Maison >interface Web >Tutoriel Layui >Comment obtenir le nom du fichier dans la fonction de téléchargement de fichiers de Layui
Comment obtenir le nom du fichier dans la fonction de téléchargement de fichiers de Layui
- 爱喝马黛茶的安东尼original
- 2019-07-11 10:17:0911344parcourir

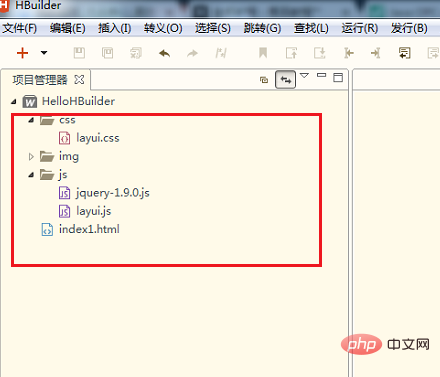
La première étape consiste à ouvrir le logiciel sur notre ordinateur, à créer une nouvelle page html et à ajouter le fichier css, js et jquery.js du plug-in layui, comme montré dans la figure ci-dessous :

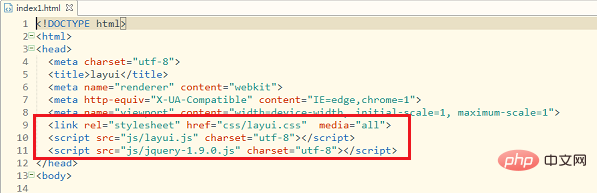
La deuxième étape consiste à introduire d'abord les trois fichiers layui.css, layui.js et jquery-1.9.0.js dans le nouveau créé index1.htmlFichier, comme le montre la figure ci-dessous:

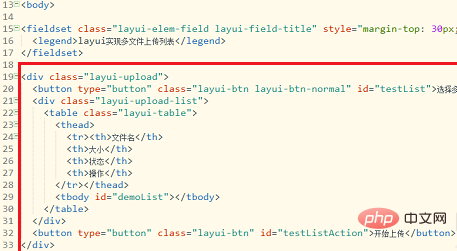
La troisième étape consiste à ajouter un tableau, une sélection de fichiers et des boutons de téléchargement de fichiers dans le corps de index1.html pour télécharger le fichier sur le serveur sous forme de tableau Afficher sur l'interface, afficher le nom du fichier, la taille du fichier, etc., comme indiqué ci-dessous :

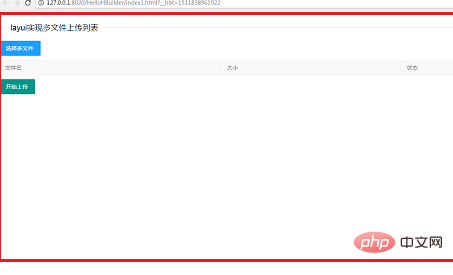
Le quatrième L'étape consiste à ouvrir la page dans le navigateur et vous pouvez voir la liste de téléchargement de fichiers. L'effet d'interface est le suivant :

Recommandations associées : "framework layui. tutoriel"
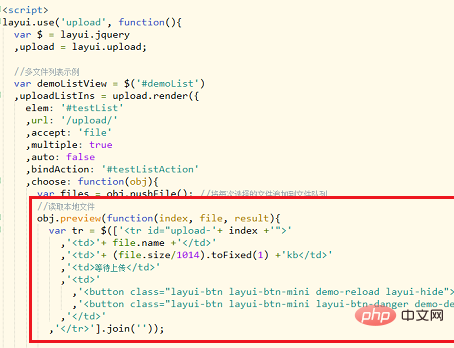
La cinquième étape consiste à commencer à donner des fichiers. Ajoutez des événements au bouton de sélection et au bouton de téléchargement, et renvoyez les informations du fichier téléchargé dans la table. Utilisez la fonction obj.preview(function(index, file , result){}); méthode pour lire les informations du fichier local sélectionné et obtenir file.name Nom du fichier, (file.size/1014).toFixed(1) obtient la taille du fichier, comme indiqué dans la figure ci-dessous :

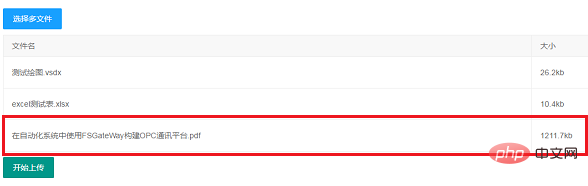
Étape 6 Cliquez sur le bouton de téléchargement de fichier pour télécharger la sélection. Une fois le fichier téléchargé avec succès, les informations de téléchargement du fichier, y compris le nom du fichier, la taille du fichier, etc., sont obtenues via la variable tr=demoListView.find('tr#upload-'+ index), tds =tr.children(); code et inséré dans le tableau, comme indiqué dans la figure ci-dessous :




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

