sur l'en-tête de la colonne d'en-tête du tableau pour passer à l'ordre croissant et décroissant.
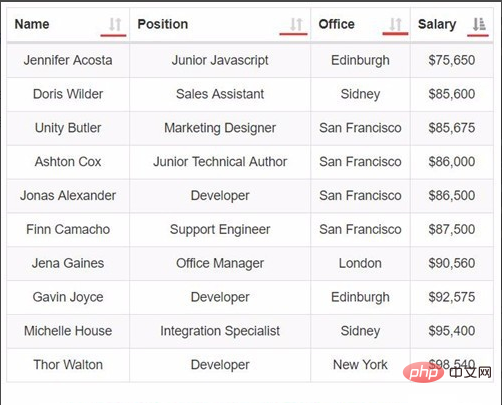
Depuis que Bootstrap a abandonné le tri des tables en tant que bibliothèque de tables et classe de tri des résultats, nous avons écrit nous-mêmes les styles CSS pertinents pour obtenir cet effet.
L'effet est le suivant :

Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!





