Maison >interface Web >Tutoriel Layui >Comment actualiser automatiquement les tables Layui
Comment actualiser automatiquement les tables Layui
- 爱喝马黛茶的安东尼original
- 2019-07-11 16:49:4716119parcourir

Première étape : configurer l'environnement.
1. L'environnement de Layui est très simple à mettre en place, similaire à une requête. Il peut être utilisé directement à condition d’être importé.
1.1 : Introduisez js et les styles
2 Si vous faites une demande interactive complète la veille et la veille, vous devez créer un environnement d'arrière-plan réactif. (Cette fois, nous n'introduireons pas la construction de l'environnement d'arrière-plan)


Étape 2 : Téléchargez layui.
Site Web : https://www.layui.com/
1. La première étape consiste à ouvrir l'URL de téléchargement de layui
2. package de layui
3. Afficher les packages de dépendances.



Recommandations associées : "Tutoriel du framework Laui"
Étape 3 : Implémentation du code.
1. Implémentation de la partie code html
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>人员数据</legend> </fieldset> <table class="layui-hide" id="demo" lay-filter="pManageTable"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>
2. Implémentation du code js. Le bouton
<script src="layui/layui.all.js" charset="utf-8"></script>
<script>
layui.config({
version: '1545041465443' //为了更新 js 缓存,可忽略
});
layui.use(['laydate', 'laypage', 'table', 'element'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,table = layui.table //表格
,element = layui.element //元素操作
//默认第一次初始化调用执行一个 table 实例
var tableIns = table.render({
elem: '#demo'
,height: 450
,url:'demo.json' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '菜品名称', width:105}
,{field: 'sex', title: '菜单类别', width: 105, sort: true}
,{field: 'city', title: '所属菜系', width:115, sort: true}
,{field: 'sign', title: '签名', width: 80, sort: true, totalRow: true}
,{field: 'experience', title: '积分', width: 85, sort: true, totalRow: true}
,{field: 'score', title: '评分', width: 100}
,{field: 'classify', title: '职业', width: 100}
,{field: 'wealth', title: '财富', width: 100}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
});ou js est appelé régulièrement, et le bouton de requête appelle
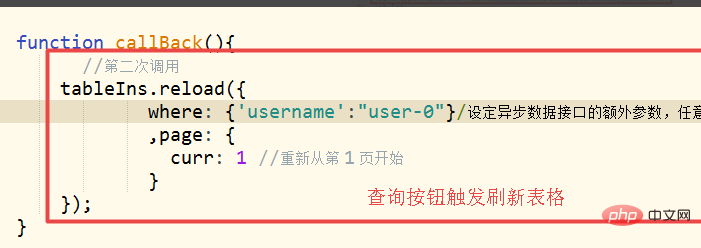
function callBack(){
//第二次调用
tableIns.reload({
where: {'username':"user-0"}/设定异步数据接口的额外参数,任意设
,page: {
curr: 1 //重新从第 1 页开始
}
});
}
});


Étape 4 : Test.
1. Le tableau des données de la page est ouvert et affiché avec succès.
2. Cliquez sur le numéro de page du bouton de rotation de page pour actualiser le tableau
3. Appelez la demande de layui pour actualiser la page.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

