Le framework bootstrap est largement utilisé en raison de sa facilité d'utilisation, de sa belle mise en page et de sa mise en page réactive. Cet article utilise l'exemple de table bootstrap pour expliquer comment utiliser la table dans bootstrap, ainsi que les styles de table associés. . Il a une certaine valeur de référence, et les amis intéressés peuvent s'y référer.
Avant d'utiliser la mise en page du framework bootstrap, vous devez d'abord introduire les fichiers jQuery, CSS et JS pertinents. Si vous n'êtes pas clair, vous pouvez lire mon article précédent, Comment utiliser le framework bootstrap en HTML. pages , ou reportez-vous au Tutoriel vidéo Bootstrap.
1. Tableau de base
Une fois la mise en page de base terminée, ajoutez le nom de la classe.table à la balise
petite quantité de contenu) remplissage et lignes de séparation horizontales). Exemple de tableau Bootstrap : Créez un tableau avec six lignes et quatre colonnes pour les informations statistiques sur les étudiants. Le code spécifique est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<table class="table" style="width: 800px;" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>
</body>
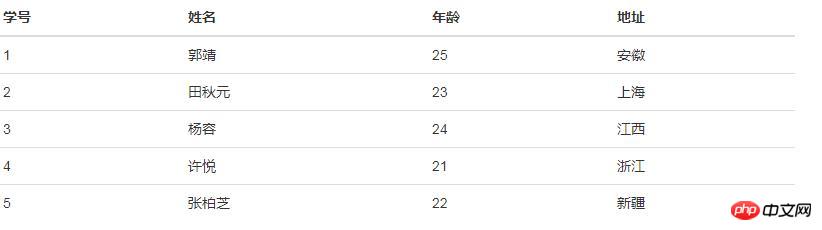
</html>Rendu :

2. Table rayée
En fonction de la table de base, ajoutez le nom de la classe .table-striped à la balise Ajoutez un motif à rayures zébrées dans chaque rangée. <table class="table table-striped " style="width: 800px;" >
L'effet est tel que montré sur l'image :

Tableau avec bordure
Dans la balise , ajoutez la classe class name.table-bordered pour ajouter des bordures au tableau et à chaque cellule qu'il contient.
<table class="table table-bordered " style="width: 800px;" >
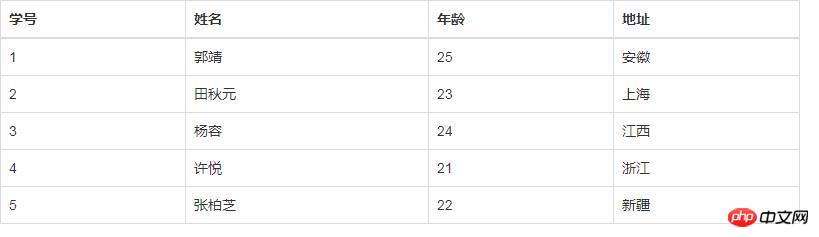
L'effet est comme indiqué sur l'image :

Tableau de survol de la souris
Dans la balise , ajoutez la classe classname.table-hover pour que chaque ligne du réponde à l'état de survol de la souris. Lorsque la souris passe sur la première ligne, la couleur de fond de la première ligne passe au gris. <table class="table table-hover " style="width: 800px;" >
L'effet est tel qu'indiqué sur la figure :

Tableau de compression
dans. <table class="table table-condensed " style="width: 800px;" >
Comparez les images ci-dessus pour voir l'effet de la compression du tableau :
 6.
6.
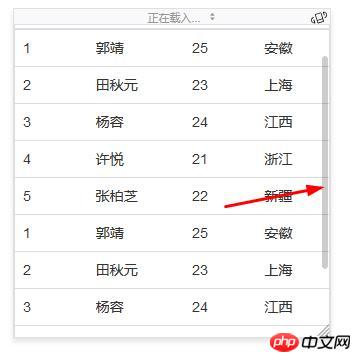
6. Tableau de formule de réponse
Enveloppez l'élément contenant le nom de classe .table dans l'élément contenant le nom de classe .table-responsive pour créer un tableau réactif Lorsque l'écran est inférieur à 768 pixels, il défilera horizontalement. . Lorsque l'écran est plus large que 768 pixels, la barre de défilement horizontale disparaît. <table class="table" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>L'effet est comme indiqué dans la figure :

Ce qui précède utilise des exemples de tables bootstrap pour introduire l'utilisation de tables et de styles associés, qui est relativement simple. Si vous avez des questions, vous pouvez visiter le site officiel du framework bootstrap : http://v3.bootcss.com J'espère que cet article vous sera utile ! Pour plus de didacticiels connexes, veuillez visiter le Manuel en ligne Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn






 6.
6.