Maison >interface Web >Tutoriel Layui >Comment ajouter un événement de clic à la table de données dans layui
Comment ajouter un événement de clic à la table de données dans layui
- 爱喝马黛茶的安东尼original
- 2019-07-11 16:28:0811281parcourir

La première étape consiste à ouvrir le logiciel sur notre ordinateur, à créer un nouveau code HTML et à ajouter les fichiers js et css de layui, comme indiqué ci-dessous :

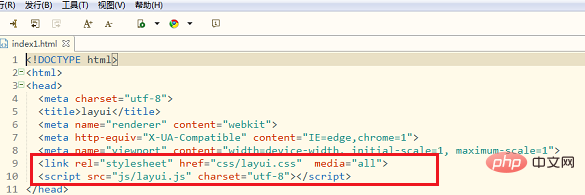
La deuxième étape consiste à ouvrir le nouveau fichier html et à introduire les fichiers layui.css et layui.js dans la balise
, comme indiqué ci-dessous :
Recommandations associées : "Tutoriel du framework layui"
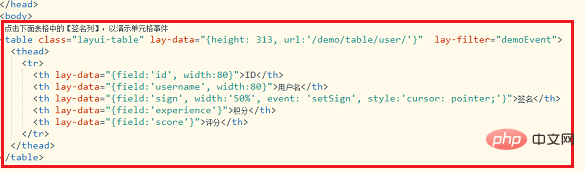
Dans la troisième étape, nous commençons à écrire le contenu de la page de corps. Le contenu du tableau donné ici est l'exemple de données de tableau de layui. , comme le montre la figure ci-dessous :

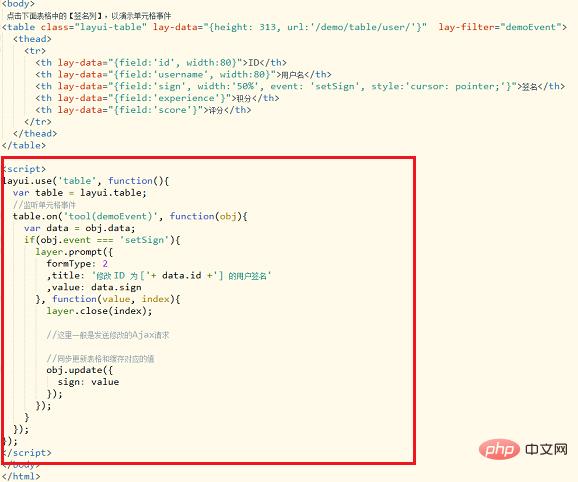
La quatrième étape consiste à ajouter un événement de clic aux données de la table, table.on('tool(demoEvent)', function( obj){} pour surveiller l'événement de cellule, boîte contextuelle layer.prompt(), utilisez obj.update({ sign: value }); pour mettre à jour la table et le cache, comme indiqué dans la figure suivante :

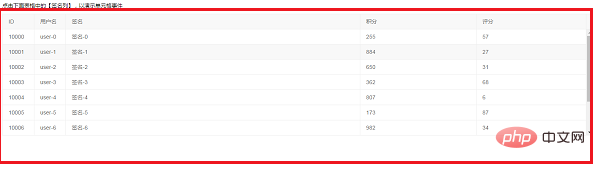
Cinquième étape 1 : Nous ouvrons la page html dans le navigateur et vous pouvez voir le contenu des données du tableau, comme le montre la figure ci-dessous :

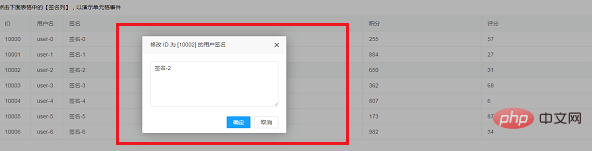
Étape 6 : Nous cliquons sur le contenu des données du tableau et une boîte de dialogue affiche l'unité. Pour les données de la grille, vous pouvez voir que les événements de clic ont été ajoutés aux données du tableau via layui, comme indiqué dans la figure ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

