Maison >interface Web >tutoriel HTML >Que signifie DOM ?
Que signifie DOM ?
- 清浅original
- 2019-01-11 10:54:24395113parcourir
Le nom anglais complet de DOM est DocumentObjectModel, qui représente le modèle objet de document et est une interface de programmation standard pour le traitement des langages de balisage extensibles recommandés par l'organisation W3C. DOM est une représentation objet en mémoire d'un ; Document HTML, qui fournit l'utilisation de JavaScript et la manière dont les pages Web interagissent.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5.
DOM est le modèle objet de fichier. La page est reconstruite via du code JavaScript pour améliorer l'interactivité avec la page
Cet article partagera une introduction à la signification de DOM, qui a certaines références. valeur., j'espère que cela aide tout le monde.

La signification de DOM :
DOM est appelé le modèle d'objet de document (DOM en abrégé), qui est le traitement recommandé par l'organisation W3C Interface de programmation standard pour langage de balisage extensible
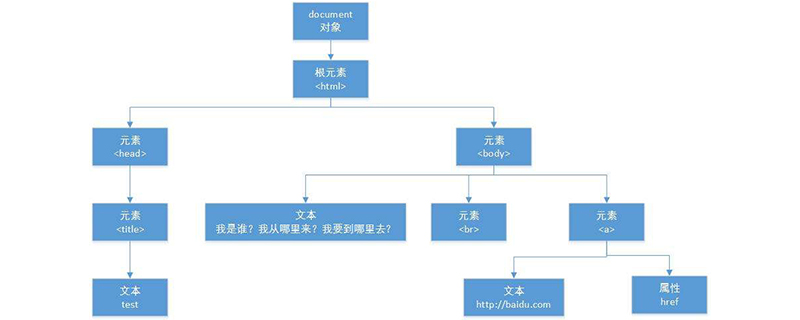
DOM est une représentation objet en mémoire d'un document HTML, qui fournit un moyen d'interagir avec des pages Web à l'aide de JavaScript. Le DOM est une hiérarchie (ou arbre) de nœuds avec le nœud document comme racine.
En fait, DOM est un modèle de document décrit de manière orientée objet. Le DOM définit les objets requis pour représenter et modifier un document, les comportements et propriétés de ces objets, ainsi que les relations entre ces objets.
Avec JavaScript, nous pouvons reconstruire l'intégralité du document HTML. Tels que l'ajout, la suppression, la modification ou la réorganisation d'éléments sur la page.
Pour modifier quelque chose sur la page, JavaScript doit accéder à tous les éléments du document HTML. Cette entrée, ainsi que les méthodes et propriétés permettant d'ajouter, de déplacer, de modifier ou de supprimer des éléments HTML, est obtenue via le modèle d'objet de document (DOM)
Exemple :Le moyen le plus simple d'obtenir le contenu d'un élément en JavaScript est de l'obtenir via l'attribut innerHTML, donc dans le cas suivant, nous pouvons obtenir le contenu textuel de l'élément via innerHTML
Rendu :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="demo">Hello World!</p>
<script>
var demo=document.getElementById("demo").innerHTML;
document.write(demo);
</script>
</body>
</html> Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'apprendre les attributs du DOM.
Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'apprendre les attributs du DOM.
Tutoriel HTML, Tutoriel JavaScript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

