Maison >interface Web >Tutoriel Layui >Comment utiliser la pagination de Layui
Comment utiliser la pagination de Layui
- 爱喝马黛茶的安东尼original
- 2019-07-11 09:45:167896parcourir
layui est une bibliothèque de développement front-end très pratique. Nous pouvons l'utiliser pour créer facilement et simplement diverses belles interfaces utilisateur frontales. Jetons un bref coup d'œil à un composant de pagination couramment utilisé et comment utiliser layui pour le compléter. Quelques lignes de code suffiront.

Méthode/étapes
Nous devons d'abord introduire le fichier de script et le fichier de style correspondant à lay.

En Html, il suffit de créer un div vide pour générer le composant de pagination, et de fournir un identifiant pour ce div.

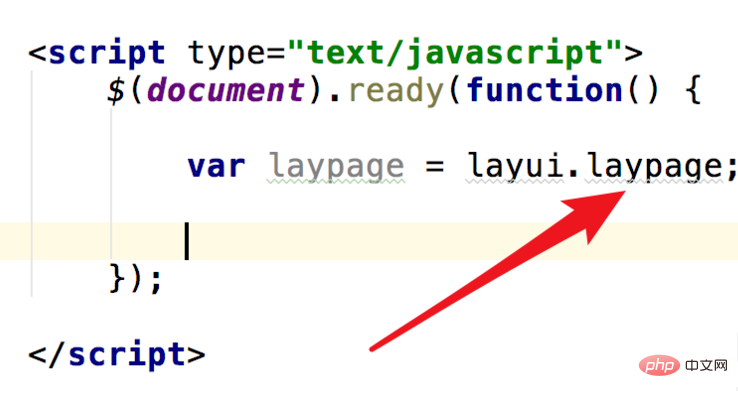
Dans le code du script js, nous générons d'abord un objet d'instance de composant de pagination laypage.

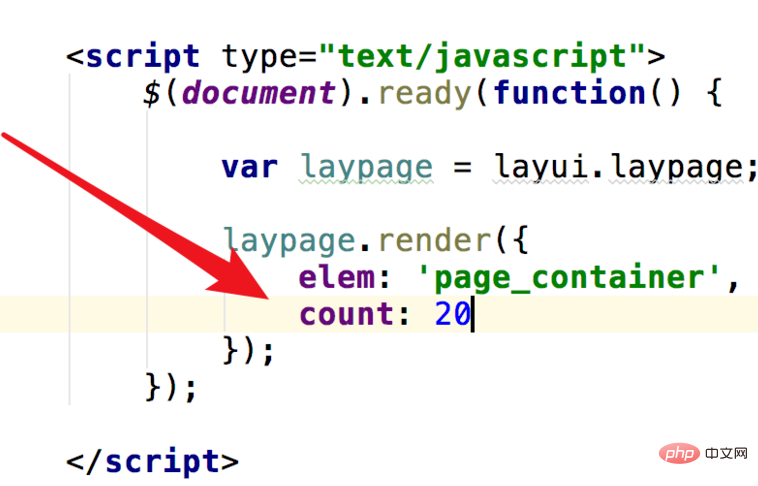
Appelez ensuite la méthode render de cet objet pour restituer chaque élément de la pagination.
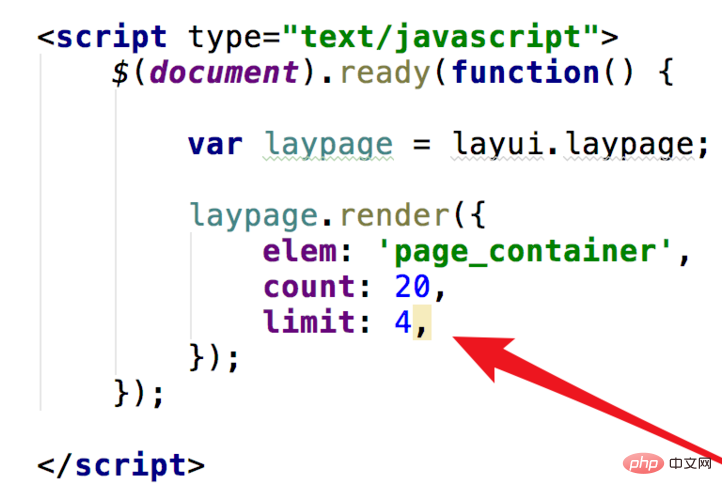
Dans la méthode render, on passe un objet, elem est l'identifiant du div.
count est utilisé pour indiquer le nombre de données qu'il y a dans l'objet de pagination.

En exécutant ce code, nous pouvons voir la pagination rendue Avec un code très simple, nous obtenons une belle pagination.

Recommandations associées : "tutoriel du framework layui"
À partir des données ci-dessus, nous pouvons voir que par défaut il s'agit d'une page Contient 10 éléments de données.
Bien sûr, nous pouvons également configurer cela, il suffit de fournir le paramètre limit, nous le définissons sur 4 ici.

Actualisez la page et vous pouvez voir qu'il y a 20 éléments de données et 4 lignes de données par page. Vous pouvez voir qu'elle est maintenant divisée en 5 pages.

Dans le contrôle de pagination, une fonction très importante est le besoin d'interaction, c'est-à-dire qu'après avoir cliqué sur une certaine page, les données de la page correspondante doivent être affichées .
Par conséquent, le composant fournit une méthode de saut pour l'interaction. Dans cette méthode, un paramètre obj sera transmis à partir de cet obj, nous pouvons obtenir des données couramment utilisées, telles que obj.cur, qui obtiennent le courant. numéro de page.
obj.limit peut obtenir le nombre de données contenues dans chaque page.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter layui pour cliquer sur un bouton pour ajouter une ligne au tableau (ajouté manuellement)
- Comment réaliser la fusion automatique des tables de données layui (code)
- Quelles sont les différences entre bootstrap et layui ?
- Quels sont les avantages et les inconvénients du framework layui

