Maison >interface Web >js tutoriel >vue.js écoute les événements du clavier
vue.js écoute les événements du clavier
- angryTomoriginal
- 2019-07-16 15:49:083986parcourir
Vue surveille le clavier, utilisez simplement @ pour le lier directement, et Vue fournit des alias pour plusieurs touches couramment utilisées, vous n'avez donc pas besoin d'interroger le code clé des touches
Tous les alias de clé
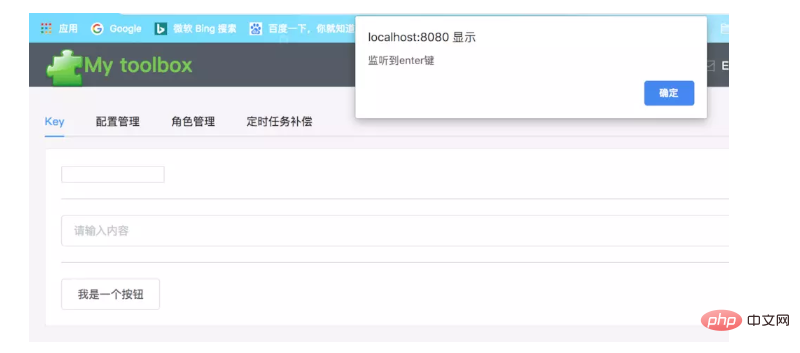
.enter
.tab
.delete (capture les touches "supprimer" et "retour arrière")
.esc
.space
.up
.down
.left
.right
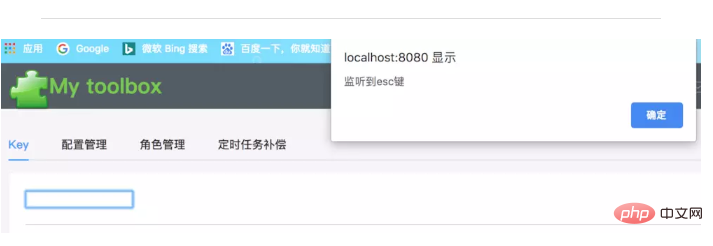
1. La balise d'entrée lie la touche esc
et lie l'événement dans
<input type="text" @keyup.esc="KeyUpEsc">
<script>< /script> </script>
KeyUpEsc:function(){
alert("监听到esc键")
} Rendus fonctionnels

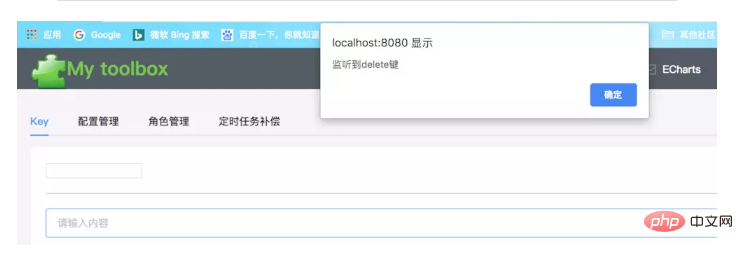
2. Utilisez la balise el-input de la bibliothèque de composants d'élément et liez la suppression key
<el-input v-model="input" placeholder="请输入内容" @keyup.delete.native="KeyUpDelete"></el-input>
Pourquoi y a-t-il un modificateur .native supplémentaire pour l'événement de liaison cette fois-ci ? div En dehors de la balise d'entrée, l'événement d'origine est masqué, donc si .native n'est pas ajouté, la frappe ne prendra pas effet
<script></script> 🎜>

KeyUpDelete :function(){
alert("监听到delete键")
},rrreeLe rendu est comme indiqué dans l'image
 Pour plus de js connaissances connexes, vous pouvez cliquer sur moi :
Pour plus de js connaissances connexes, vous pouvez cliquer sur moi :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon dont vue écoute les événements de défilement et affiche un élément en haut ou à une position fixe
- Comment résoudre le problème des événements de changement dans la fenêtre d'écoute VUE
- Introduction aux méthodes de surveillance des objets Vue et aux méthodes de surveillance des propriétés dans les objets (code)
- directive personnalisée vue

