Maison >Tutoriel CMS >WordPresse >Comment utiliser le plug-in de collecte automatique WordPress
Comment utiliser le plug-in de collecte automatique WordPress
- 爱喝马黛茶的安东尼original
- 2019-07-12 13:22:277594parcourir
WP-AutoPost est actuellement le meilleur plug-in de collecte et de publication automatique pour WordPress. Sa plus grande fonctionnalité est qu'il peut collecter le contenu de n'importe quel site Web et le publier automatiquement sur votre site WordPress.
Contrairement à la plupart des autres plug-ins de collecte WordPress, qui ne peuvent collecter que sur la base des flux, l'utilisation de la collecte de flux présente de gros inconvénients. Tout d'abord, vous devez trouver le flux en texte intégral. Il y a très peu de texte intégral. flux en ligne maintenant, et la plupart d'entre eux ne peuvent être collectés qu'en ce qui concerne les résumés d'articles, même si vous utilisez Feed pour collecter des résumés d'articles, vous devez toujours cliquer sur le lien pour afficher le texte original, ce qui équivaut à fournir des flux externes. des liens vers d'autres sites Internet.
WP-Robot, qui est largement utilisé comme station d'ordures anglaise, ne dispose que de plus de 20 sources de collecte, et la source des articles est relativement unique et limitée.

WP-AutoPost ne présente pas ces inconvénients. Il peut véritablement collecter le contenu de n'importe quel site Web et le publier automatiquement. Le processus de collecte est entièrement automatique sans intervention manuelle et fournit du contenu. Filtrage, filtrage des balises HTML, remplacement de mots clés, liaison automatique, marquage automatique, téléchargement automatique d'images distantes sur le serveur local, ajout automatique de préfixes et suffixes d'articles et possibilité d'utiliser le moteur de traduction Microsoft pour traduire automatiquement les articles collectés en divers formats. langues de publication.
Adresse de téléchargement gratuit en chinois de WP-AutoPost : https://www.xuewangzhan.net/cj/11379.html (Adresse du site officiel : http://wp-autopost.org/zh)
1. Installez WP-AutoPost
Tout comme pour installer d'autres plug-ins WordPress, téléchargez-le directement dans le répertoire du plug-in, activez-le et utilisez-le sans aucun paramètre ni code supplémentaire. modifications.
2. Créez une tâche de collecte
Cliquez sur "Nouvelle tâche" et entrez le nom de la tâche pour créer une nouvelle tâche. Après avoir créé la nouvelle tâche, vous pouvez l'ajouter. à la liste des tâches Après avoir visualisé la tâche, vous pouvez définir davantage de paramètres pour la tâche.

