Maison >interface Web >Tutoriel d'amorçage >Comment implémenter la pagination dans bootstrap
Comment implémenter la pagination dans bootstrap
- angryTomoriginal
- 2019-07-19 10:49:194945parcourir

Tutoriel recommandé : Tutoriel BootStrap
Un problème commun rencontré par tout le monde écriture front-end Le problème est la pagination. La pagination Pure js est également possible, mais la quantité de code peut être relativement importante, donc aujourd'hui j'écrirai un exemple de pagination en utilisant le framework bootstrap. avec cet aspect à l'avenir.
La première chose qui doit être précisée est quelles données doivent être paginées. À partir du seul affichage des données, il n'est en fait pas nécessaire de paginer, car la page peut être affichée, mais comme une façade relativement qualifiée. -fin, La première chose que vous devez considérer n'est pas seulement si cette fonction peut être implémentée, mais aussi si l'expérience utilisateur est bonne. Si vous pouvez considérer davantage de problèmes d'expérience utilisateur dans les fonctions existantes, vous pouvez alors être considéré comme un relativement qualifié. un. ingénieur front-end.
1. Nous allons d'abord préparer les données dont nous avons besoin (il s'agit généralement d'une demande ajax Les données obtenues, maintenant nous les mettons directement dans un js, et extrayons directement les données lors du chargement du js)
var testboke = {
"code":200,
"message":null,
"data":{
"total":17,//总条数
"size":10,//分页大小-默认为0
"pages":2,//总页数
"current":1,//当前页数
"records":[//author-riverLethe-double-slash-note数据部分
{
"id":17,//项目id
"userName":"Night夜",//发起人名称
"companyName":"康佰裕",//发起人公司名称
"ptypeName":"13",//发起项目类别
"pask":"13",
"pname":"13",
"pdesc":"13"
},
{
"id":16,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"12",
"pask":"12",
"pname":"12",
"pdesc":"12"
},
{
"id":15,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"11",
"pask":"11",
"pname":"11",
"pdesc":"11"
},
{
"id":14,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"9",
"pask":"9",
"pname":"9",
"pdesc":"9"
},
{
"id":13,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"7",
"pask":"7",
"pname":"7",
"pdesc":"7"
},
{
"id":12,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"6",
"pask":"6",
"pname":"6",
"pdesc":"6"
},
{
"id":11,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"5",
"pask":"5",
"pname":"5",
"pdesc":"5"
},
{
"id":10,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"4",
"pask":"4",
"pname":"4",
"pdesc":"4"
},
{
"id":9,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"3",
