Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut de débordement CSS
Comment utiliser l'attribut de débordement CSS
- silencementoriginal
- 2019-05-26 15:07:563936parcourir

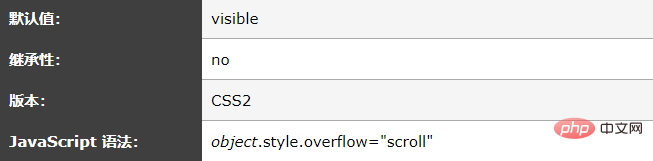
Définition et utilisation
L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la zone d'élément.
Description
Cet attribut définit la façon dont le contenu qui déborde de la zone de contenu de l'élément sera traité. Si la valeur est scroll, l'agent utilisateur fournit un mécanisme de défilement, qu'il soit requis ou non. Par conséquent, il est possible que des barres de défilement apparaissent même si tout rentre dans la zone de l'élément.

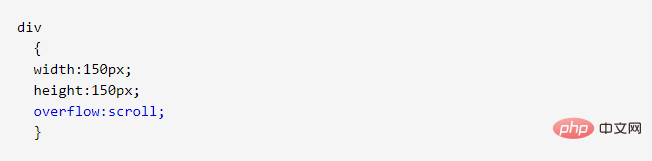
Instance
Définissez l'attribut de débordement :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser l'attribut de visibilité CSSArticle suivant:Comment utiliser l'attribut de visibilité CSS