3. Fonction des paramètres de base

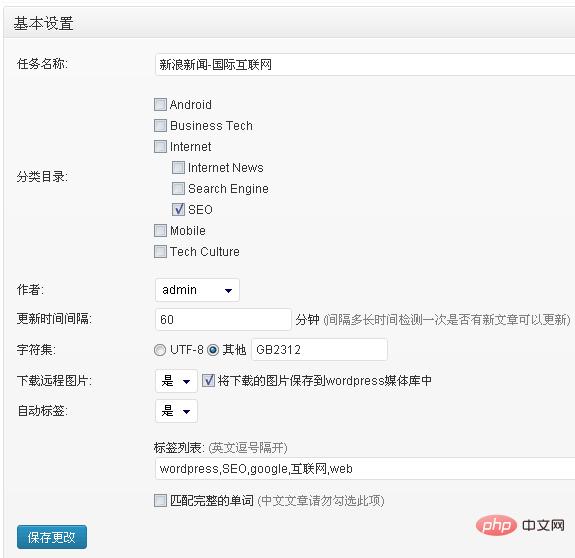
Sous l'onglet Paramètres de base, vous pouvez définir comme suit :
Nom de la tâche : Vous pouvez modifier le nom de la tâche. Répertoire de la catégorie : Le répertoire de la catégorie dans laquelle sont publiés les articles collectés par cette tâche. Auteur : L'auteur des articles collectés par cette tâche doit être enregistré. utilisateur dans WordPress. Intervalle de mise à jour : intervalle À quelle fréquence vérifier s'il existe de nouveaux articles dans le cadre de cette tâche de collecte qui peuvent mettre à jour le jeu de caractères : collecter le codage du jeu de caractères du site Web cible, la valeur par défaut est UTF8. La page Web cible n'est pas UTF8, la page Web capturée sera tronquée. Définir le jeu de caractères correct peut résoudre ce problème (comment définir correctement le jeu de caractères) Télécharger des images distantes : si les articles collectés dans le cadre de cette tâche contiennent des images, vous pouvez choisir. si vous souhaitez télécharger les images distantes sur le serveur local. Si vous choisissez de télécharger les images distantes, vous pouvez également choisir de les télécharger ou non dans la bibliothèque multimédia WordPress : choisissez d'utiliser ou non les balises automatiques. list : Après avoir utilisé les balises automatiques, si l'article contient des mots-clés dans la liste, des balises seront automatiquement ajoutées pour correspondre aux mots complets : Ce paramètre est valable pour les articles en anglais et en chinois. Veuillez ne pas activer ce paramètre pour les articles
4. Paramètres de la source de l'article
Sous cet onglet, nous devons définir l'URL de la liste d'articles de la source de l'article et les règles de correspondance d'articles spécifiquesNous prenons la collection de "Sina Internet News" à titre d'exemple. L'URL de la liste d'articles est http://roll.tech.sina.com.cn/internet_worldlist/index.shtml Par conséquent, entrez cette URL dans l'URL de la liste d'articles spécifiée manuellement. , comme indiqué ci-dessous :
Tutoriel WordPress》
5. Règles de correspondance d'URL d'article
La définition des règles de correspondance d'URL d'article est très simple et ne nécessite pas de paramètres compliqués. Deux modes de correspondance sont fournis et peuvent être utilisés pour la correspondance de caractères génériques d'URL. Vous pouvez également utiliser des sélecteurs CSS pour la correspondance. Il est généralement plus simple d'utiliser la correspondance de caractères génériques d'URL. 1. Utiliser la correspondance des URL génériques En cliquant sur l'article sur l'URL de la liste http://roll.tech.sina.com.cn/internet_worldlist/index.shtml, nous pouvons trouver chaque article Les URL des articles ont toutes la structure suivante http://tech.sina.com.cn/i/2013-06-27/16328485884.shtml Par conséquent, le changement chiffres dans l'URL ou Remplacez simplement les lettres par des caractères génériques (*), tels que : http://tech.sina.com.cn/i/(*)/(*).shtml
Pour utiliser les sélecteurs CSS pour la correspondance, il suffit de définir le sélecteur CSS de l'URL de l'article (si vous ne savez pas ce qu'est un sélecteur CSS, apprenez comment définir un sélecteur CSS dans une minute), en visualisant le URL de la liste http://roll Le code source de .tech.sina.com.cn/internet_worldlist/index.shtml peut être facilement configuré. Recherchez le code du lien hypertexte vers l'article spécifique sous l'URL de la liste, comme indiqué ci-dessous :

Comme vous pouvez le voir, le lien hypertexte d'une balise de l'article se trouve à l'intérieur de la balise de classe "contList", il suffit donc de définir le sélecteur CSS de l'URL de l'article. à .contList a, comme indiqué ci-dessous :

Une fois le réglage terminé, si vous ne savez pas si le paramètre est correct, vous pouvez cliquer sur le bouton de test dans le image ci-dessus. Si le paramètre est correct, tous les noms d'articles et les adresses de pages Web correspondantes sous l'URL de la liste seront répertoriés, comme suit :

6. Article paramètres d'exploration
Sous cet onglet, nous devons définir le titre et le contenu de l'article. Il existe deux façons de définir les règles de correspondance. Il est recommandé d'utiliser la méthode de sélection CSS, qui est plus simple et plus. précis. (Je ne sais pas ce qu'est un sélecteur CSS. Apprenez à configurer un sélecteur CSS en une minute)
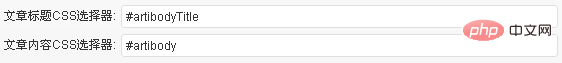
Il nous suffit de définir le sélecteur CSS du titre de l'article et le sélecteur CSS du contenu de l'article pour capturer avec précision l'article. titre et contenu de l'article.
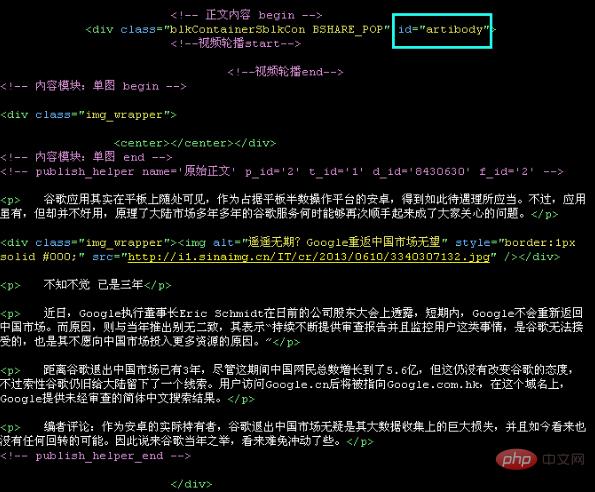
Dans les paramètres de la source de l'article, nous prenons comme exemple la collection "Sina Internet News". Ici, nous utiliserons toujours cet exemple pour expliquer, en consultant l'URL de la liste http://roll.tech.sina. .com.cn/internet_worldlist/ Vous pouvez facilement définir le code source d'un article sous index.shtml. Par exemple, nous pouvons vérifier un article spécifique http://tech.sina.com.cn/n/i/2013-06. -10/06308430630.shtml Le code source est le suivant :

