Maison >interface Web >js tutoriel >Quel est le Dom de js ?
Quel est le Dom de js ?
- little bottleoriginal
- 2019-05-18 12:01:249933parcourir
DOM en js fait référence à « Document Object Model », ce qui signifie modèle objet de document. Il s'agit d'une interface de programmation pour les documents HTML et XML, elle fournit une représentation structurée du document et définit un moyen d'accéder à cette structure ; à partir d'un programme, modifiant ainsi la structure, le style et le contenu du document.

DOM est l'abréviation de Document Object Model.
Modèle objet du navigateur BOM :

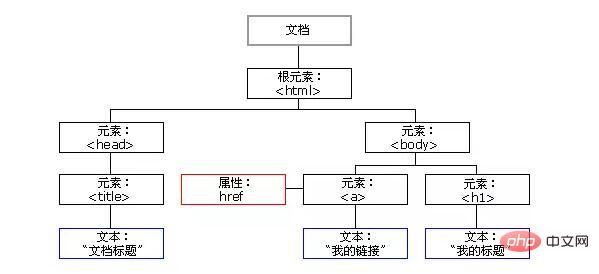
Tout document peut être dessiné dans une structure arborescente. Sur l'arborescence DOM, chaque élément peut être visualisé avec Créer un objet. , et chaque objet est appelé un nœud.
Le document est un objet, et cet objet fait référence au document.
Le modèle objet de document (DOM) est l'interface de programmation pour les documents HTML et XML. Il fournit une représentation structurée du document et définit un moyen d'accéder à la structure à partir d'un programme pour modifier la structure, le style et le contenu du document.
DOM analyse le document en une collection structurée de nœuds et d'objets (objets qui contiennent des propriétés et des méthodes). En termes simples, il connecte les pages Web à des scripts ou à des langages de programmation.
A quoi sert le DOM ?
consiste à exploiter des éléments en HTML, permettant de modifier le contenu de la page Web après son téléchargement dans le navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

