Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS line-height
Comment utiliser la propriété CSS line-height
- silencementoriginal
- 2019-05-28 09:40:132942parcourir

Définition et utilisation de l'attribut CSS line-height
Définition et utilisation
L'attribut line-height définit la distance entre les lignes (hauteur du rang).
Remarque : les valeurs négatives ne sont pas autorisées.
Description
Cet attribut affectera la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu textuel. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
La valeur numérique d'origine spécifie un facteur de mise à l'échelle, et les éléments descendants hériteront de ce facteur de mise à l'échelle au lieu de la valeur calculée.

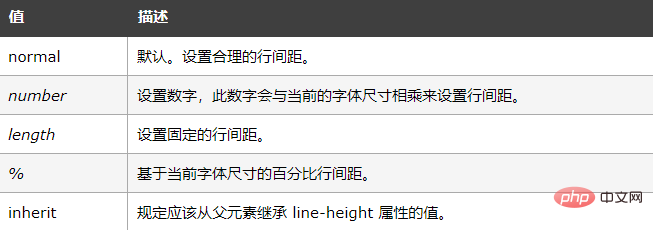
Valeurs possibles

Instance
Ligne de paramètres taille en pourcentage :
p.small {line-height:90%}
p.big {line-height:200%}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