Comme vous pouvez le voir, le titre de l'article est à l'intérieur de la balise avec l'identifiant "artibodyTitle", donc l'article Le sélecteur CSS de titre doit seulement être défini sur # artibodyTitle suffit.
De même, recherchez le code correspondant au contenu de l'article :

Vous pouvez voir que le contenu de l'article se trouve à l'intérieur de la balise avec l'identifiant "artibody", donc le sélecteur CSS de contenu de l'article doit uniquement être défini sur #artibody comme indiqué ci-dessous :

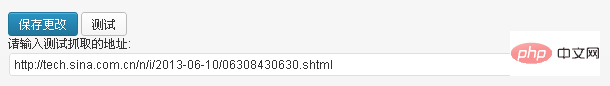
Après ; le réglage est terminé, si vous ne savez pas si le réglage est correct, vous pouvez cliquer sur le bouton de test. Entrez l'adresse de test. Si les paramètres sont corrects, le titre de l'article et le contenu de l'article seront affichés pour une vérification facile des paramètres. 🎜>

7. Capturez le contenu de la pagination de l'article
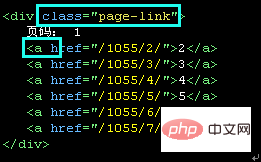
Si le contenu de l'article est trop long et qu'il y a plusieurs pages, l'intégralité du contenu peut également être capturé. Dans ce cas, vous devez définir le sélecteur CSS du lien de page d'article et trouver le lien de page en affichant le code source de l'URL de l'article spécifique, comme un certain article, le code du lien de pagination est le suivant : Comme vous pouvez le voir, le lien de pagination Une balise est à l'intérieur de la balise avec la classe "page-link"
Comme vous pouvez le voir, le lien de pagination Une balise est à l'intérieur de la balise avec la classe "page-link"
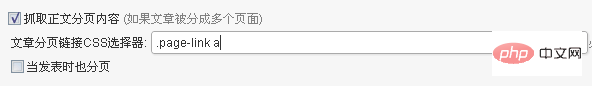
Par conséquent, le lien de pagination de l'article Il suffit de définir le CSS sélecteur vers .page-link a, comme indiqué ci-dessous :
 Si vous cochez Paginer également lors de la publication, l'article publié sera également paginé si votre thème WordPress ne le prend pas en charge. la balise , veuillez ne pas la vérifier.
Si vous cochez Paginer également lors de la publication, l'article publié sera également paginé si votre thème WordPress ne le prend pas en charge. la balise , veuillez ne pas la vérifier.
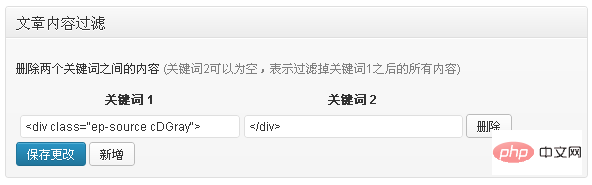
La fonction de filtrage du contenu des articles peut filtrer le contenu que vous ne souhaitez pas publier dans le texte (tel que les codes publicitaires, les informations de droits d'auteur , etc.). Définissez deux mots-clés et supprimez le contenu entre les deux mots-clés. Le mot-clé 2 peut être vide, ce qui signifie que tout le contenu après le mot-clé 1 sera supprimé.
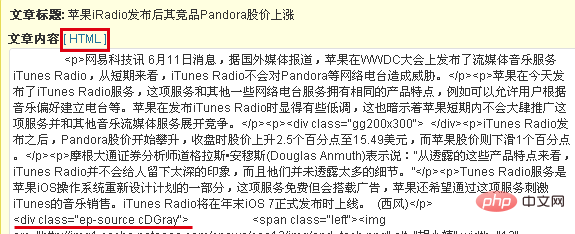
Comme indiqué ci-dessous, après avoir testé et exploré l'article, nous avons constaté qu'il y avait du contenu dans l'article que nous ne voulions pas publier. Nous sommes passés à l'affichage HTML, avons trouvé le code HTML du contenu et défini. deux mots-clés pour filtrer le contenu.

 Si vous devez filtrer plusieurs contenus, vous pouvez ajouter plusieurs ensembles de paramètres.
Si vous devez filtrer plusieurs contenus, vous pouvez ajouter plusieurs ensembles de paramètres.
La fonction de filtrage des balises HTML peut filtrer les hyperliens (tels que les balises) dans les articles collectés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

