Maison >interface Web >Tutoriel d'amorçage >Comment changer le thème du bootstrap
Comment changer le thème du bootstrap
- 爱喝马黛茶的安东尼original
- 2019-07-13 11:02:474115parcourir

Utilisation des thèmes
Introduction : Grâce aux thèmes de JB version 0.2.X, il est désormais complètement modulaire. Ils suivent et versionnent individuellement les packs thématiques. Cela donne à chacun la liberté de publier et de partager des sujets. Jekyll-Bootstrap v 0.2.x est uniquement livré avec le thème Twitter, d'autres thèmes doivent être installés. Parcourez le package de thèmes actuel directement sur GitHub : package de thèmes Vous pouvez voir que les thèmes disponibles pour nous sont the-minimum, tom, mark-reid, twitter et the-program.
Installer un thème
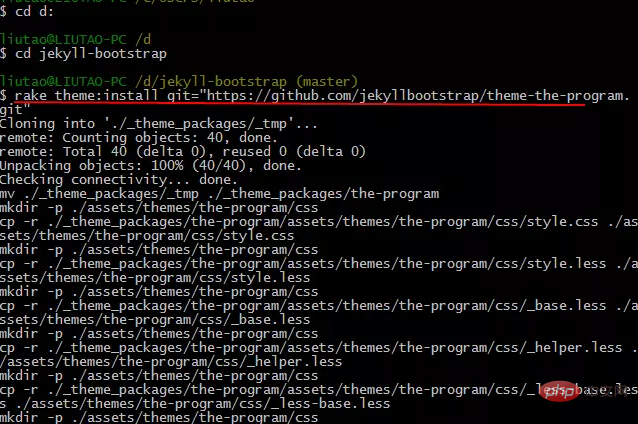
Installez un thème en utilisant la commande rake et en passant l'URL du thème dans git.
$ rake theme:install git="https://github.com/jekyllbootstrap/theme-the-program.git"
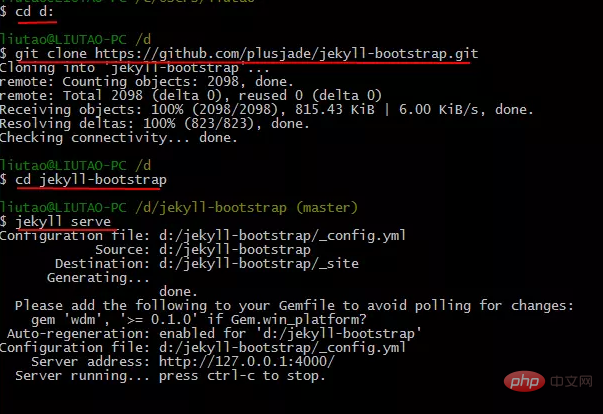
Avant d'installer le thème, créez d'abord un service localement. Veuillez vous référer à l'article : jekyll bootstrap pour créer un blog github

Recommandations associées : "Tutoriel de démarrage de Bootstrap》
Actuellement, la valeur par défaut est le thème Twitter, utilisez la commande rake pour installer un thème.

Le programme d'installation utilise git pour télécharger le package de thème. Si vous avez obtenu le package de thème d'une autre manière, par exemple en le téléchargeant via Download ZIP, vous pouvez le mettre manuellement. dans votre dossier ./_theme_packages et exécutez-le avec ce nom de thème.
$ rake theme:install name="THEME-NAME"
Une fois l'installation réussie, la tâche vous demandera si vous souhaitez passer au thème nouvellement installé. Entrez "Y" et appuyez sur Entrée pour basculer.
Changer de thème
Une fois vos thèmes installés, vous pouvez basculer entre eux via rake.
$ rake theme:switch name="the-program"
Thème personnalisé
La mise en page du thème est incluse dans ./_includes/themes/THEME-NAME. Vous pouvez modifier les fichiers de ce répertoire de thème au lieu de _layouts, car la modification du thème écrasera les fichiers du répertoire _layout et vous êtes libre d'ajouter des fichiers de modèle supplémentaires dans _layouts pour personnaliser votre blog.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