"pask":"3",
"pname":"3",
"pdesc":"3"
},
{
"id":8,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"2",
"pask":"2",
"pname":"2",
"pdesc":"2"
}
]
}
}2. Ensuite, dessinez le tableau de la page : <.>
<body> <div class="templatemo-content col-1 light-gray-bg"> <div class="templatemo-top-nav-container"> <div class="row"> <nav class="templatemo-top-nav col-lg-12 col-md-12"> <li> <a href="">发起项目列表管理</a> </li> </nav> </div> </div> <!--正文部分--> <div style="background: #E8E8E8;height: 60rem;"> <div class="templatemo-content-container"> <div class="templatemo-content-widget no-padding"> <!--表头--> <div class="panel-heading templatemo-position-relative"> <h2 class="text-uppercase">发起项目列表</h2></div> <div class="panel panel-default table-responsive" id="mainContent"> </div> </div> </div> </div> <div class="pagination-wrap" id="callBackPager"> </div> <footer class="text-right"> <p>Copyright © 2018 Company Name | Designed by <a href="http://www.csdn.com" target="_parent">csdn</a> </p> </footer> </body>Pour le moment, il n'y a aucun élément sur la page, car ce dont nous avons besoin est de dessiner dynamiquement les tableaux sur la page en utilisant js, afin que les données récupérées puissent être paginées. mais la condition préalable pour dessiner un tableau est que vous devez être capable d'obtenir les données, n'est-ce pas ? La prochaine étape devrait donc être d'obtenir les données au lieu de vous précipiter pour dessiner le tableau, car lorsqu'il n'y a pas de données, même si votre tableau est dessiné, il ne sera pas affiché, puis on commence à récupérer les données :
3. On écrit une fonction pour récupérer les données :
/*将数据取出来*/
function data(curr, limit) {
//console.log("tot:"+totalCount)
/*拿到总数据*/
totalCount = testboke.data.total; //取出来的是数据总量
dataLIst = testboke.data.records; // 将数据放到一个数组里面(dataLIst 还未声明,莫着急)
createTable(curr, limit, totalCount);
console.log("tot:"+totalCount)
} 4. Charger la pagination js (la pagination de bootstrap js)
<link href="../../css/font-awesome.min.css" rel="stylesheet" /> <link href="../../css/bootstrap.min.css" rel="stylesheet" /> <link href="../../css/templatemo-style.css" rel="stylesheet" /> <link href="../../css/layui/css/layui.css" rel="stylesheet" /> <script src="../../js/bootstrap.min.js" type="text/javascript"></script> <script src="../../js/jquery-1.8.3-min.js" type="text/javascript"></script> <script src="../../js/jquery.min.js" type="text/javascript"></script> <script src="../../js/extendPagination.js" type="text/javascript"></script> <script src="../../js/layui/lay/dest/layui.all.js" type="text/javascript"></script> <!--引如测试数据的js--> <script src="../../js/testcode.js" type="text/javascript"></script>Les js et css ci-dessus sont tous Vous pouvez les trouver sur cdn En plus du code de test, en haut se trouve le js que nous utilisons pour charger les données.
