Maison >interface Web >tutoriel HTML >CSS层次选择器温故-2 - 怪诞咖啡
CSS层次选择器温故-2 - 怪诞咖啡
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-20 13:46:311112parcourir
1.层次选择器
通过HTML的DOM元素间的层次关系获取元素,层次关系包括后代、父子、相邻兄弟和通用兄弟,通过其中某类关系可以方便快捷地选定需要的元素
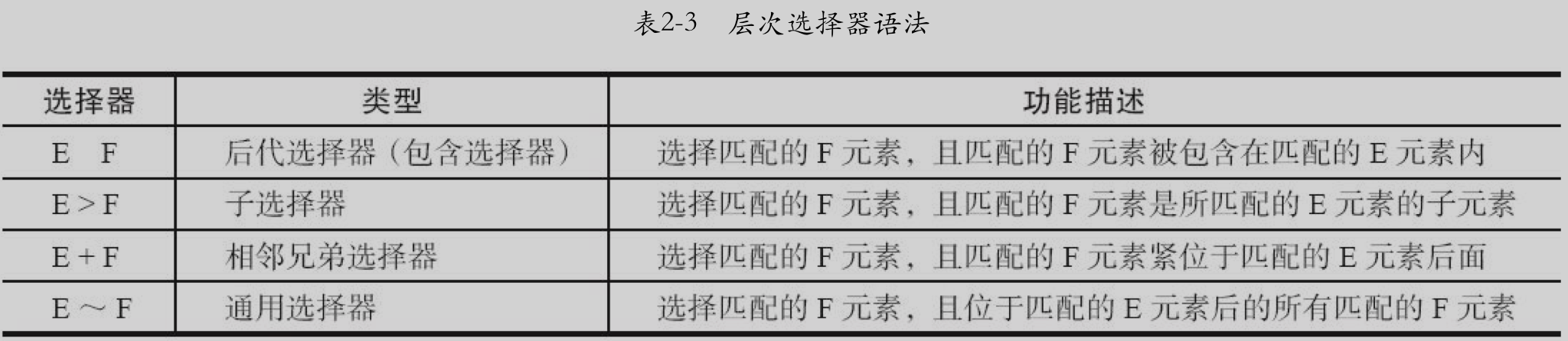
2.语法

3.兼容性
IE7以及以上版本

4.后代选择器
也称包含选择器,作用:可以选择某元素的后代元素
eg:【E F】,选中F元素,这里不管F元素是E元素的子元素、孙辈元素或者更深层次的关系,都将被选中
注:后代选择器两选择符之间必须以空格隔开,中间不能有任何其他符号插入
5.子元素选择器
只能选择某元素的子元素,仅仅选中子元素而已
范围比后代选择器小
6.相邻兄弟选择器
可以选择紧接在另一个元素后的元素,它们具有一个相同的父元素(之后的元素,而不是之前的元素)
7.通用兄弟选择器
是CSS3新增加的,用于选择某元素后面的所有兄弟元素,和相邻兄弟选择器类似,都在同一个父元素之中,范围比相邻兄弟选择器广
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:css固定div头部不随滚动条滚动 - haishuArticle suivant:CSS属性选择器温故-4 - 怪诞咖啡

