Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS border-left-width
Comment utiliser la propriété CSS border-left-width
- silencementoriginal
- 2019-05-29 10:02:342346parcourir

css border-left-width 定义及用法
1. En CSS, la propriété border-left-width est utilisée pour définir la largeur de la bordure gauche d'un élément. Les attributs similaires incluent : l'attribut border-top-width, l'attribut border-bottom-width et l'attribut border-right-width. Leur utilisation est la même que l'attribut border-left-width.
2. Avant de définir l'attribut border-left-width, vous devez d'abord définir le style de bordure (border-style ou border-left-style) pour avoir un effet. aucun et la largeur de la bordure sera réinitialisée à 0. Cela peut être compris ainsi : il doit y avoir une bordure avant qu'il y ait une largeur de bordure.
3. La valeur de l'attribut border-left-width ne peut pas être une valeur de longueur négative.
css border-left-width属性值
fin : fine bordure gauche.
medium : bordure gauche moyenne (par défaut).
épais : Bordure gauche épaisse.
longueur : Personnalisez la largeur de la bordure gauche.
inherit : hérite de la largeur de la bordure de l'élément parent.
Format de syntaxe
border-left-width:thin / medium / length / inherit;
Instance
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css border-left-width属性笔记</title>
<style>
p{border-style:solid;}
#blw1 {border-left-width:thin;}
#blw2 {border-left-width:medium;}
#blw3 {border-left-width:thick;}
#blw4 {border-left-width:10px;}
</style>
<head/>
<body>
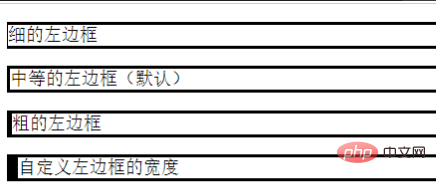
<p id="blw1">细的左边框</p>
<p id="blw2">中等的左边框(默认)</p>
<p id="blw3">粗的左边框</p>
<p id="blw4">自定义左边框的宽度</p>
</body>
</html>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

