Maison >interface Web >Tutoriel d'amorçage >Comment obtenir des coins arrondis dans bootstrap
Comment obtenir des coins arrondis dans bootstrap
- (*-*)浩original
- 2019-07-11 09:58:254424parcourir
Bootstrap propose quatre styles pour la classe  , qui sont :
, qui sont :

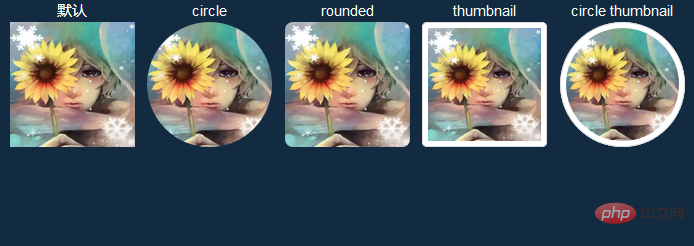
.img -arrondi : coins arrondis (non pris en charge par IE8), ajoutez border-radius:6px pour obtenir des coins arrondis de l'image (apprentissage recommandé : Tutoriel vidéo Bootstrap)
; circle : circulaire (non pris en charge par IE8), ajoutez border-radius:50% pour rendre l'image entière circulaire.
.img-thumbnail : Fonction vignette, ajoutez un peu de remplissage et une bordure grise.
.img-responsive : image réactive (s'adaptera bien aux éléments parents).
Utilisation :
Ajouter le style de classe directement à la classe :
<img class="img-circle lazy" src="/static/imghwm/default1.png" data-src="img.jpg" alt="Comment obtenir des coins arrondis dans bootstrap" >
L'effet est le suivant :

Vous pouvez voir les effets de l'utilisation de différents styles sur l'image. Il est très simple et pratique de traiter l'image.
Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée du framework Bootstrap (exemple de code)
- Explication graphique détaillée de l'utilisation des tableaux et des styles associés dans le framework bootstrap
- Comment utiliser le framework bootstrap ? Introduction à l'utilisation du framework bootstrap
- Effet d'embellissement du plug-in de date Bootstrap datetimepicker (code)

