Maison >interface Web >Tutoriel d'amorçage >Quel style est utilisé pour implémenter le menu déroulant bootstrap pour apparaître ?
Quel style est utilisé pour implémenter le menu déroulant bootstrap pour apparaître ?
- 尚original
- 2019-07-19 13:28:212997parcourir

Le menu déroulant bootstrap apparaît de haut en bas intelligemment :
Exigences :
En ajoutant des classes de style déroulant ou déroulant au menu déroulant bootstrap, le menu peut apparaître vers le haut ou vers le bas. Dans les pages dynamiques, les éléments du tableau sont généralement générés dynamiquement et les menus déroulants apparaissent généralement vers le bas. Comment obtenir un pop-up lorsque la partie inférieure du menu pop-up est bloquée (ne peut pas être entièrement affichée) ?2. Idée de mise en œuvre :
Obtenir la hauteur du bouton cliqué à partir du bas de l'écran et la hauteur du menu contextuel si le menu contextuel s'affiche. Le menu contextuel ne peut pas être entièrement affiché, laissez-le apparaître.3. Processus de mise en œuvre :
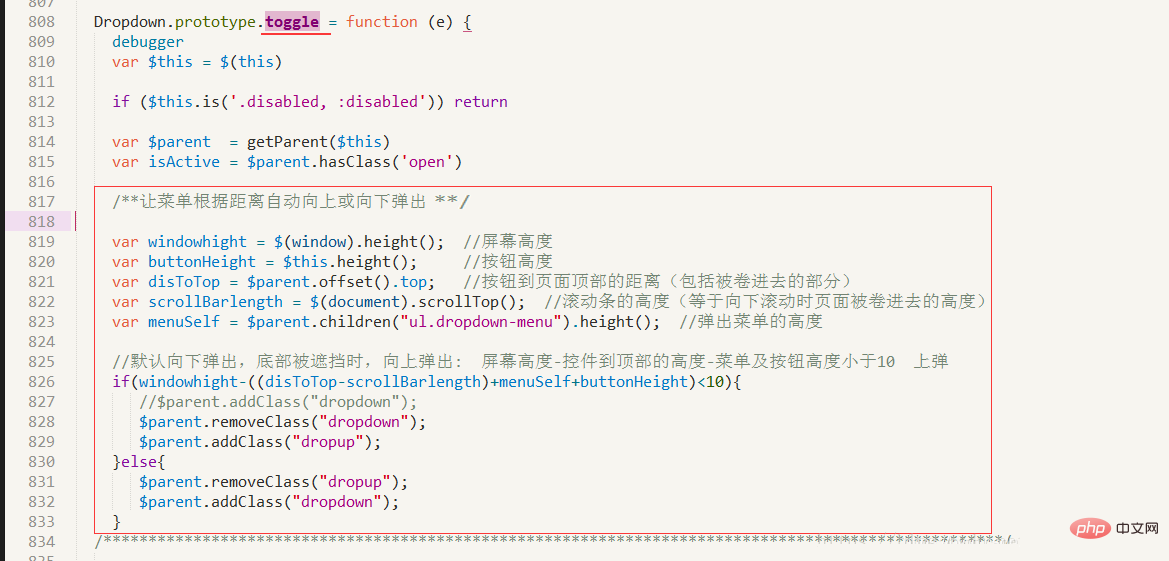
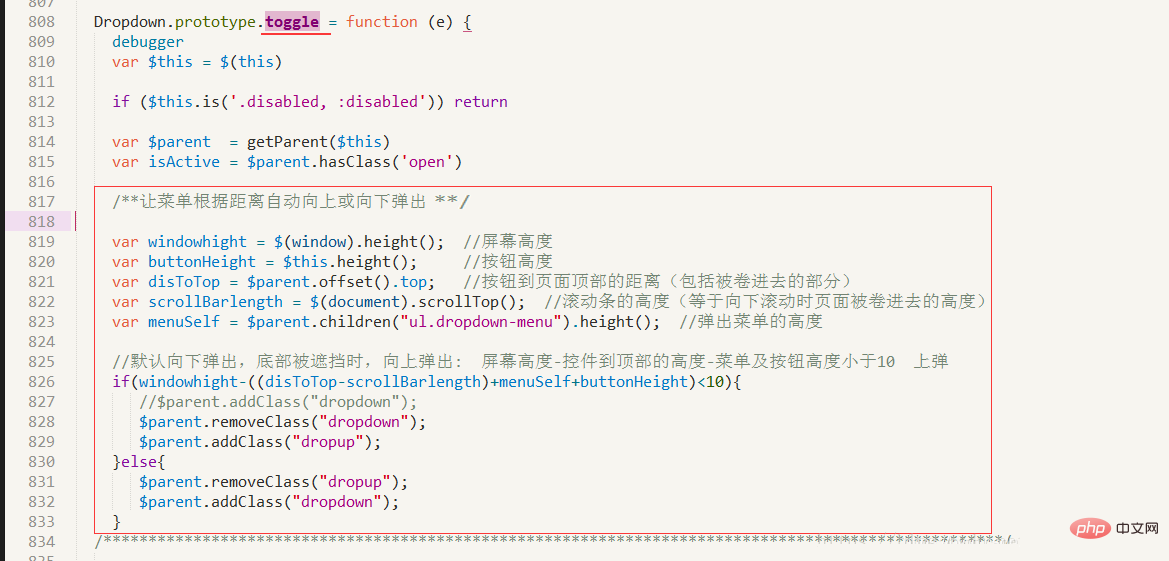
En modifiant l'attribut toggle dans bootstrap.js, lorsque vous cliquez dessus, la fenêtre contextuelle apparaîtra vers le haut ou vers le bas en fonction de la situation réelle. L'implémentation est la suivante :
4. Une partie du code de la page de test :
① : Introduire js :
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>② : Disposition du menu déroulant :
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>
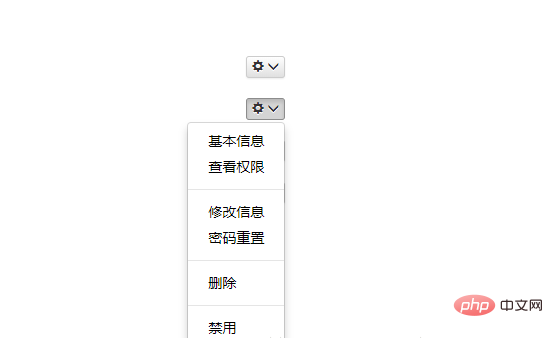
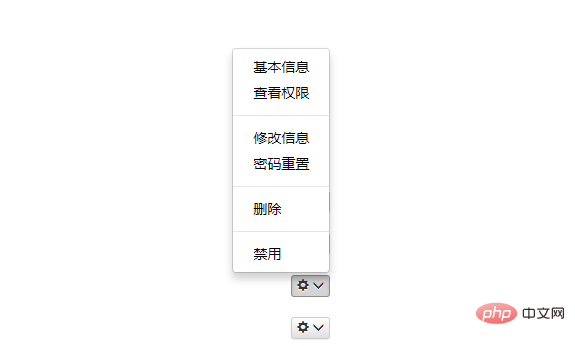
5. Effet ① : Pop-up par défaut :


Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quels sont les groupes de zones de saisie bootstrap ?Article suivant:Quels sont les groupes de zones de saisie bootstrap ?

