Maison >interface Web >js tutoriel >Utilisez l'ajax de jquery pour lancer une demande d'accès
Utilisez l'ajax de jquery pour lancer une demande d'accès
- angryTomoriginal
- 2019-07-15 17:06:316817parcourir
Lancer une requête auprès de l'interface est une méthode que les développeurs utilisent souvent pour obtenir des données. Les données requises peuvent être obtenues en soumettant des données à l'interface, puis en recevant les données renvoyées par l'interface. jquery nous fournit la méthode ajax pour faciliter notre interface de requête. Je vais maintenant vous présenter comment utiliser l'ajax de jquery.
Première étape : Citer jquery
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.js"></script>
Manuel recommandé : Manuel de référence en chinois jQuery
Étape 2 : Construire une requête ajax
Dans la requête, j'utilise un fichier sur le serveur local.
<script>
$.ajax({
url: "http://localhost/sltest/test4.php", //请求接口的地址
type: "GET", //请求的方法GET/POST
data: { //需要传递的参数
name: 'sl',
password: '123456',
},
success: function (res) { //请求成功后的操作
console.log(res); //在控制台输出返回结果
},
error: function (err) { //请求失败后的操作
console.log(22); //请求失败在控制台输出22
}
})
</script>Manuel recommandé :Manuel de référence en chinois AJAX
Étape 3 : Écrire l'interface Fichier test4.php
<?php $name = $_GET['name']; //接受传递过来的参数 $password = $_GET['password']; $str = "姓名:".$name." 密码:".$password; //构造返回数据 echo $str; //返回数据 ?>
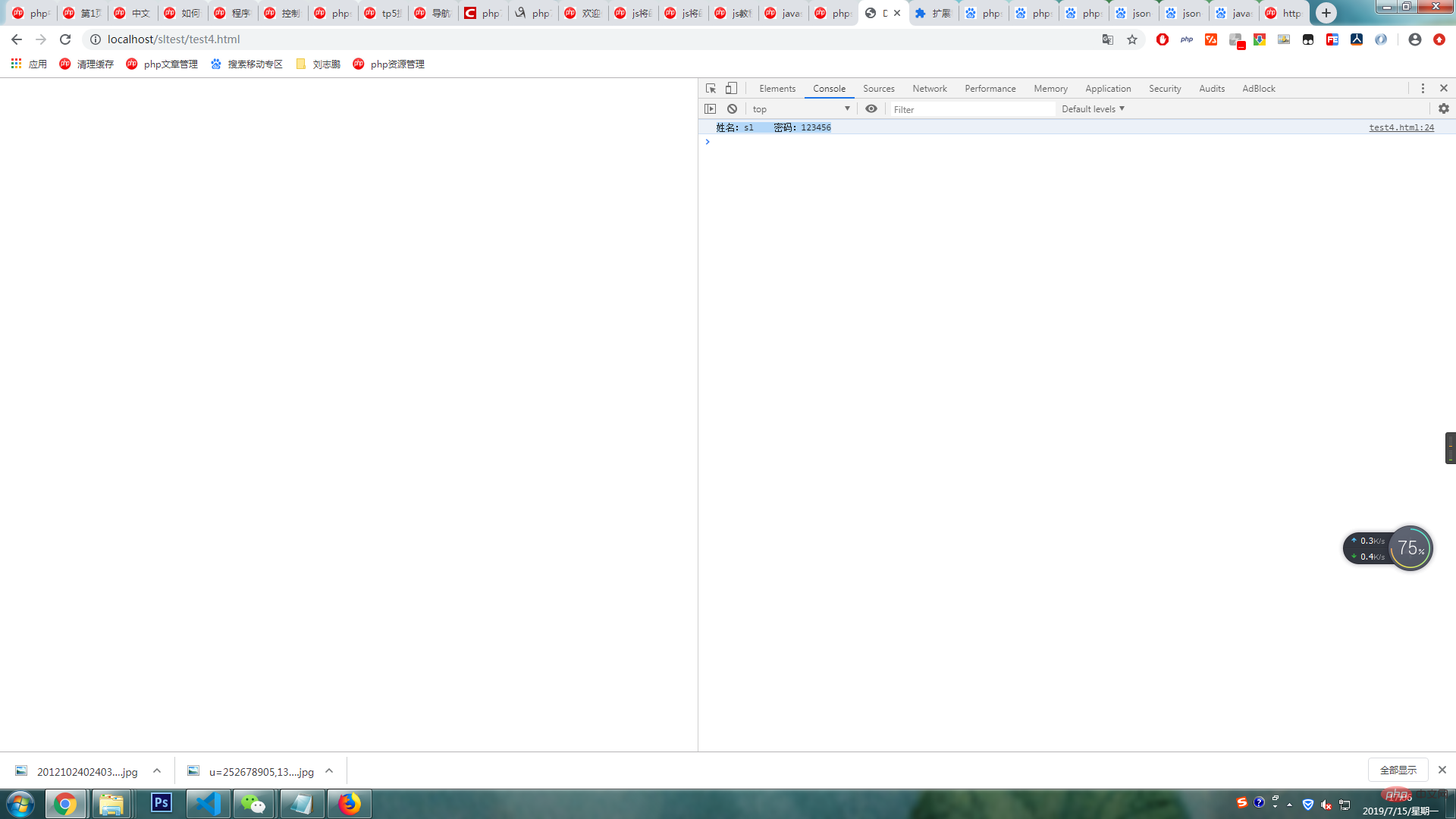
Vérifiez enfin les résultats en cours d'exécution

Articles connexes recommandés :
1.Comment utiliser les requêtes ajax dans les projets
2.Afficher la progression lors de la requête Ajax
Tutoriels vidéo associés :
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