5. Ce qui suit consiste à écrire le code de pagination :
var currPage = 1;
var totalCount;
var dataLIst = [];
window.onload = function() {
/*取到总条数*/
/*每页显示多少条 10条*/
var limit = 10;
data(currPage, limit)
//console.log(totalCount)
createTable(1, limit, totalCount);
$('#callBackPager').extendPagination({
totalCount: totalCount,
limit: limit,
callback: function(curr, limit, totalCount) {
data(curr, limit)
}
});
} L'effet après le chargement est le suivant :

6. À ce stade, les données ont été essentiellement traitées, mais les données n'ont pas été saisies. Enfin , nous allons simplement mettre les données dedans, (Il n'est pas recommandé d'apprendre de ma méthode d'écriture. Il existe de nombreuses méthodes toutes faites pour boucler des tableaux. Je l'ai écrit en concaténant des chaînes de manière native. Si vous ne le faites pas Ne vous inquiétez pas, vous pouvez le faire vous-même. Après tout, quel que soit le framework dont il s'agit, le niveau le plus bas est toujours ce principe de mise en œuvre)
/*创建的是一个表格,并将数据放进去*/
function createTable(currPage, limit, total) {
var html = [],
showNum = limit;
if(total - (currPage * limit) < 0) showNum = total - ((currPage - 1) * limit);
html.push(' <table class="table table-striped table-bordered templatemo-user-table" style="margin-left: 0;">');
html.push(' <thead><tr><th>序号</th><th>项目名称</th><th>类别</th><th>发起人</th><th>单位</th><th>详情</th><th>操作</th></tr></thead><tbody>');
for(var i = 0; i < showNum; i++) {
html.push('<tr>');
html.push('<td>' + dataLIst[i].id + '</td>');
html.push('<td>' + dataLIst[i].pname + '</td>');
html.push('<td>' + dataLIst[i].ptypeName + '</td>');
html.push('<td>' + dataLIst[i].userName + '</td>');
html.push('<td>' + dataLIst[i].companyName + '</td>');
html.push('<td><a href="project_details_init.html?id='+dataLIst[i].id+'" class="templatemo-edit-btn">详情</a></td>');
html.push('<td><button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"1")>同意' +
'</button> <button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"2")>拒绝</button></td>');
html.push('</tr>');
}
html.push('</tbody></table>');
var mainObj = $('#mainContent');
mainObj.empty();
mainObj.html(html.join(''));
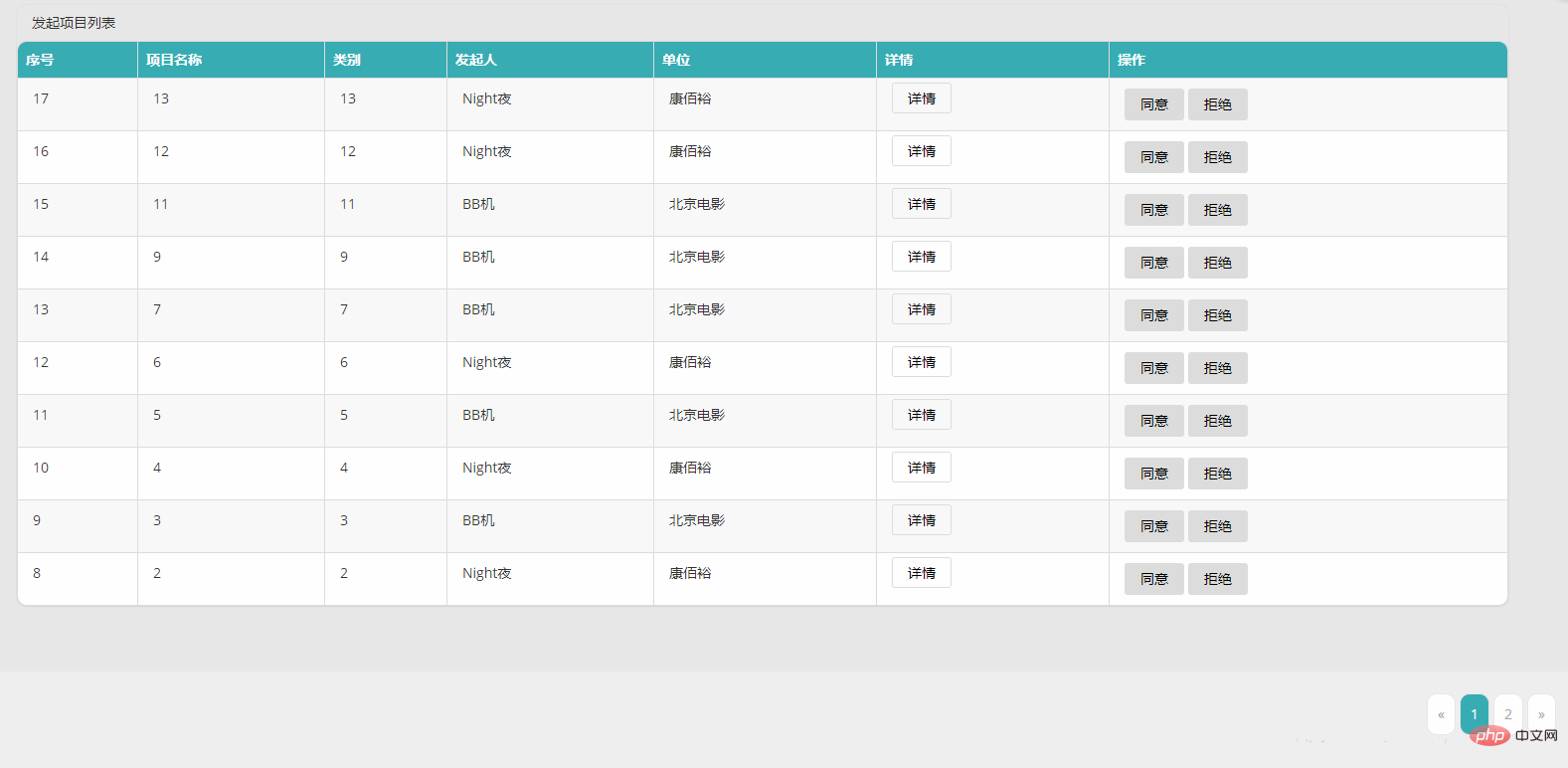
} Le rendu final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

