Maison >interface Web >tutoriel HTML >CSS属性选择器温故-4 - 怪诞咖啡
CSS属性选择器温故-4 - 怪诞咖啡
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-20 13:46:311291parcourir
1.属性选择器就是通过元素属性来找到元素
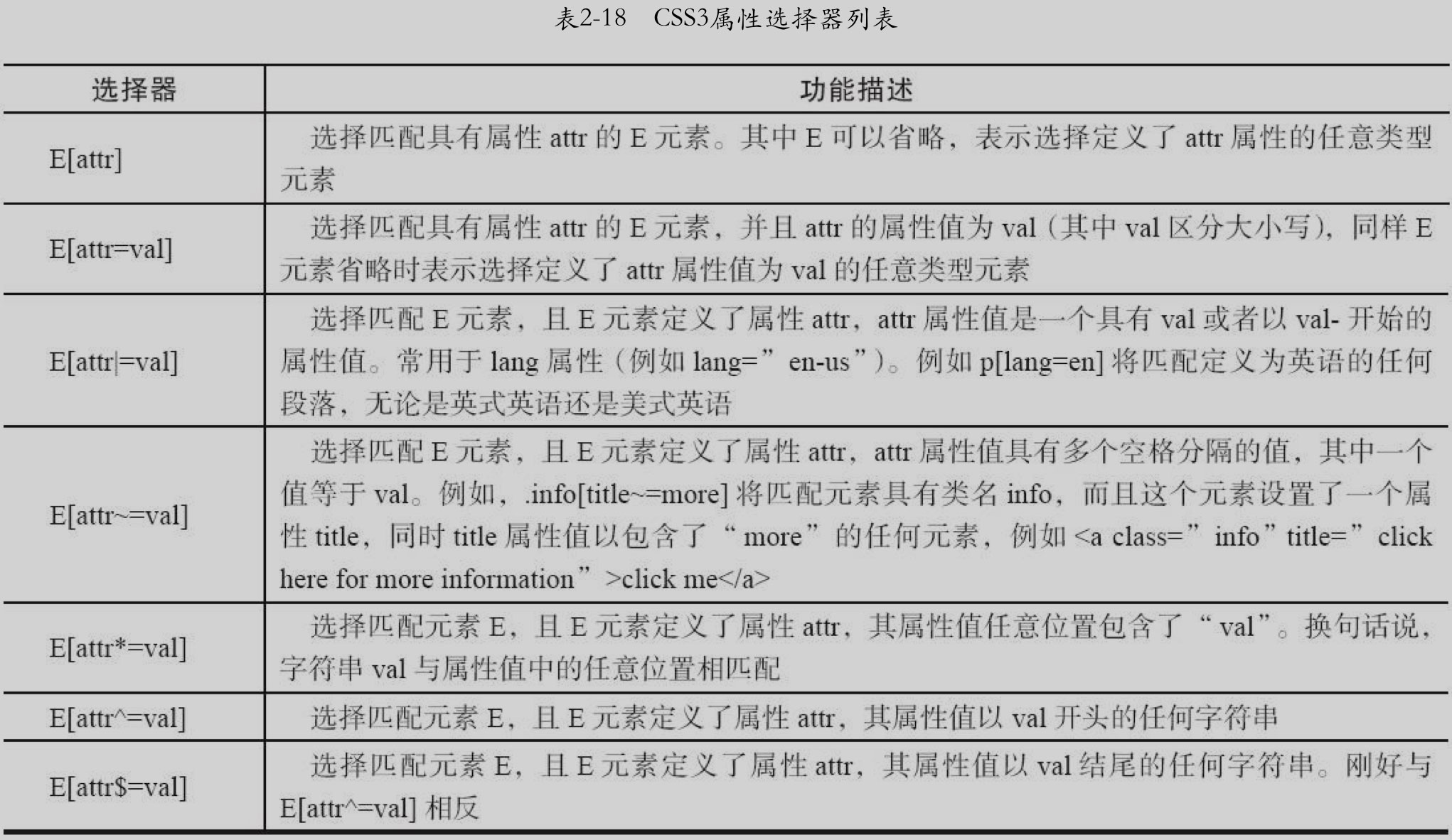
2.属性选择器语法

CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯

3.浏览器兼容性

CSS选择器总结:CSS选择器和jQuery的选择器非常相似,学好CSS选择器会让我们学习jQuery事半功倍
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:CSS层次选择器温故-2 - 怪诞咖啡Article suivant:CSS基础选择器温故-1 - 怪诞咖啡

