Maison >Tutoriel CMS >WordPresse >Comment configurer le site Web WordPress pour qu'il ne soit pas copié
Comment configurer le site Web WordPress pour qu'il ne soit pas copié
- 尚original
- 2019-07-12 14:24:164228parcourir

Le contenu original est souvent facilement copié et réimprimé par d'autres ? Voici deux façons d’empêcher les autres de copier le contenu des publications WordPress. L’une consiste à utiliser des plug-ins et l’autre à ajouter du code JavaScript.
1. Trois plug-ins : WordPress-empêche-copier-coller, WP-Content-Copy-Protector, Wp-CopyRightPro
Code JavaScript
1. Plug-in
Ces trois plug-ins peuvent tous empêcher la copie du contenu WordPress. Vous pouvez librement en choisir un en fonction de votre propre utilisation. La méthode d'utilisation est également très simple. Téléchargez et installez le plug-in, installez et configurez l'arrière-plan de WordPress et cela prendra effet.
1. WordPress-empêcher-copier-coller

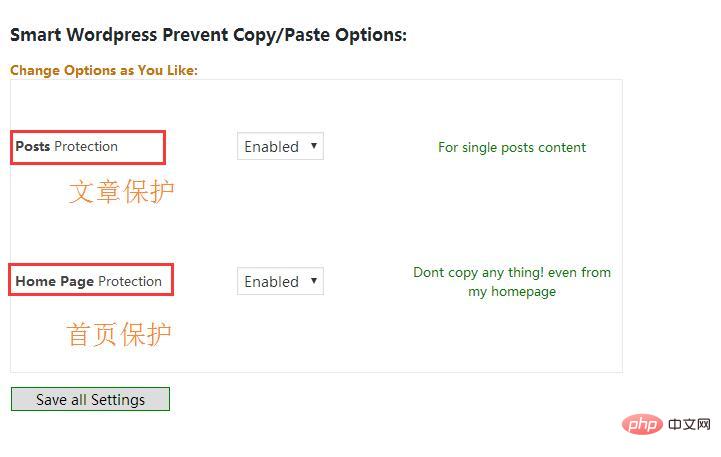
2. WP-Content-Copy-Protector
Ce plug-in est lors des tests, j'ai trouvé que ses fonctions sont évidemment plus puissantes. Bien que l'interface soit en anglais, elle semble facile à comprendre. En plus de la protection habituelle des articles et de la protection de la page d'accueil, il dispose également de fonctions de protection JavaScript et CSS. Un autre point très pratique est qu'il peut exclure la fonction de protection de l'administrateur, ce qui est très pratique pour le fonctionnement de l'administrateur.

3. Wp-CopyRightPro
Ce plug-in n'est pas officiellement publié par WordPress. Il peut être installé directement sans paramètre pour empêcher la copie de contenu, mais. il ne peut pas être protégé par un clic droit. De plus, ce plug-in possède sa propre fonction de protection et ne permet pas de modification en arrière-plan.

2. Code JavaScript
Connectez-vous au backend WordPress, cliquez sur [Apparence] - [Modifier], recherchez footer.php et modifiez-le, dans Ajoutez le code suivant avant body> et terminez la mise à jour.
<script type="text/Javascript">
<!--
document.oncontextmenu=function(e){return false;};
document.onselectstart=function(e){return false;};
//-->
</script>
<style>
body{
-moz-user-select:none;
}
</style>
<SCRIPT LANGUAGE=javascript><!--
if (top.location != self.location)top.location=self.location;
// --></SCRIPT>
<noscript><iframe src=*.html></iframe></noscript>Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

